UX/UI Design for fintech startup
Finova Financial, USA

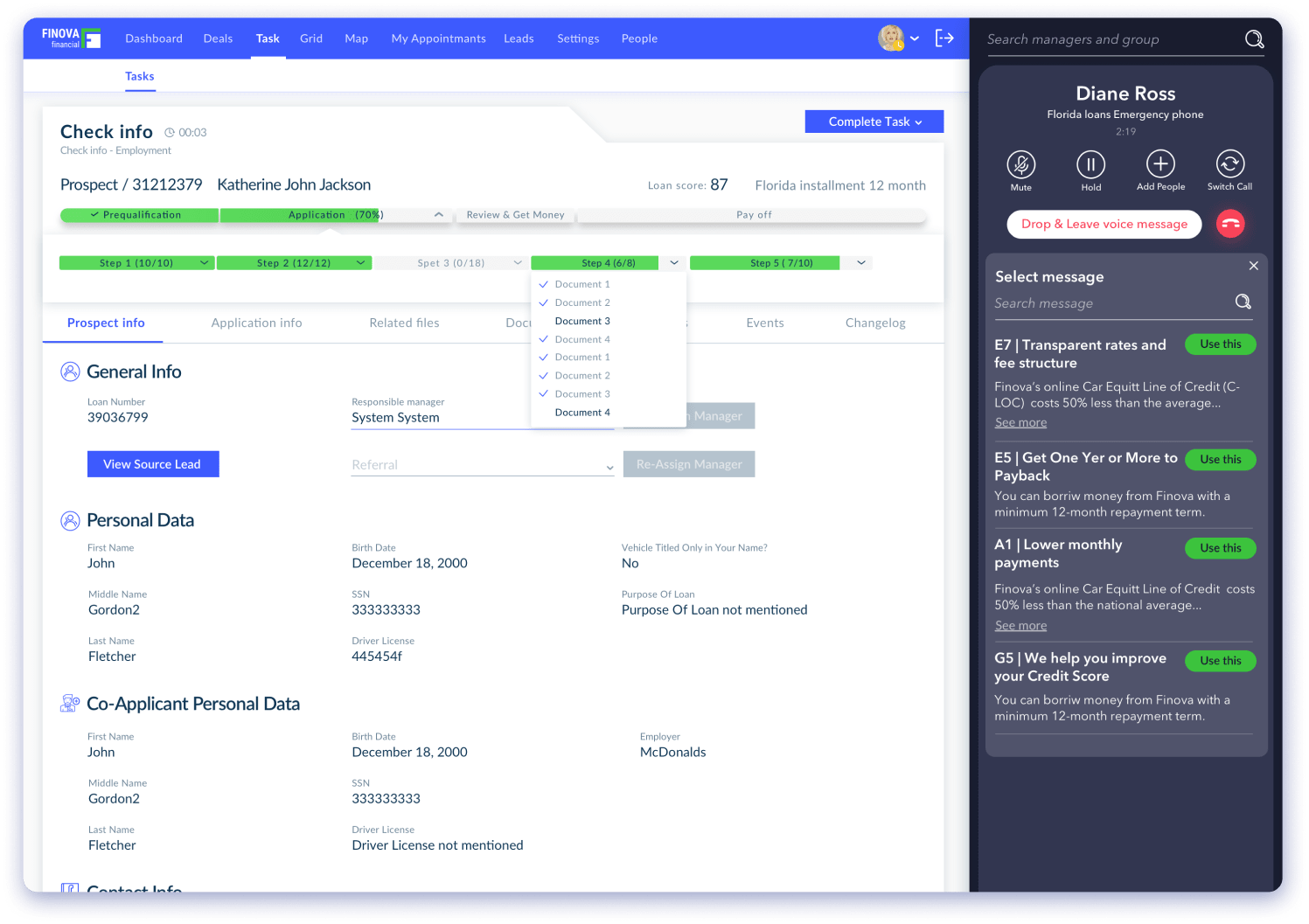
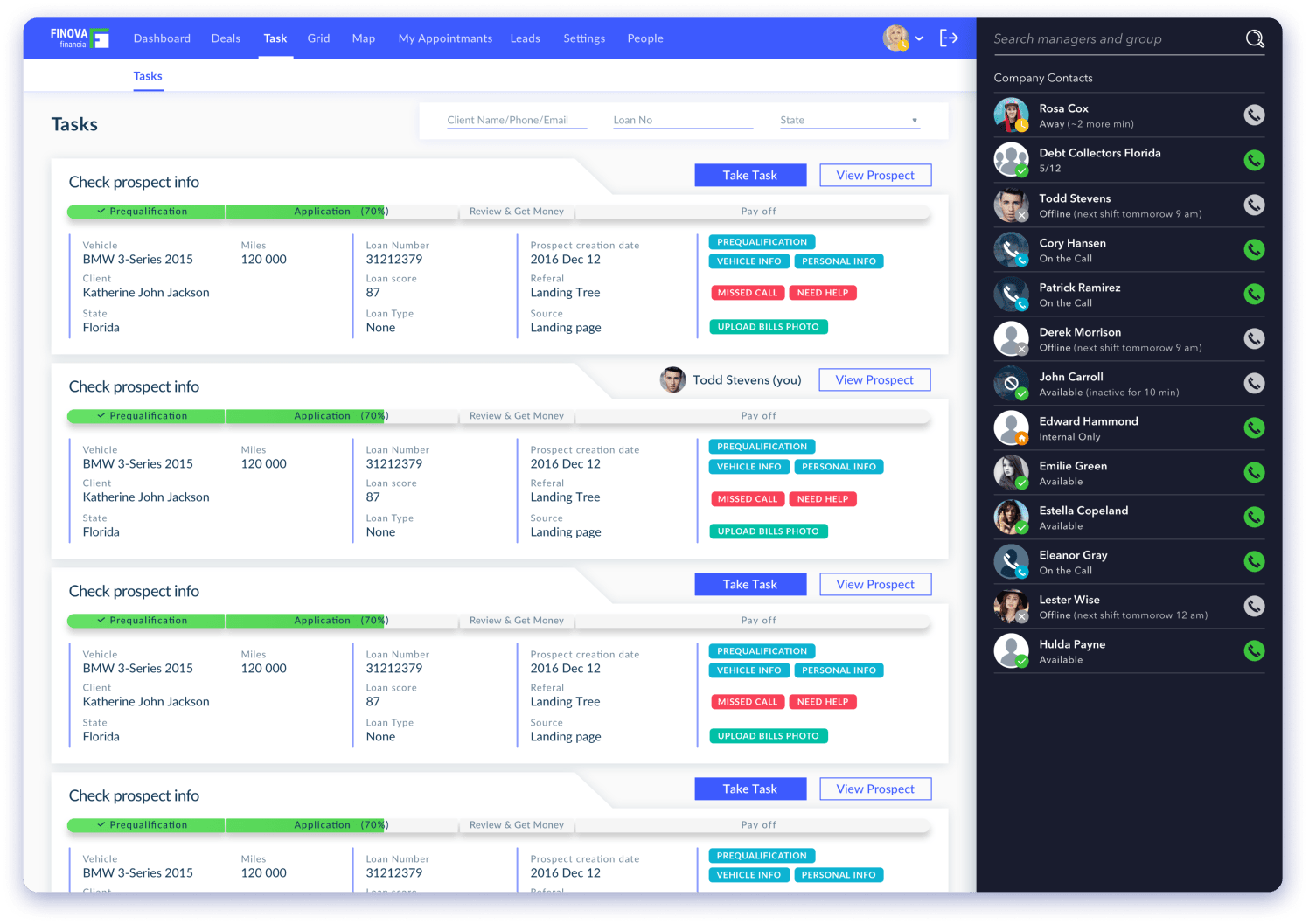
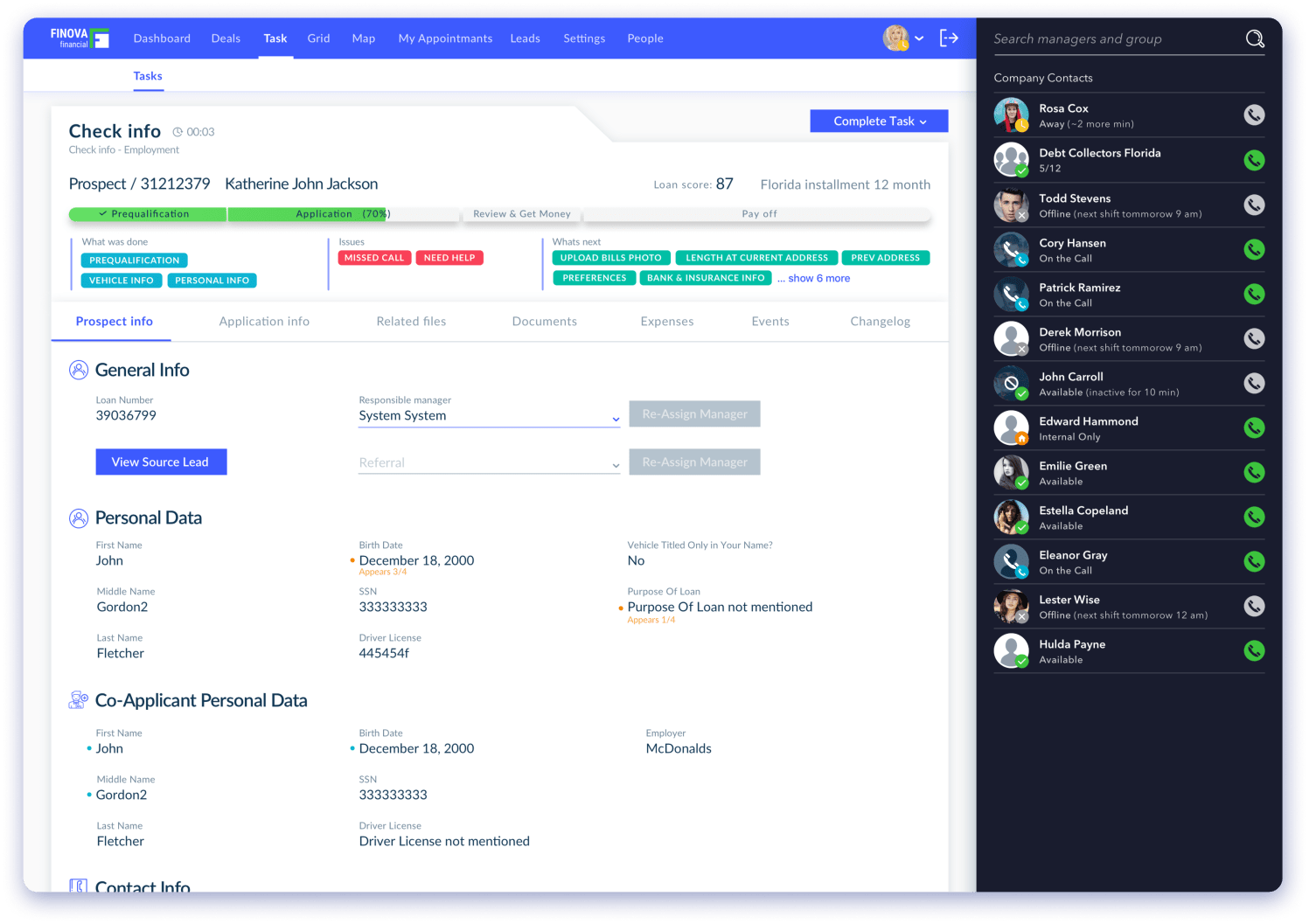
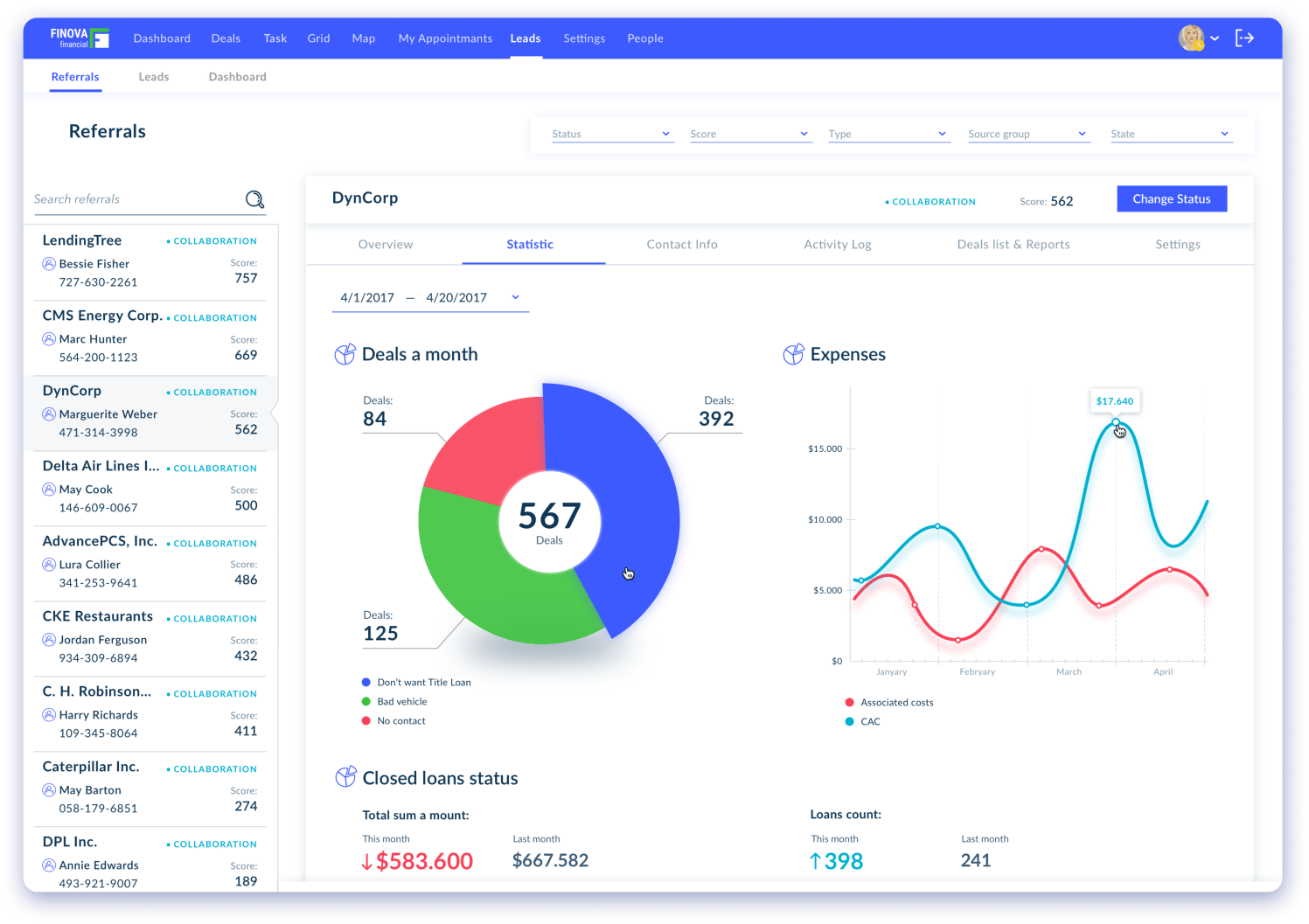
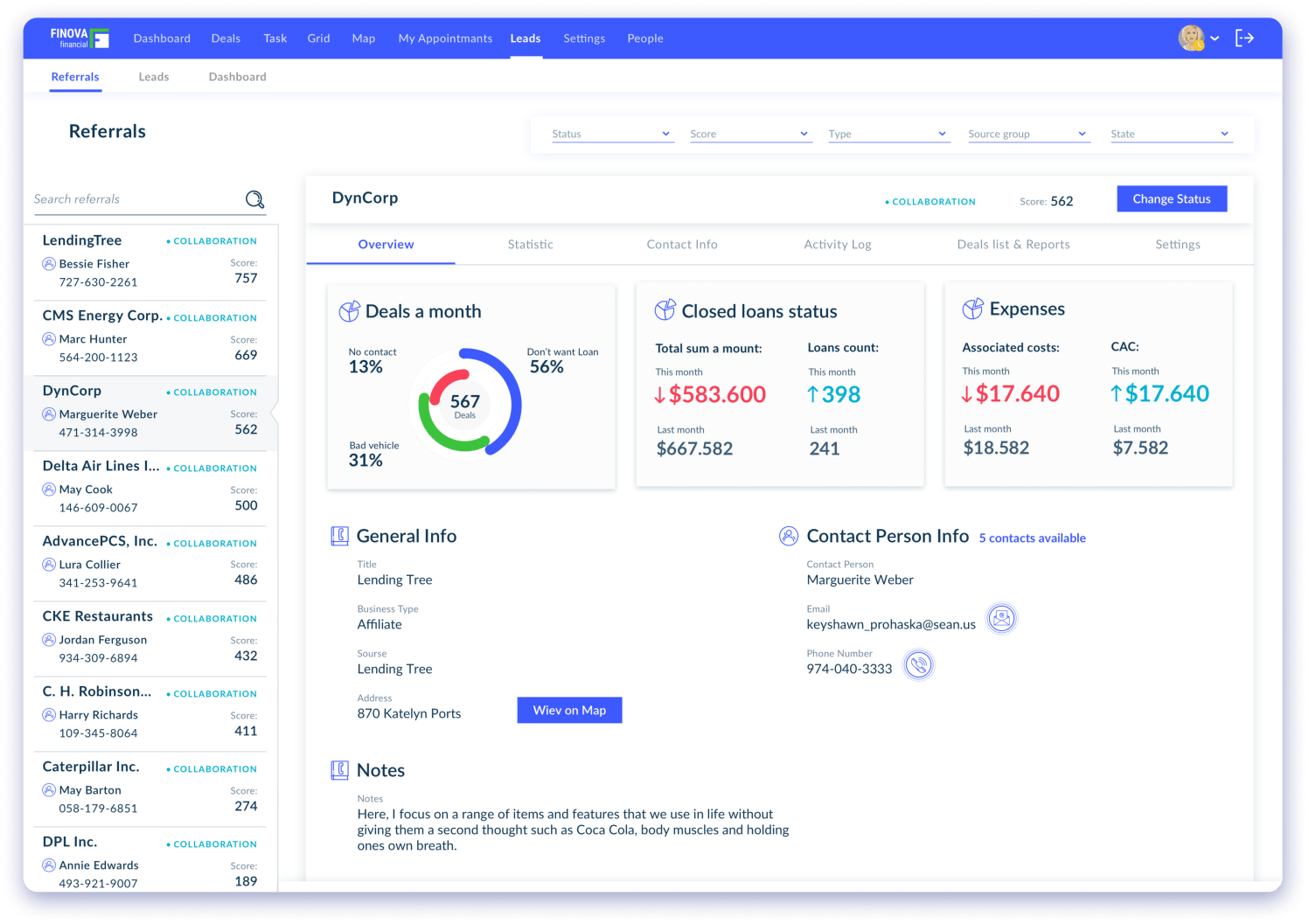
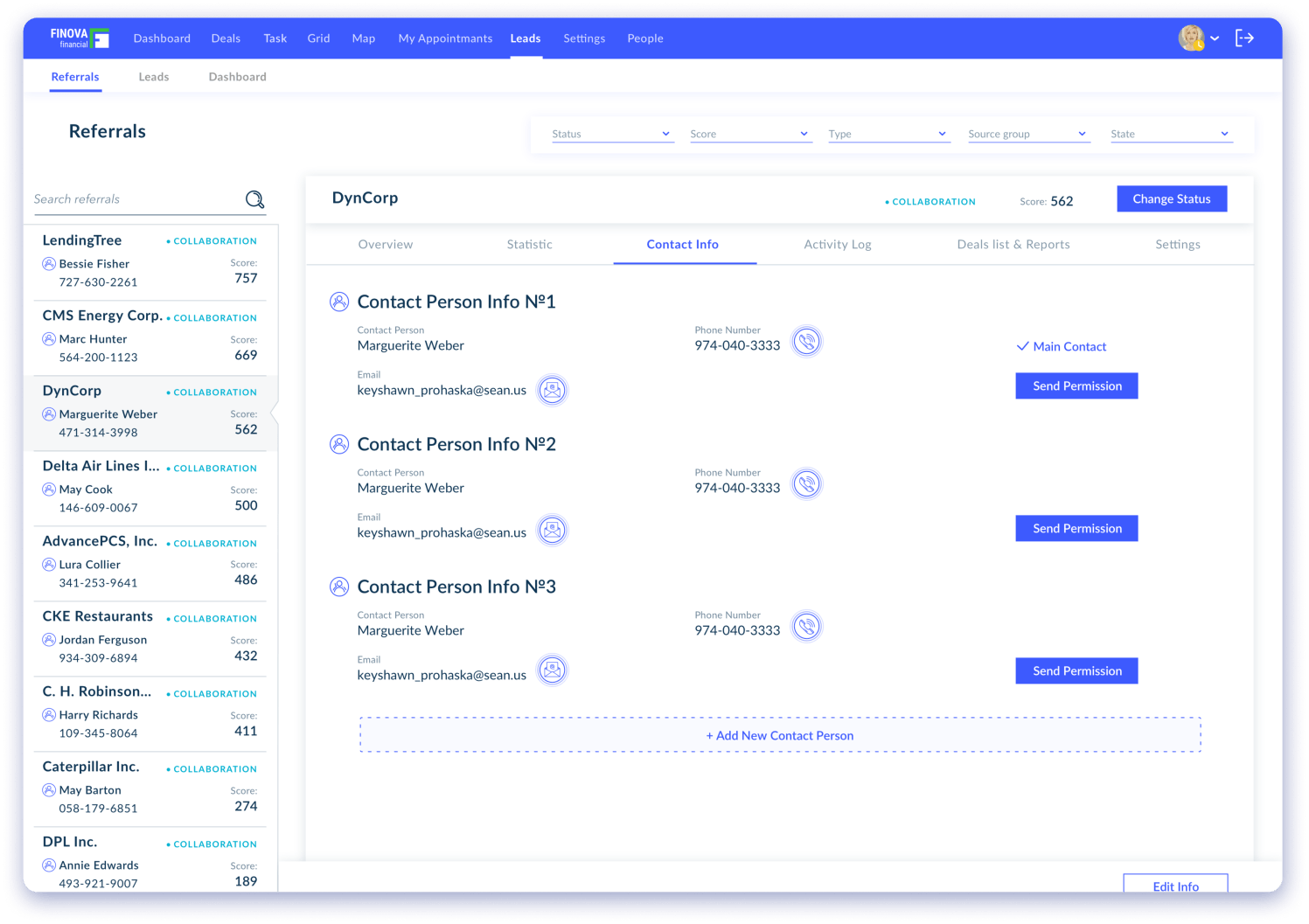
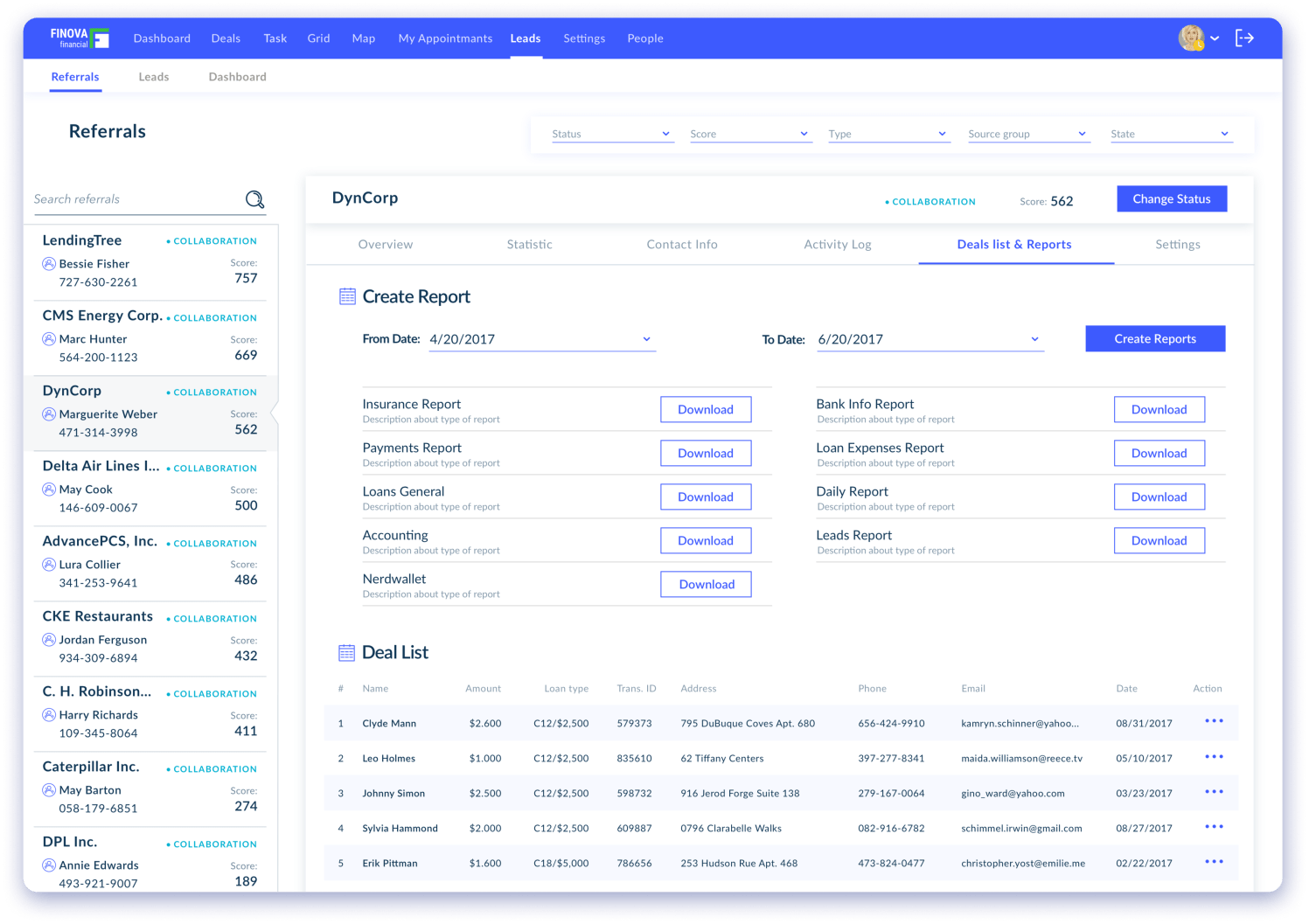
Qubstudio was chosen among other design companies to create a complex financial UI/UX design. It’s goal is to achieve better productivity, reducing support costs through UX and improve sales productivity. All of this had to be done in sync with Finova software development team.
About Finova
Finova Financial is transforming the FinTech industry as a socially responsible online lender, providing fast, affordable loans using user’s car as security.
Finova is supported by top Silicon Valley venture capital firms and Wall Street investors and operates complex processes on the backend side.


Improve Customer Acquisition Process
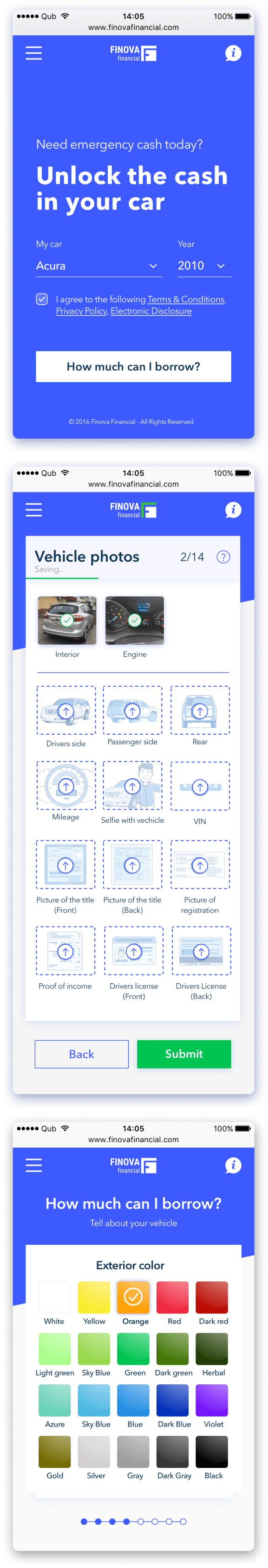
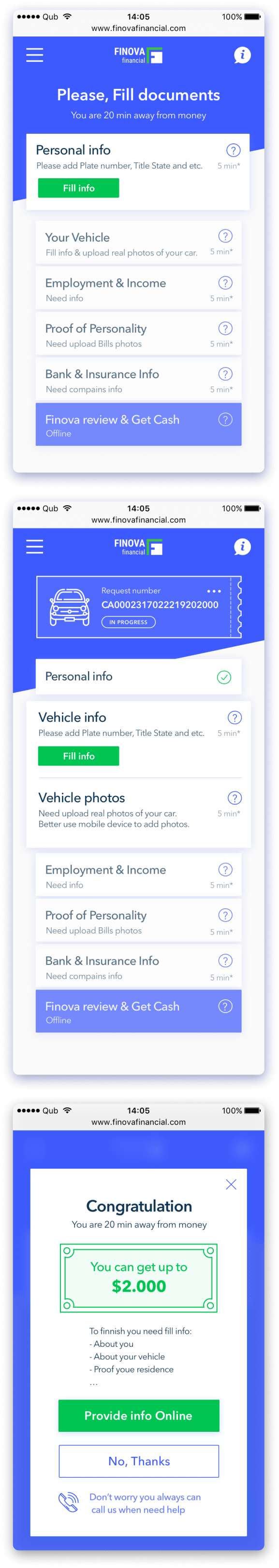
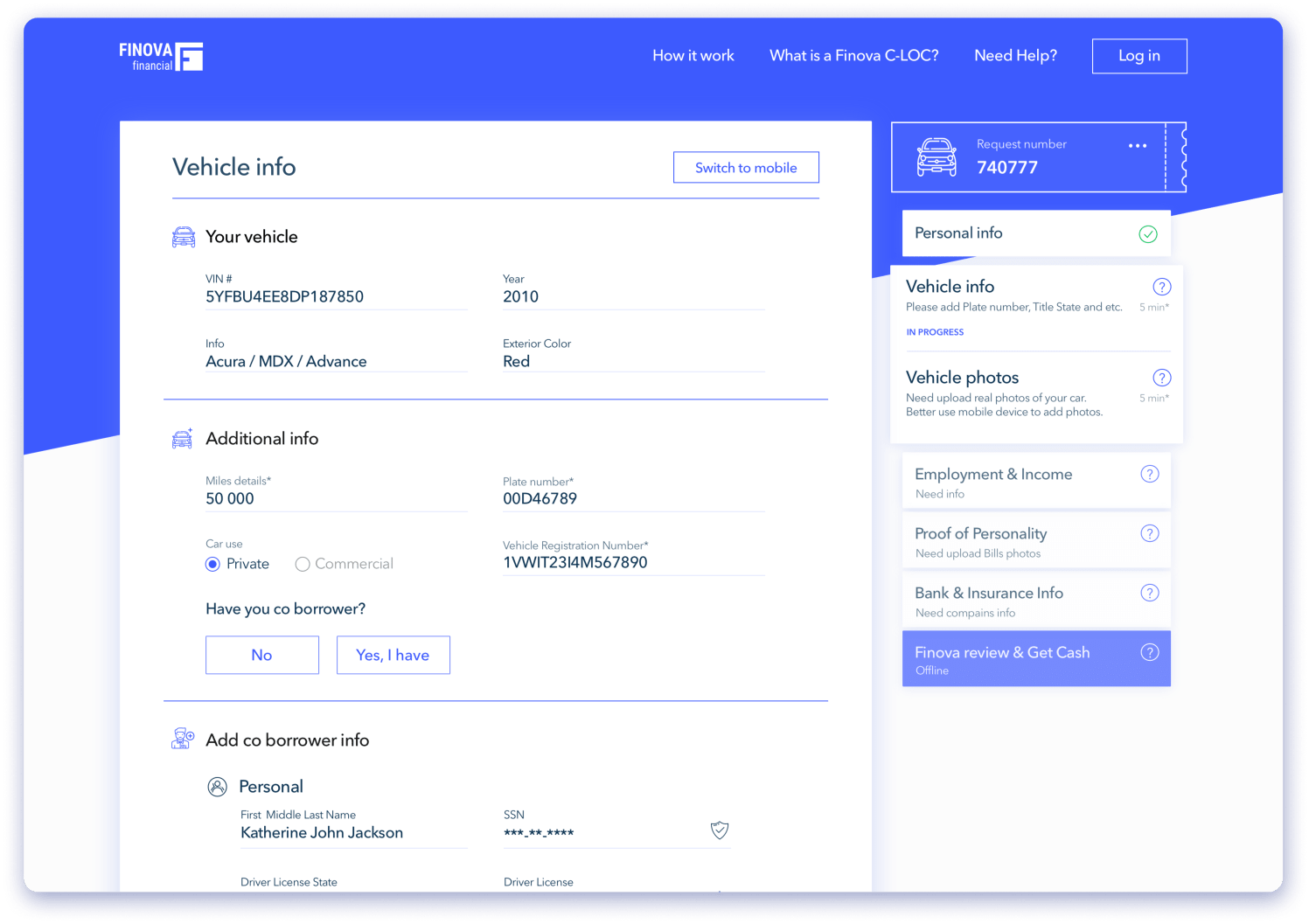
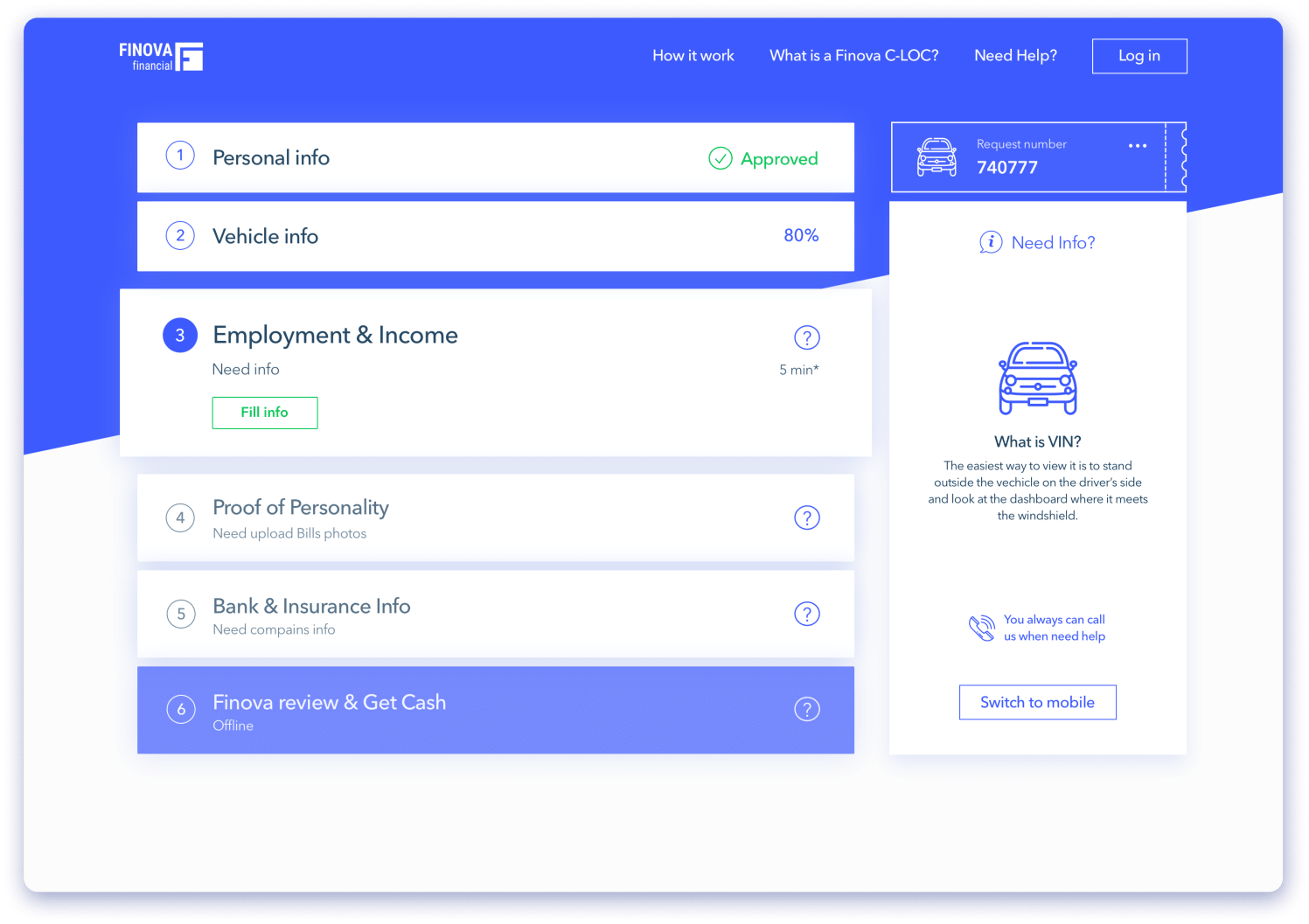
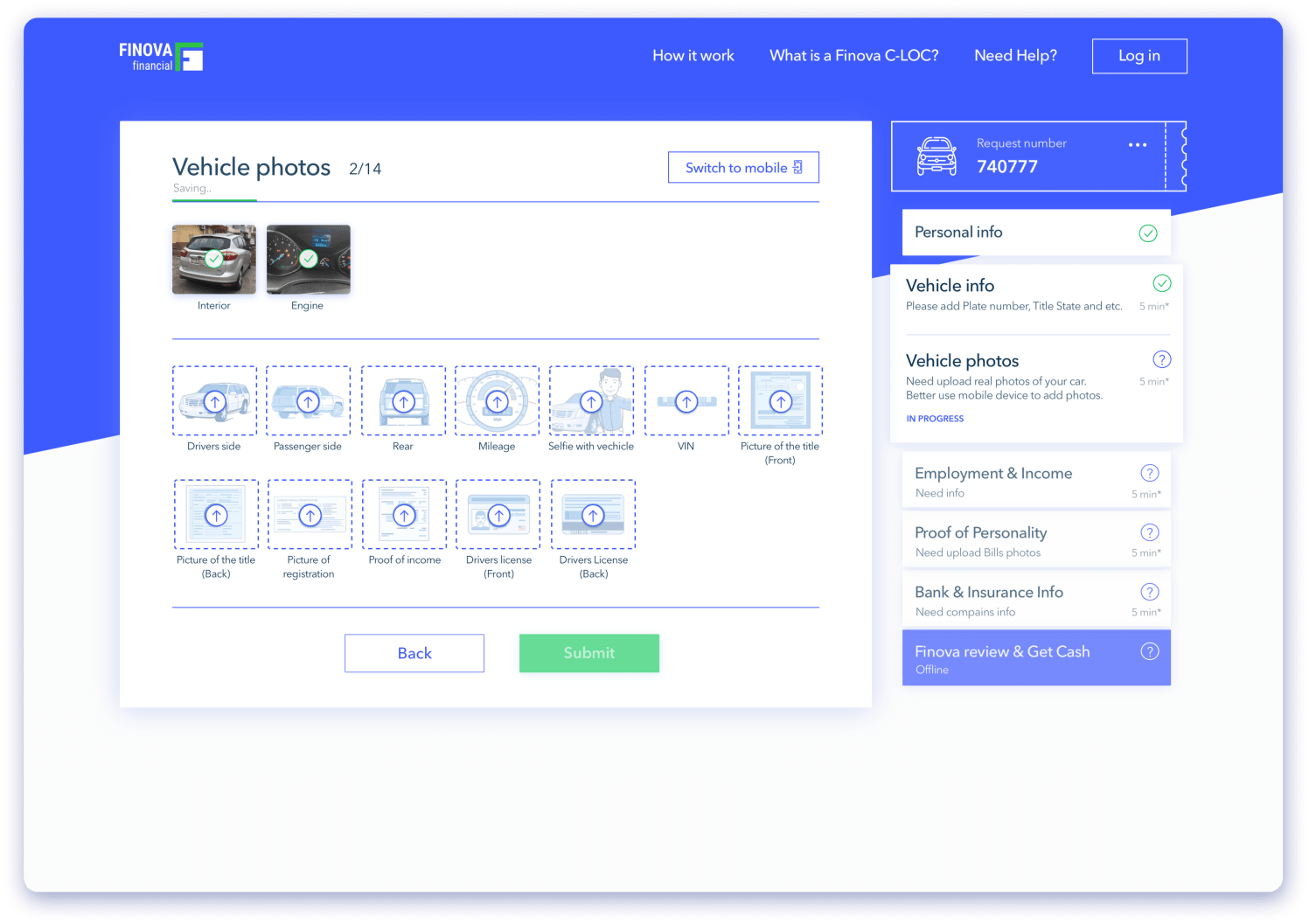
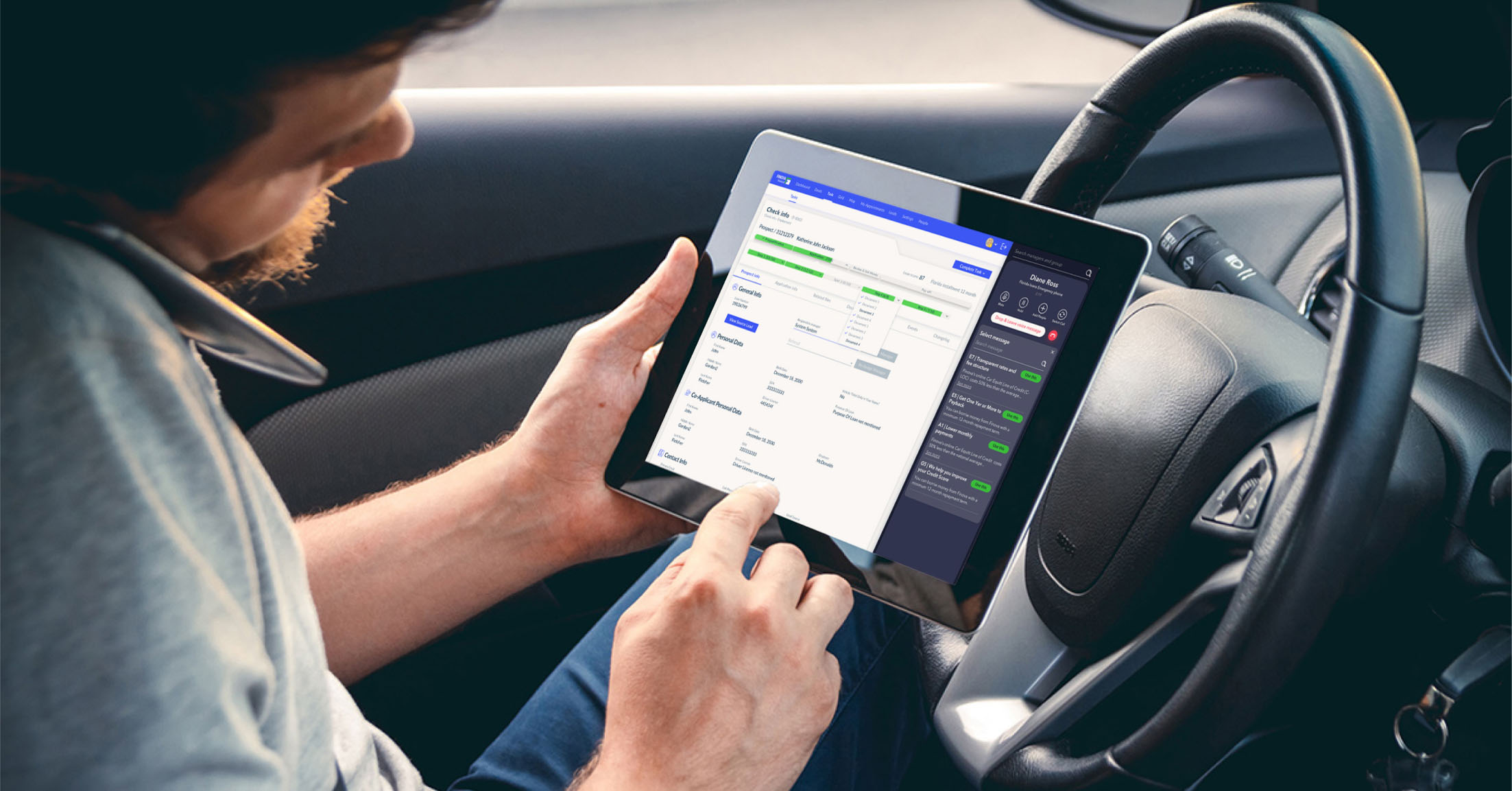
Due long and tedious data collection needed to give loans , the drop off rates during customer onboarding is a painful issue UI UX design for Fintech. With the help of new UX design, we improved the flow for easier data entry on mobile to decrease the bounce during the onboarding stage. All you need to do is take your smartphone and follow simple step-by-step instructions.
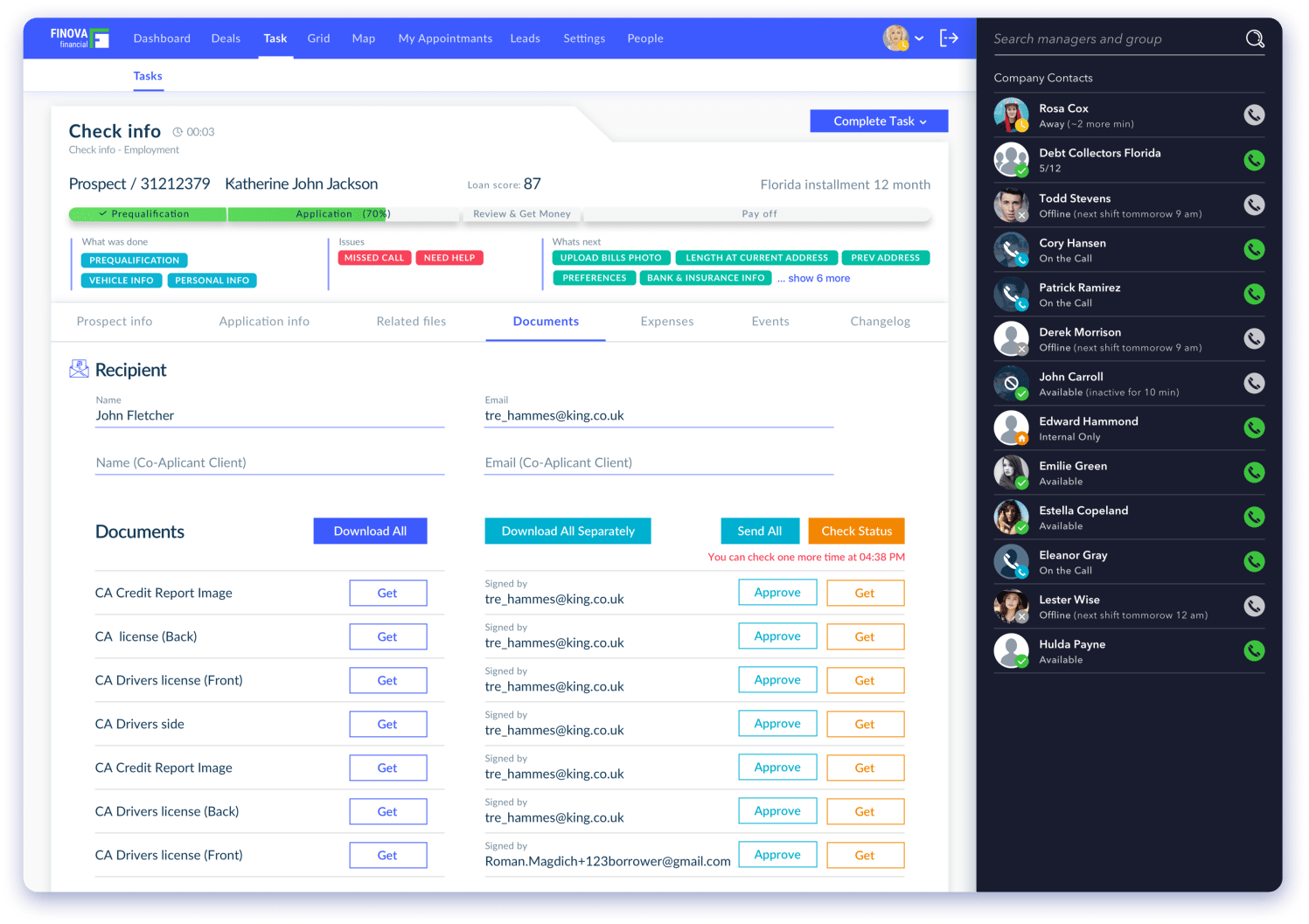
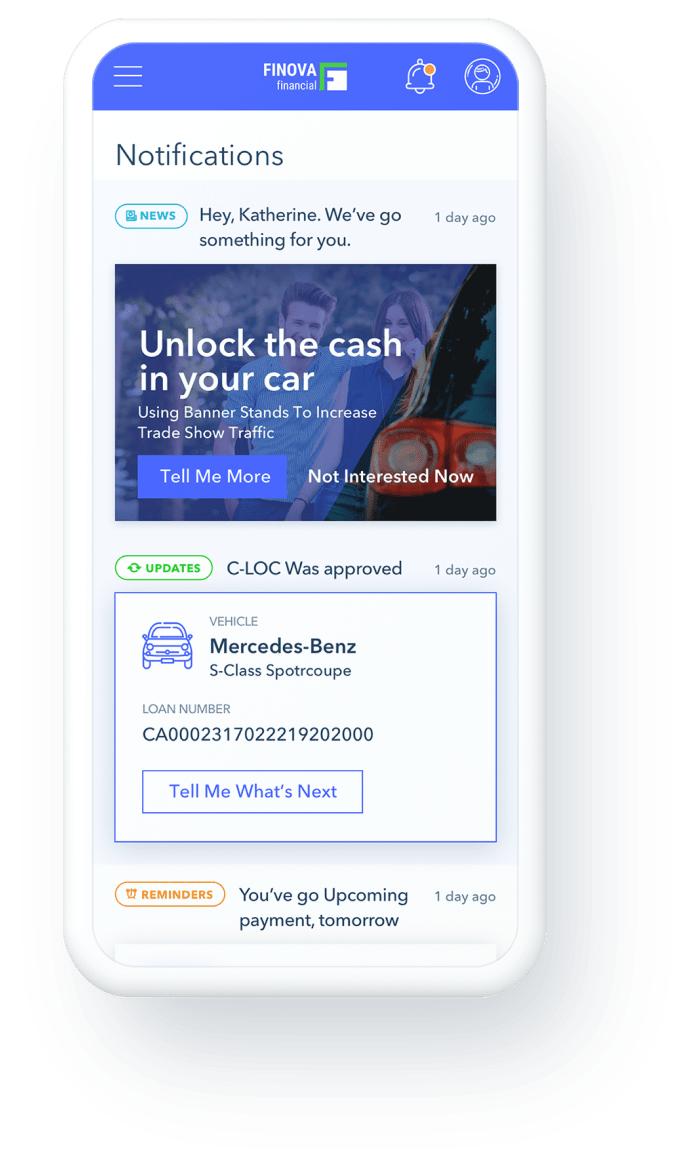
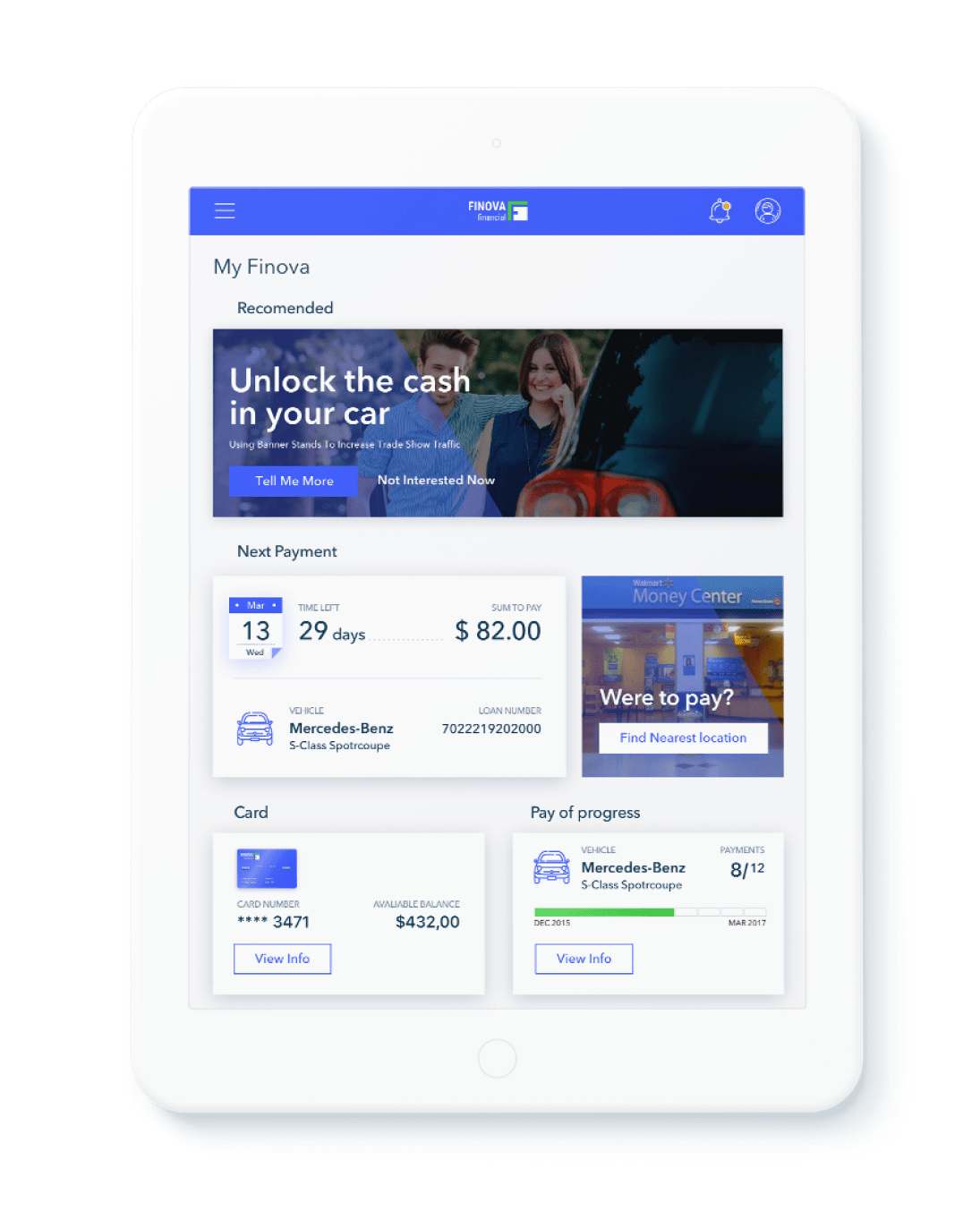
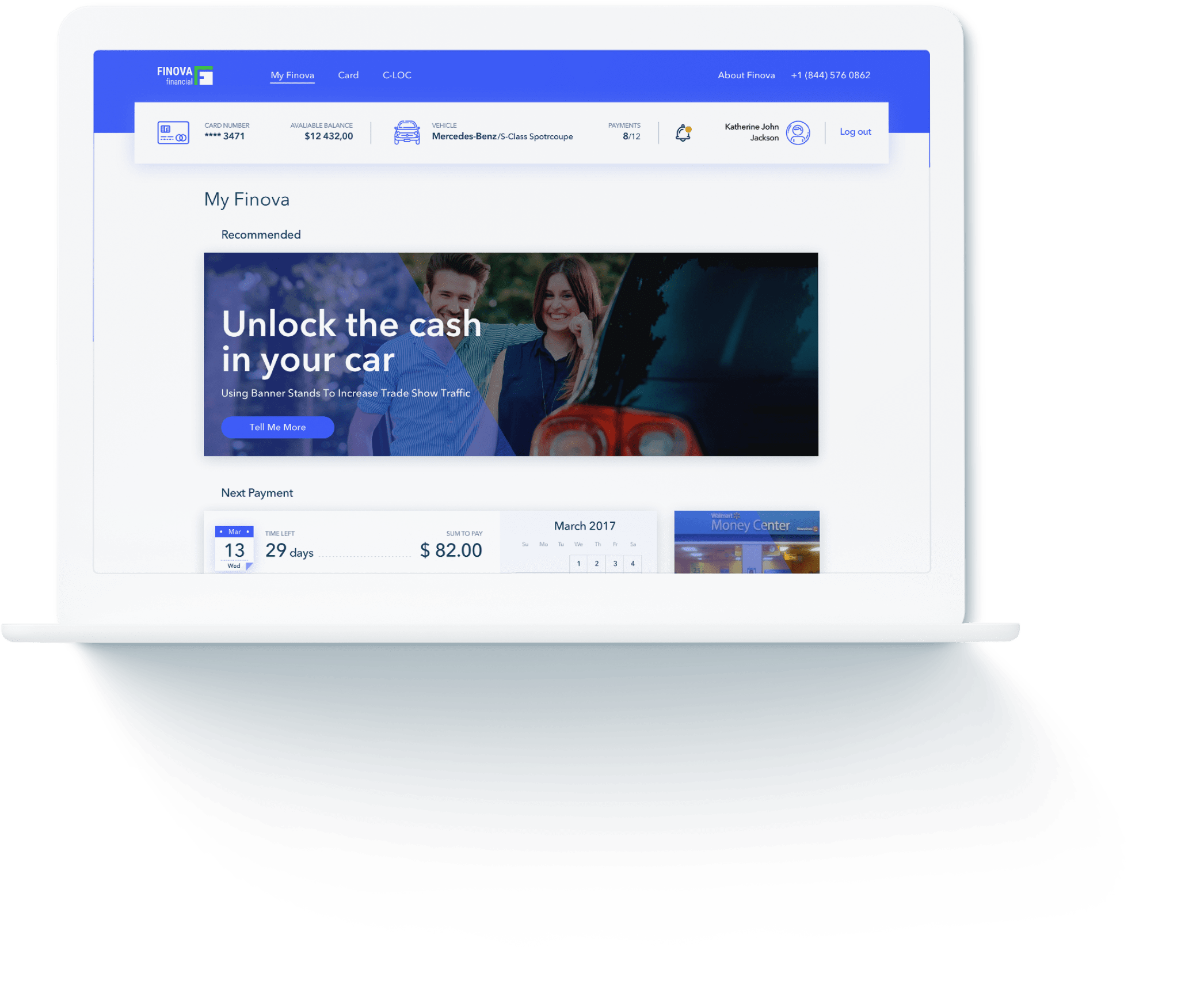
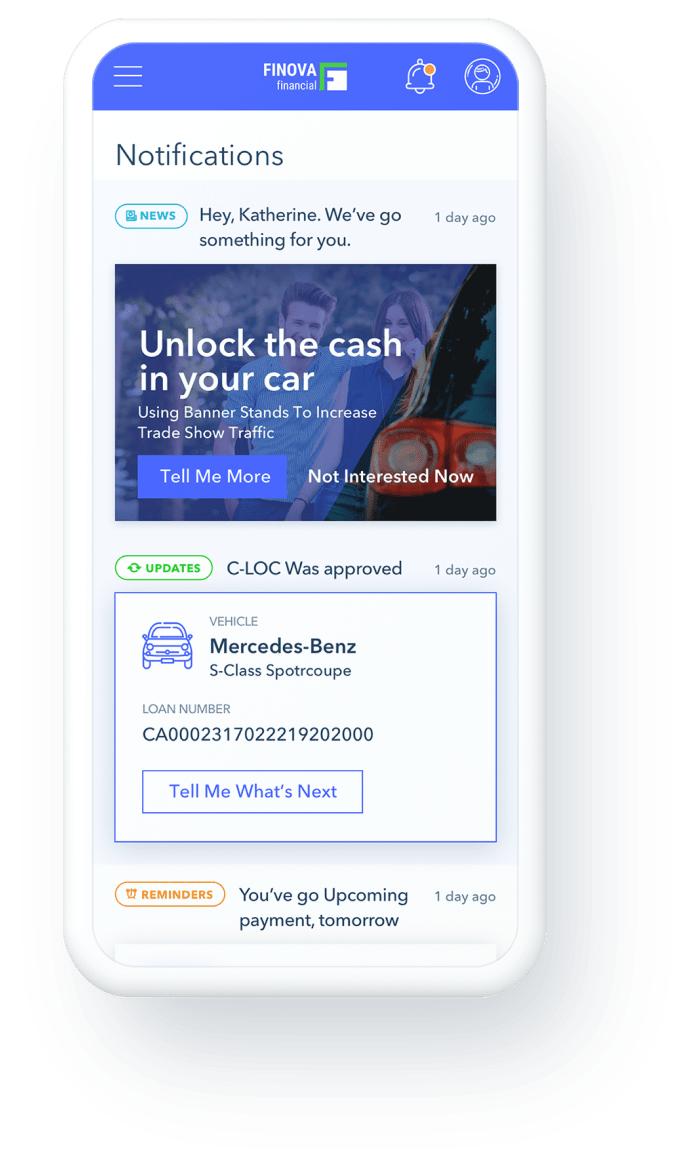
Once the user received his credit, he can manage his credit (upload documents, track credit calendar, etc) through his personal cabinet.





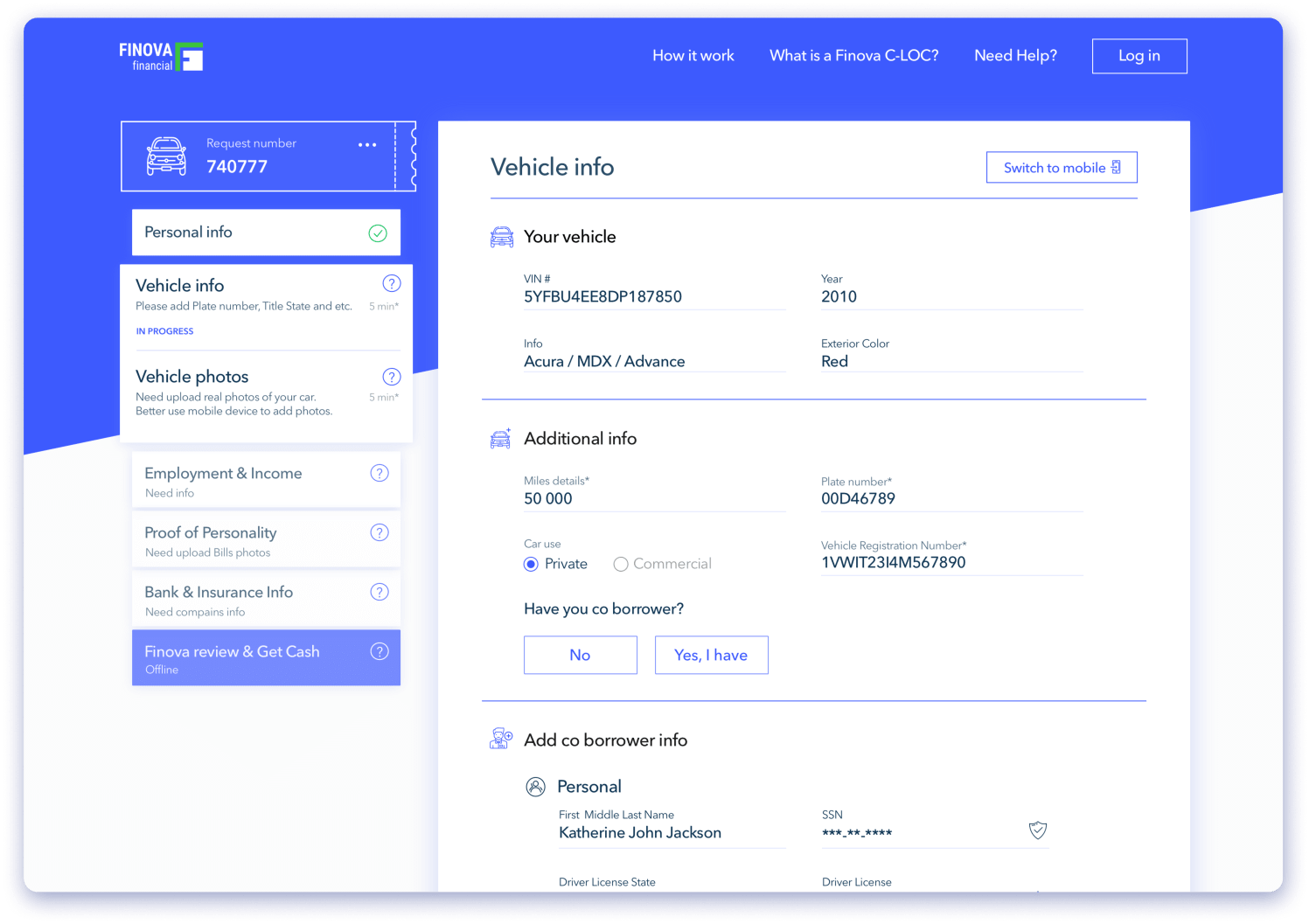
Fully Responsive
Thanks to mobile first approach, the service is now easy to use on any device. The complex system of submitting information needed for a loan has become simple and convenient on mobile. Users just follow it step by step to get the cash loan the same day.


Reduce Call Center Load
Whenever a user is confused or stuck in the process of getting a loan, he calls support. Once a startup like Finova scales fast, support costs can bury a financial hole in the company. Qubstudio and Finova created a UX that eliminates the ways something can go wrong to prevent high call center costs.

The team’s effective design lived up to the promise
shown in the development phase. Positive user
feedback focused on the platform’s visual appearance and intuitive UI.
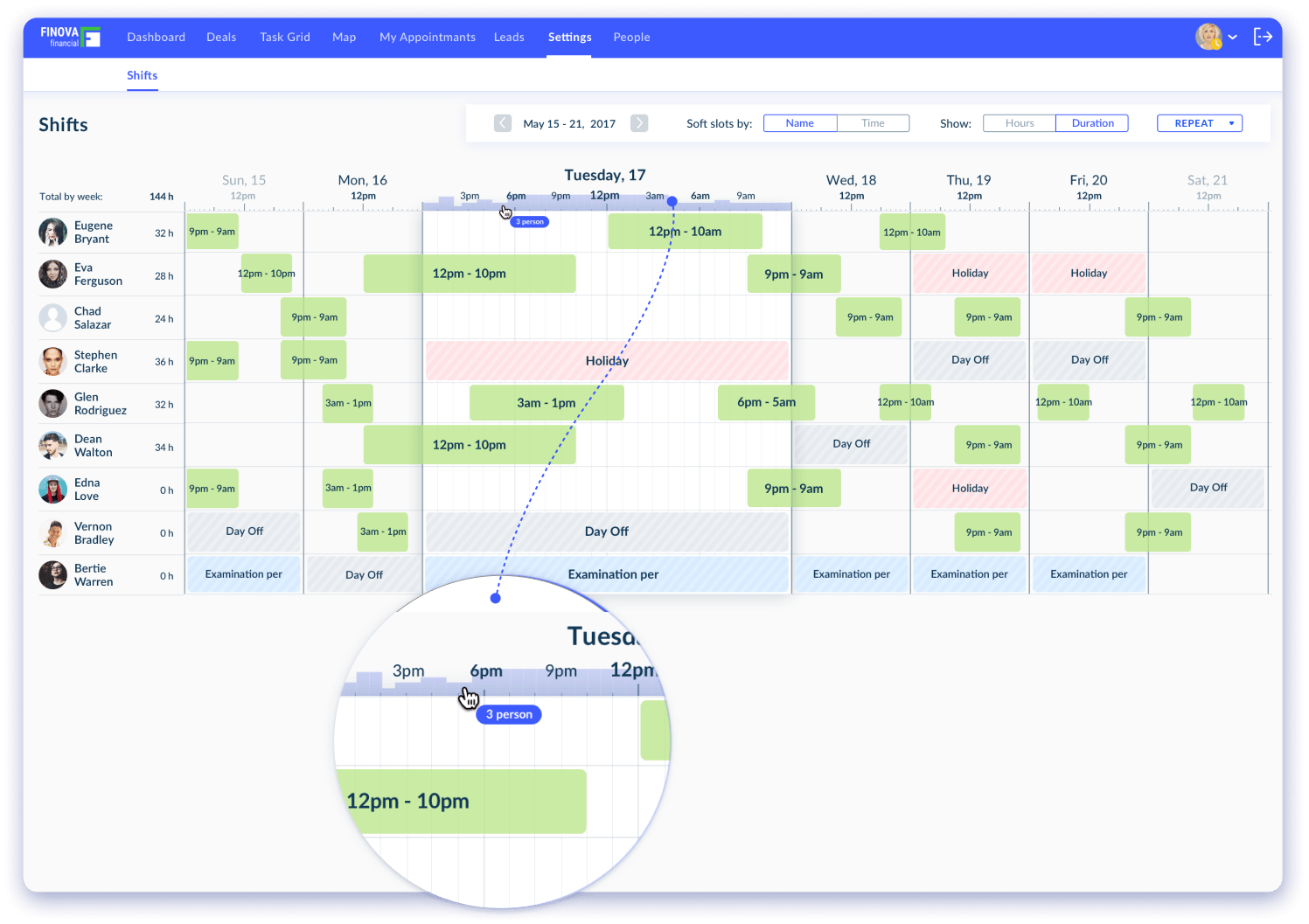
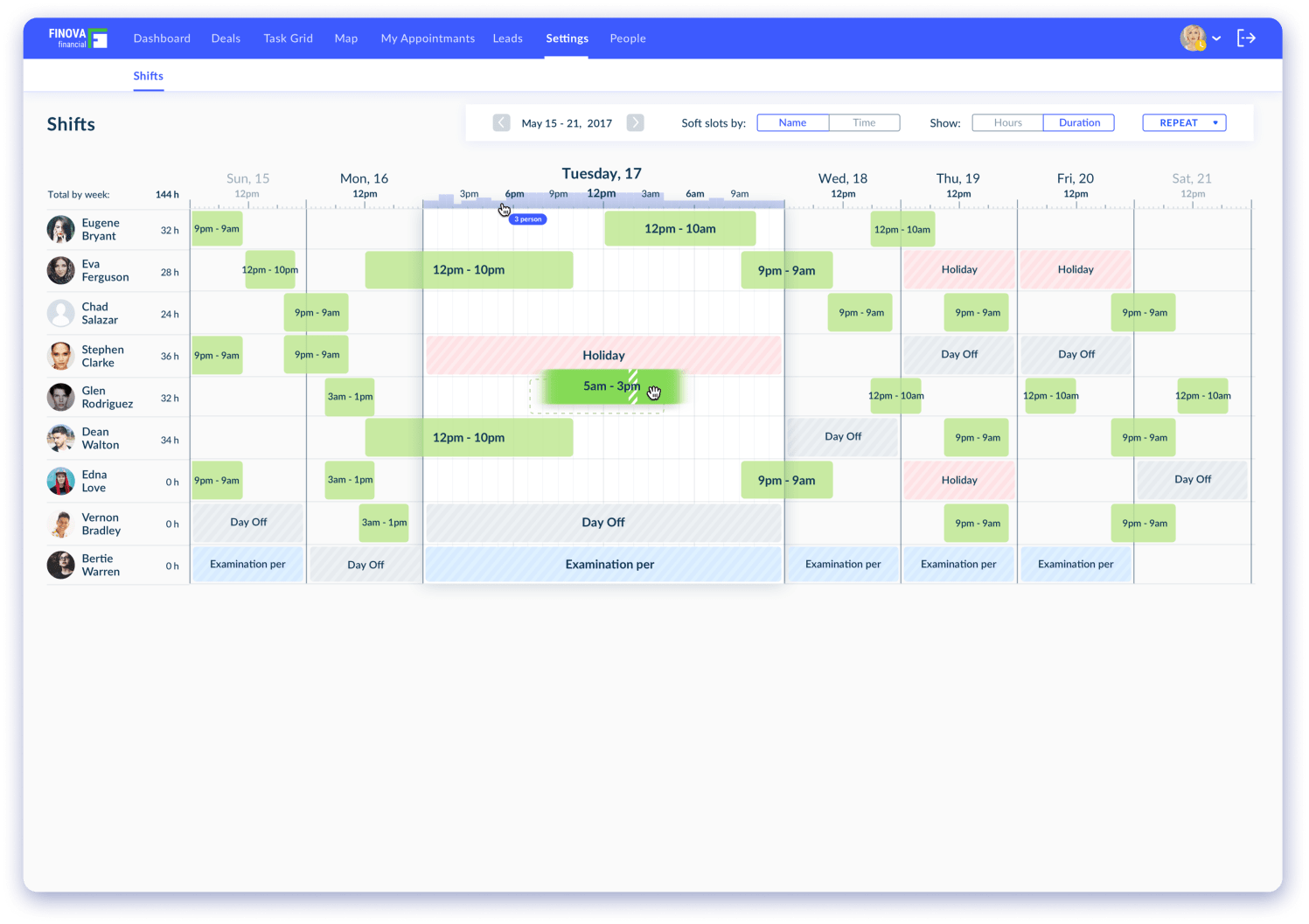
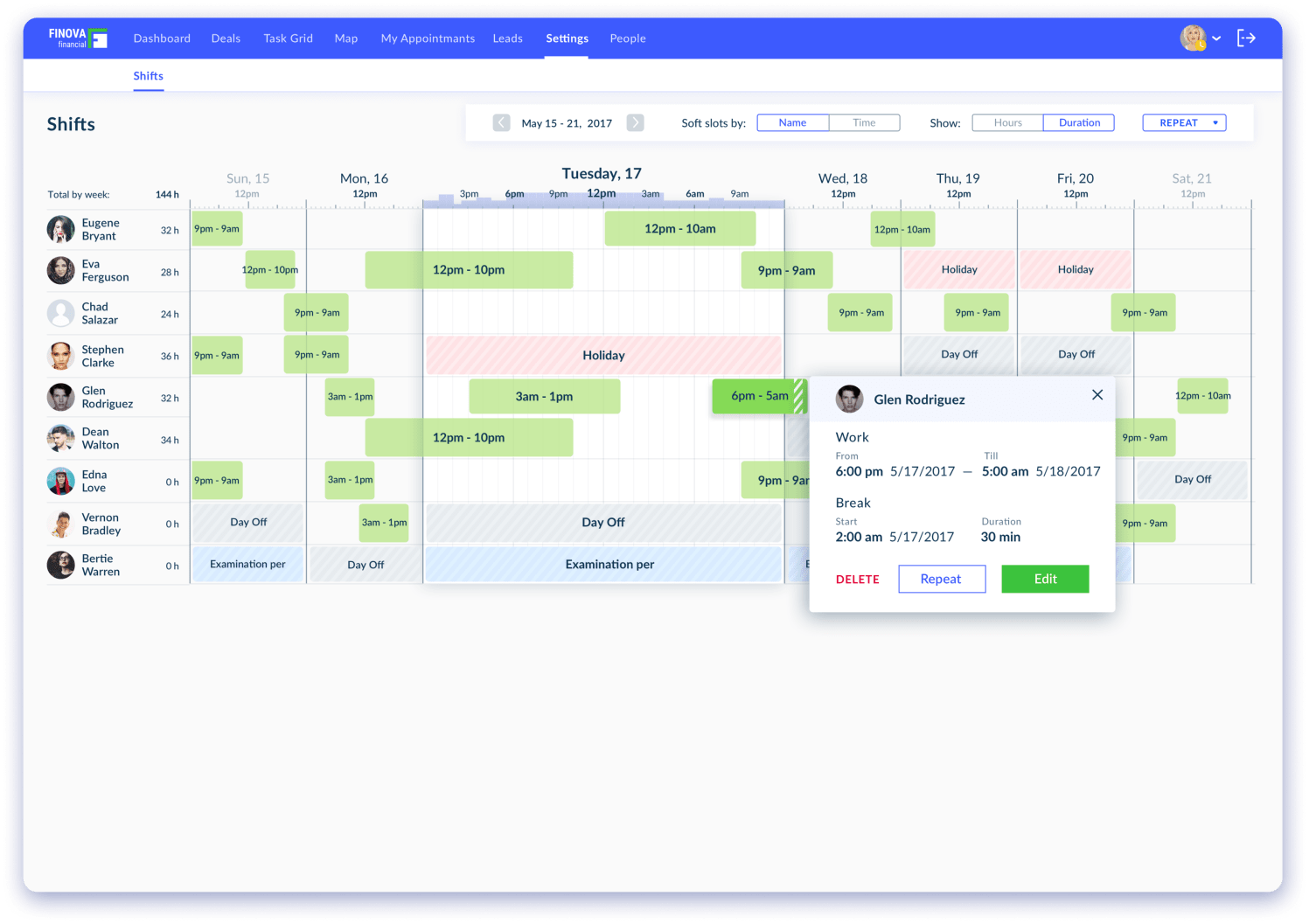
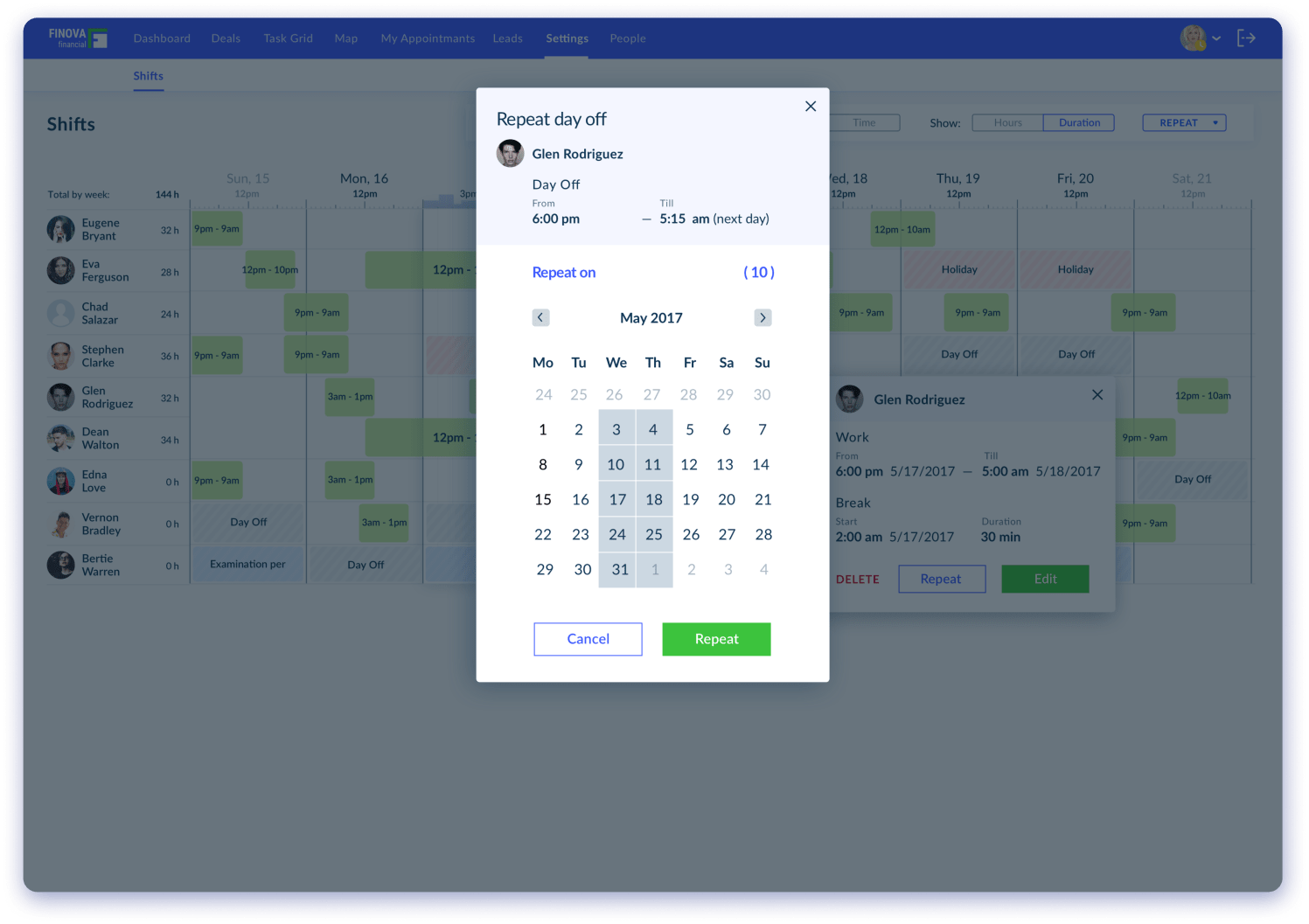
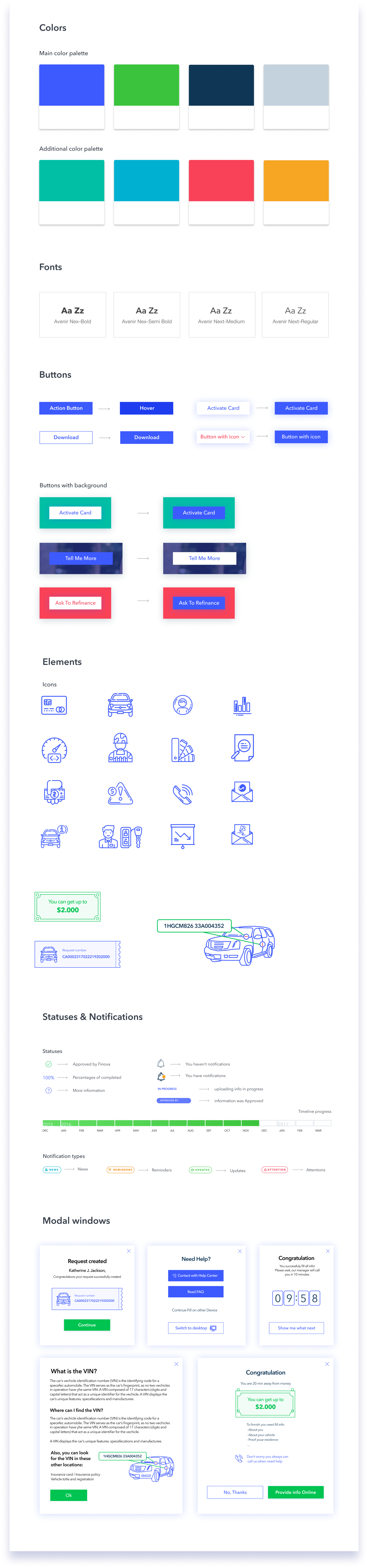
Scalable Design Language
As we expect Finova to grow into a scalable and repeatable product, an established fintech UI design for products, the design system provides us with accessible markup to serve as a foundation for further updates.

Our project required some heavy lifting on the backend side of the development and it had to be done simultaneously with the design. Our engineers had no major difficulties with development, so it's another upside of our experience with qubstudio. We worked in sync, I'd like to thank the project manager and the c-level for being patient and going the extra mile when it was necessary. Their user experience design vision and attitude made us feel confident our user would be able to get through the loan getting process easier and faster, which was our main business goal.
Project summary
Services:
Wireframing and Prototyping
UI/UX Design
Duration:
Team:
Lead Designer
UX Designer
UI Designer