Best 10 wireframe tools for UI/UX designers in 2019

It is impossible to build a beautiful house without making a detailed blueprint beforehand. You need to place walls, doors, and windows properly, so the house would be stable and easy to use – and all of that must be properly planned as well. You should also locate electricity and plumbery facilities correctly, so all of the residents would be satisfied with the quality of the given service.
We face the same situation when we set off to create a website design. A designer is a builder, walls and windows – user interface (UI), facilities — user experience (UX), and a wireframe is your blueprint. Your wireframe tool of choice is what will help you to avoid many problems and set up a clear goal when designing a web page.
What is a Wireframe Tool?
A wireframe tool helps to make the initial layout of your ultimate resource’s design. This is a skeleton of a web page, deprived of any UI components, like icons, fonts, and logos. The primary purpose of such a draft is to outline the informational hierarchy and the structure. A wireframe tool can help its user to prioritize everything most efficiently while placing elements on the page. The additional goal of this instrument is to offer you a simple and intuitive variation of the site design.
Who Needs UI and UX Wireframe Tools?
Wireframe tools are mainly beloved by web developers and web designers. Such apps help them to do their work much more efficiently. They don’t have to seek templates, write HTML and CSS code or make mind maps — that can be done autonomously by a tool. However, not only web developers have a strong need for such applications. One shouldn’t even have to be a designer to use one of these tools. Most of the modern wireframe tools for UI and UX designers have a simple interface and intuitive navigation, so a process of designing a site becomes clear even for a newbie.
A wireframe tool is also very convenient for clients with hired in-house designers assigned to work on a project. Prototype instruments allow users to test out the site usability and provide real feedback. Moreover, there is an exclusive in-editor chat, which helps the client monitor the project workflow.
Reasons to Use it
Designing a site using HTML and CSS requires a lot of time and effort, and many additional difficulties may appear along the way. A wireframe tool is what makes this process simpler, faster, and more transparent. There are some more reasons why using this instrument has a lot of sense:
- It helps to create a responsive site. Your web page should be easily reached from all gadgets and platforms. Using a wireframe tool can show if the site fully responds to the smaller screens. You should also consider the features of every device and adjust a web page to each of them.
- It makes the project clearer. A wireframe tool is used to define the main features of the future site. These include the size of elements, their placement, the arrangement of content, as well as the primary purpose of your web page. There can emerge some misunderstandings between a designer and a client when discussing the topic. So the wireframe tool is about solving both the issue with the design and with the communication.
- It makes usability a priority. As we’ve already mentioned, wireframes are deprived of any design components. However, modern UI wireframe tools provide a lot of design facilities, most of which only play a secondary role. That is done so that developers could pay more attention to the usability of their project. Wireframe tools can reveal flaws in the architecture, navigation, or functionality of the web page. Solving these problems at an early stage is much easier than later. In such a way, you can significantly improve user experience (UX).
Common Features of a Good Wireframe Tool
This ambiguous question for both: UI design company, same as individual designers. There is no universal tool that satisfies all current demands. However, there is a wide range of available tools, so you can easily find the one to suit your design concept perfectly. To choose the right instrument, it is vital to know the essential factors defining a high-quality tool. Here are some crucial criteria:
- Simple navigation. That’s what you surely want on your future site. Using a tool with an over-sophisticated interface would be just ridiculous, wouldn’t it? Discovering a function of each button takes a bunch of time for every other user. That’s why the tool you have chosen should be as simple as you want your site to be. We all like soft with the brief interface and logic hierarchy, which allows spotting the necessary button in a couple of seconds. Another thing users want is editing an object just by clicking on it.
- Up-to-date software. The following trends are vital in site designing. A tool that wasn’t updated for a long time will restrain your site and keep it old-fashioned. Your web page won’t be user-friendly without such novelties as pre-loaded UI kits, integration plugins, communication facilities, etc.
- UI kits. The user interface plays a secondary role in building a wireframe, but not in creating a site. Design elements influence the user’s choice of whether to stay or to leave the page. So choose a tool that is equipped with special UI libraries full of pre-loaded templates. They can help you create an impressive interface.
- Ability to test. This is a necessary element, the absence of which can make your site unusable. The tool has to provide you with the ability to check the page on every browser and platform. In this way, you can adjust the site to the demands of most of the commonly used devices, whether it is an Android smartphone, iOS tablet, Windows PC, or anything else.
10 Best Wireframe Tools
You already know how to distinguish a proper tool. Now it is time to make a choice. It depends on many factors, including supported platforms, functionality, price, etc. All of them are described below alongside the ten best wireframe tools for 2019.
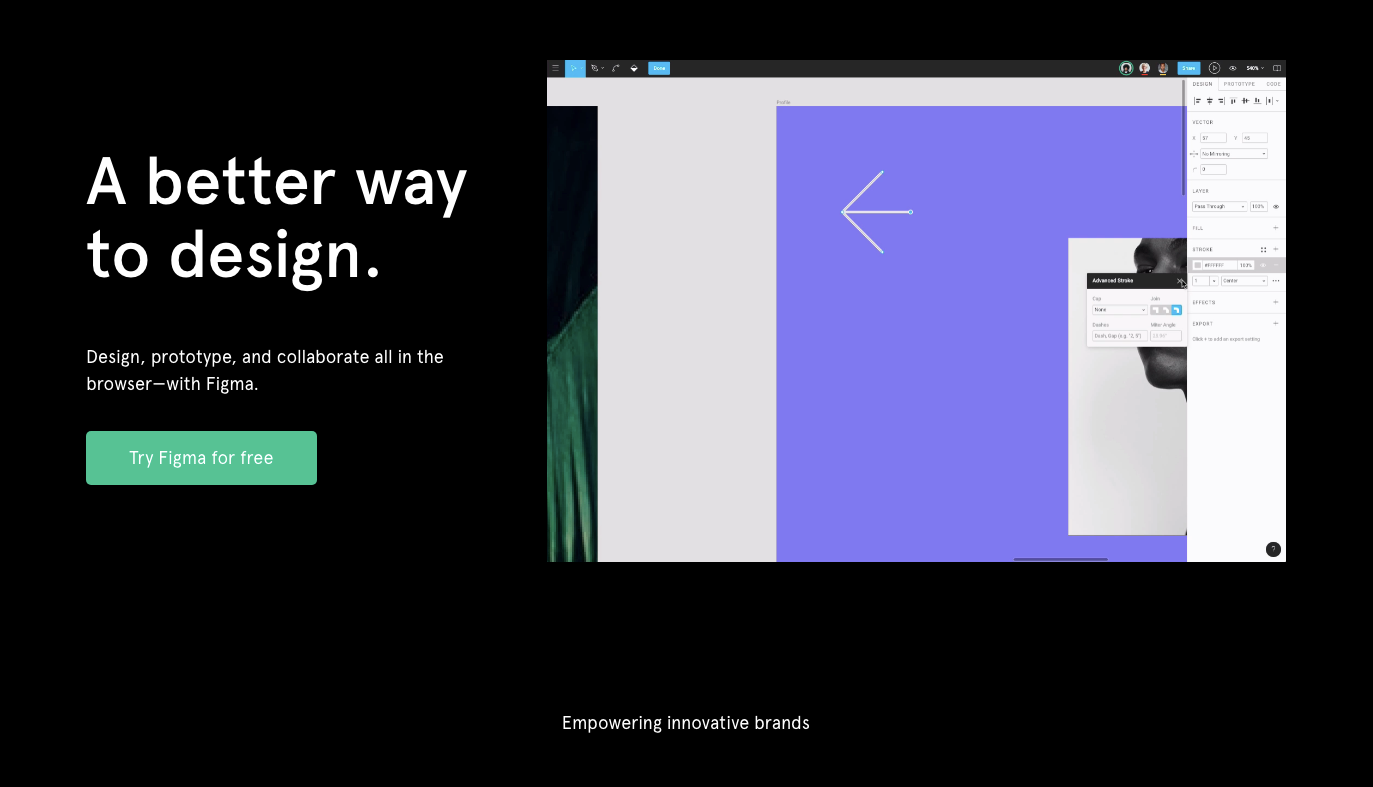
Figma
Figma is the hottest Sketch competitor these days. It is fully comprehensible for professional designers and works cross-platform web applications. It also features a web-version that’s absolutely crushing it as a competitive advantage. While Sketch is Mac-only, Figma works great for team collaboration and doesn’t require a Mac or native app.
Pros:
- compatible with both Mac and Windows;
- an excellent collaboration for teams;
Cons:
- can’t export designs from Figma to Sketch ;
- no RTL support (we anticipate it’s going to be fixed soon);

UXPin
Platform: web;
Cost: from $26.10 per month.
Despite having a lot of functions, UXPin is not hard to learn. It has a convenient toolbar allowing you to edit your layout immediately after clicking on a particular object. Another advantage is that UXPin is compatible with many other design-editing applications. This means that users can import their layouts to adjust them according to a specific platform. That is one more reason to purchase UXPin.
Pros:
- constantly updated library;
- prototype tools;
- compatibility with design-editing applications;
- simple navigation.
Cons:
- freezes when overloaded with many tasks;
- higher prices for smaller communities.

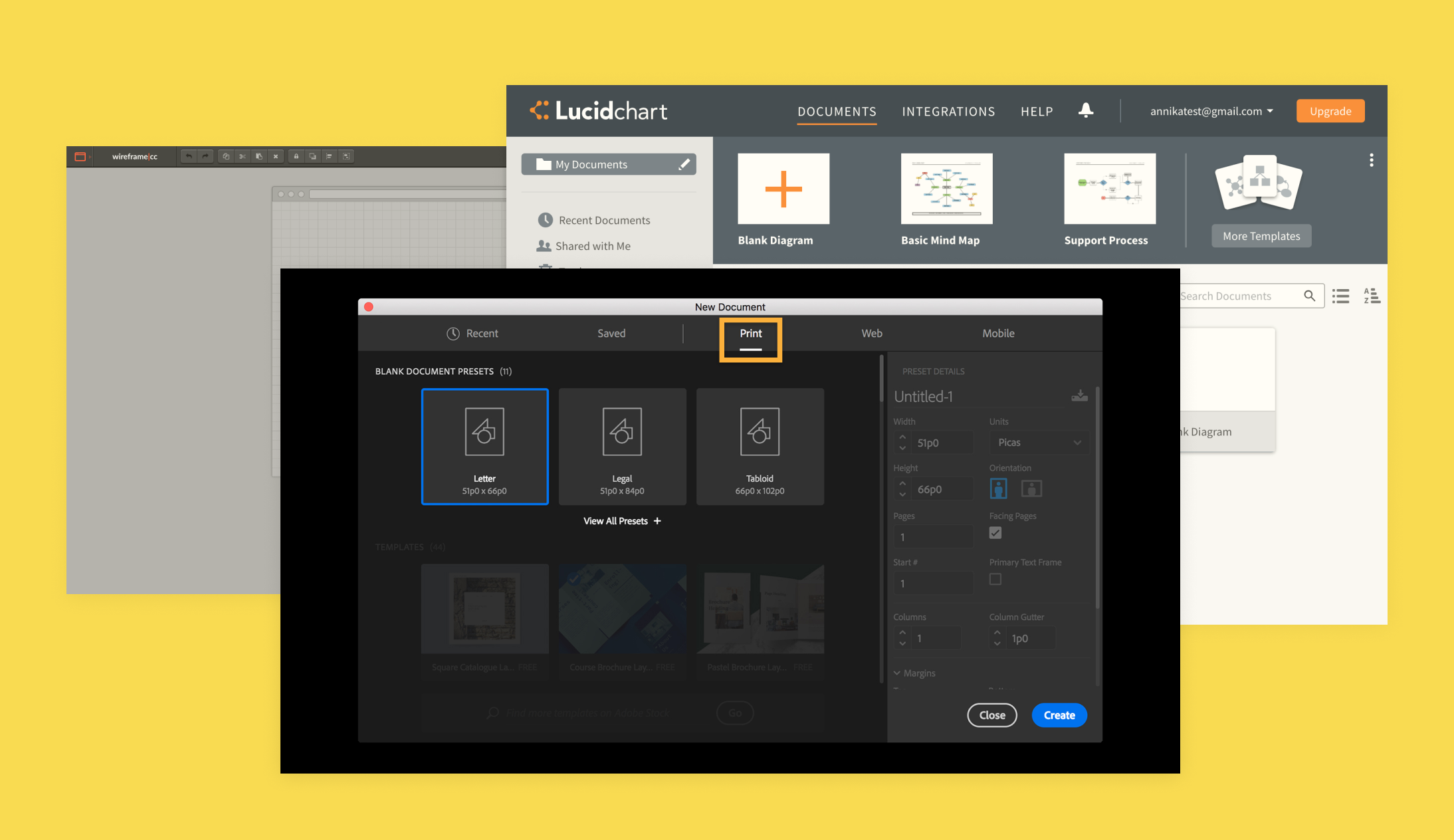
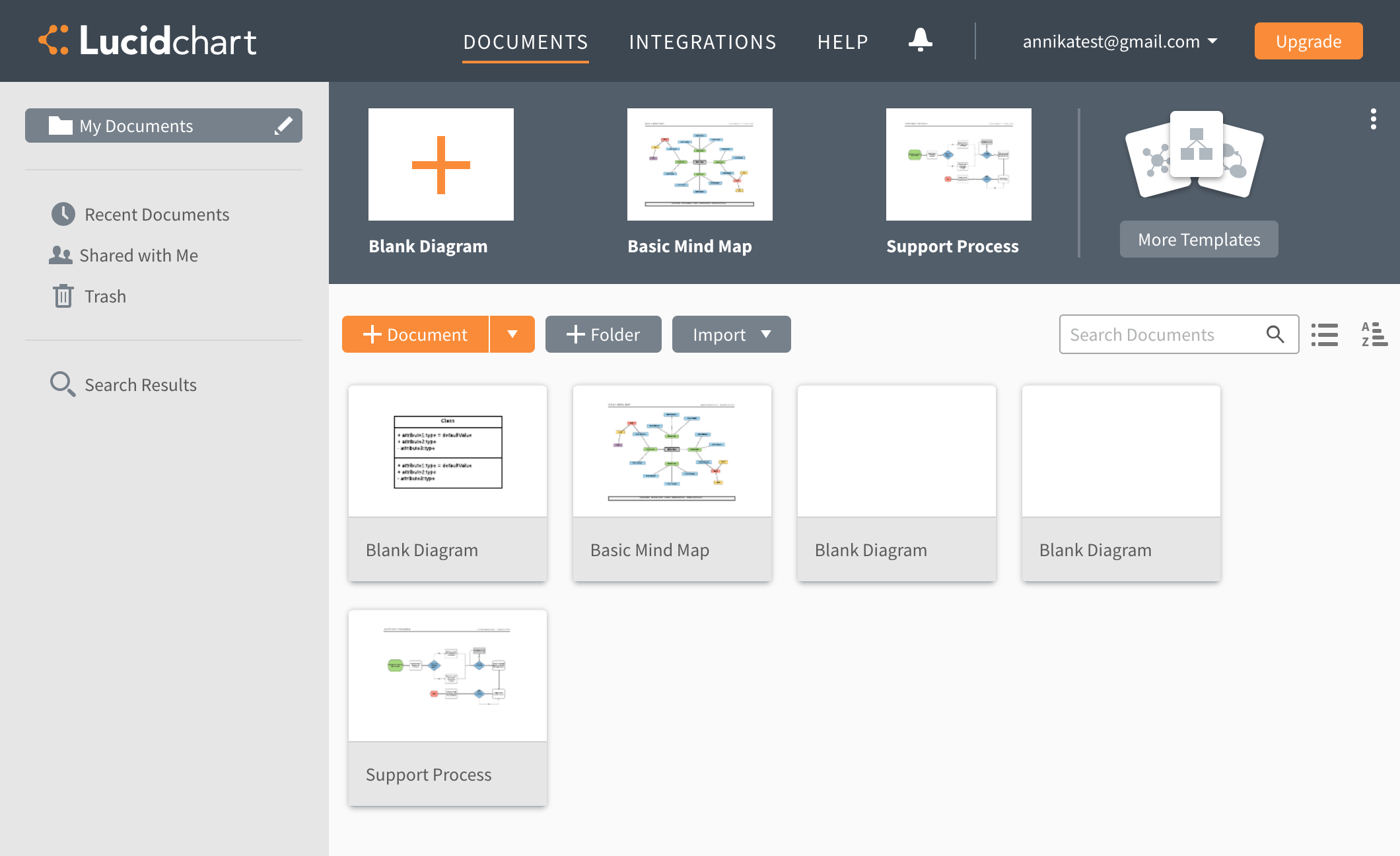
Lucidchart
Platform: web (Mac, Windows), mobile (Android, iOS);
Cost: basic — from $5.95, pro — from $9.95, team — from $24 per month.
Lucidchart has perfect facilities for collaboration. Members of a team can edit the same wireframe simultaneously while speaking over an in-app chat. Lucidchart allows you to download and update your projects through the cloud. What is more, its interface is customizable capability. That is why this app holds a stable position in the list of the best wireframing tools.
Pros:
- development collaboration facilities;
- compatibility with Google Docs and Sheets;
- customization opportunities;
- mind maps;
- cloud connection.
Cons:
- absence of a desktop app (no offline);
- lack of templates;
- complicated interface;
- complex integration with Microsoft apps;
- free trial with limitations.

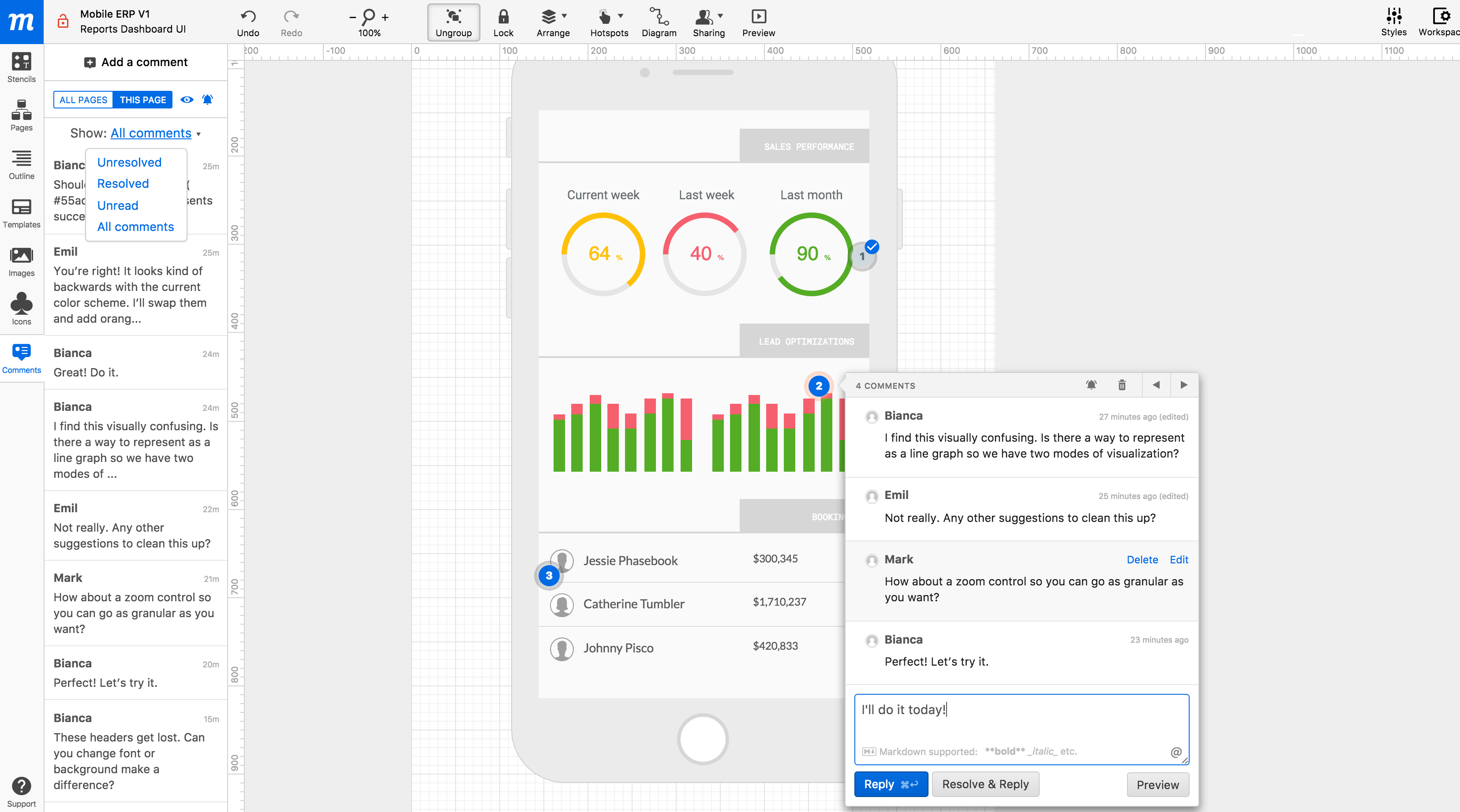
Moqups
Platform: web;
Cost: personal — from $13, the creative team — from $19 per month.
Moqups stands out among the usual range of web-design wireframe tools. Its library offers lots of unique templates and icons. One of the prominent elements is Stencil, which allows for thoroughly improving the UI. Besides, Moqups provides a wide range of fonts to choose from. A user can also select the right spacing and take a general look at the project via the diagram tool.
Pros:
- diagram tool;
- integrated Stencil kits;
- excellent library with unique items;
- wide range of styling options;
- collaboration facilities;
- simple navigation.
Cons:
- no offline version;
- no import tool for custom templates;
- only one project in the free version.

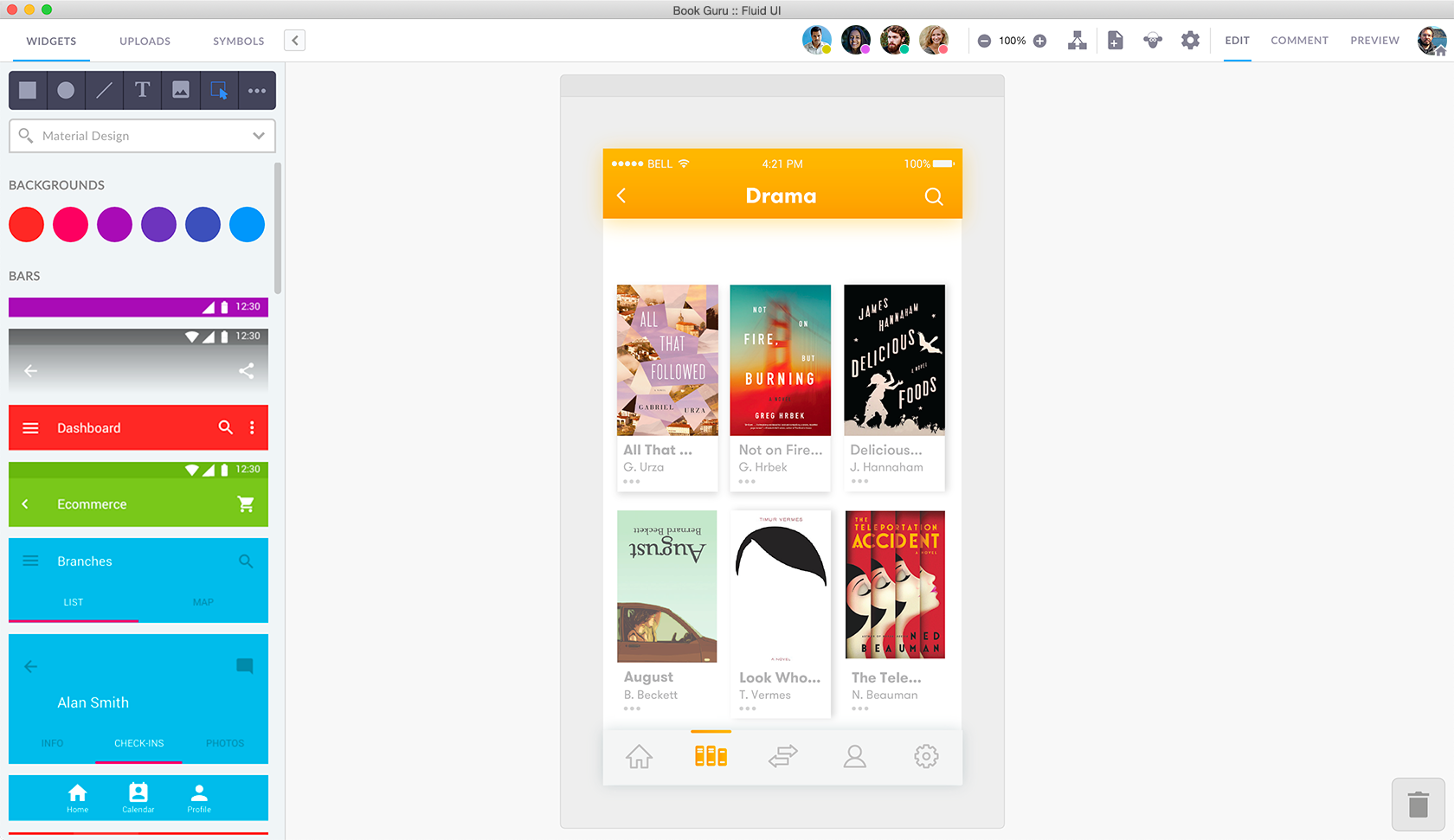
Fluid UI
Platform: web;
Cost: solo — from $8.25, pro — from $19.08, team — from $41.58 per month.
Fluid UI has more than 2,000 elements in the library, which means that the user has nearly endless opportunities to create a beautiful prototype. Templates in the library are incredible and if one uses them properly, the attractiveness of the site, as well as its conversion, will rise significantly. If you have any doubts concerning the usability of your wireframe, you can test the mockup on Android or iOS devices.
Pros:
- preview and testing facilities for Android and iOS;
- integrated libraries;
- impressive animations and templates;
- collaboration abilities;
- rapid prototyping.
Cons:
- no free projects during the first trial;
- better for early-stage prototypes, not for the high-fidelity ones;
- limitation to ten pages
- no comments and feedback.

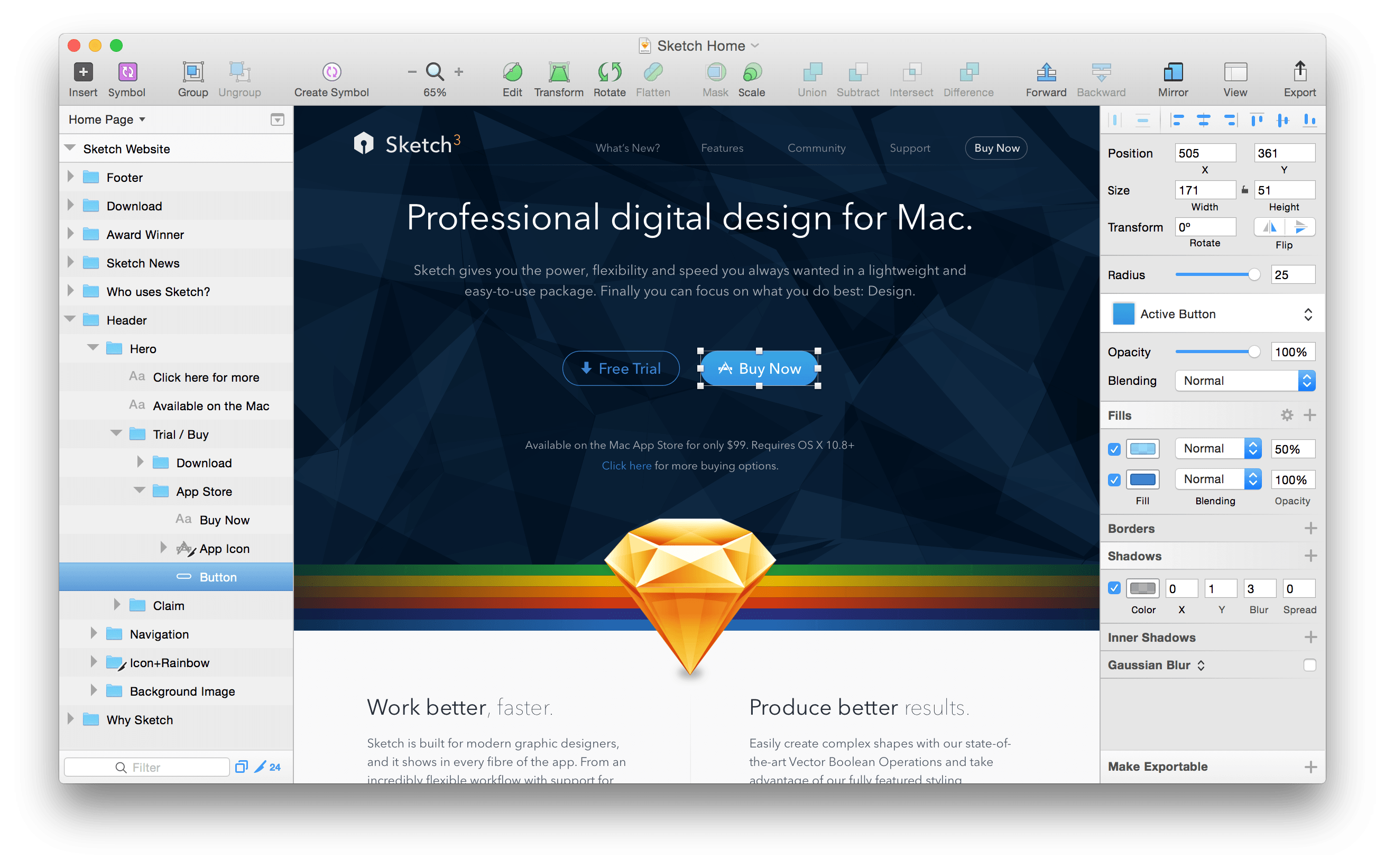
Sketch
Platform: Mac OS;
Cost: $99 per year.
Sketch is a tool for making lightweight wireframes. That’s why it doesn’t have an extensive library full of design elements as well as a wide range of functions. The good side of this is the simplicity of using the application. What is more, a user can download UI kits from the Web. The tool is also equipped with the export facilities so that you can save a whole wireframe or it’s separate elements in the cloud.
Pros:
- hundreds of plugins;
- prototyping tools;
- facilities for communication;
- non-destructive editing;
- simple navigation;
- export capabilities.
Cons:
- small bugs;
- limitations in the free trial;
- a lack of animation and templates.

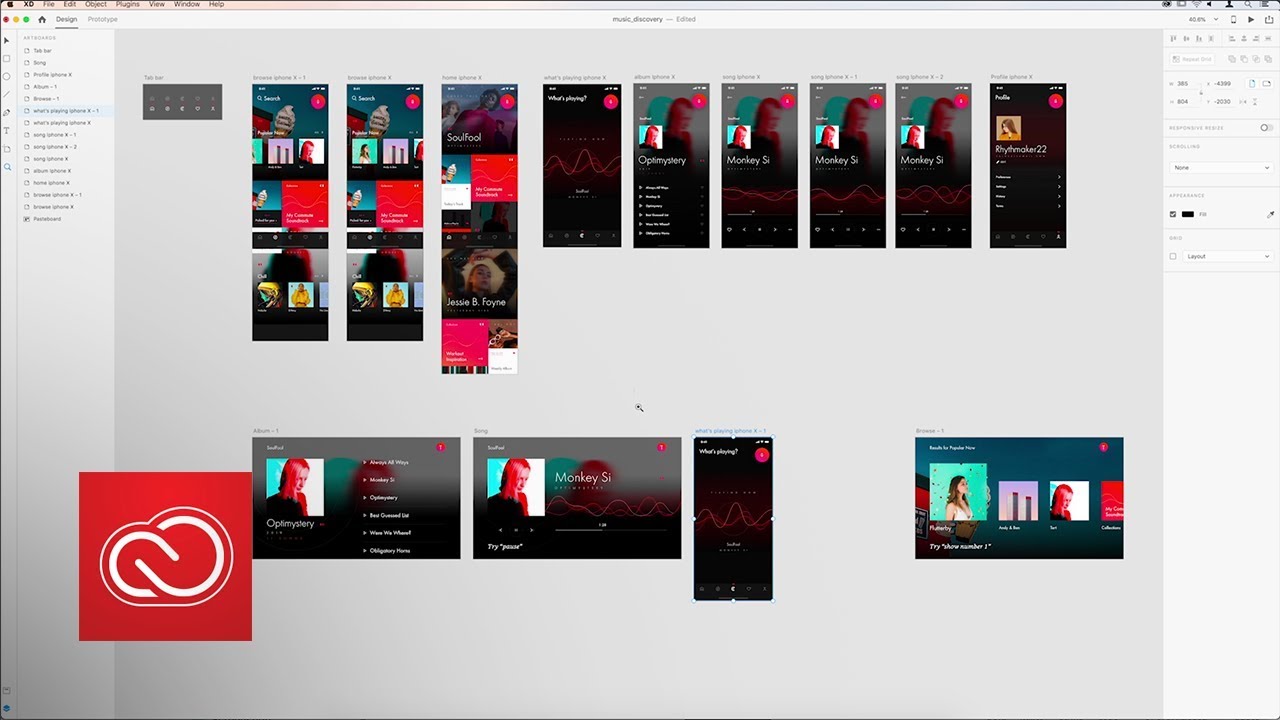
Adobe XD
Platform: Windows, Mac OS;
Cost: single app — from $9.99, creative cloud all apps — $52.99 per month.
Adobe XD is one of the best wireframe tools for Windows, but it is also available for Mac OS. You can have more than 100 screens opened simultaneously, which proves that the tool provides excellent usability. Despite having great functionality, the app’s interface is quite simple, so the process of making a wireframe turns into a matter of a few clicks. Moreover, there is a grid tool that helps to place objects on the wireframe properly.
Pros:
- compatibility with both Windows and Mac;
- intuitive navigation;
- perfect usability;
- supportive grids;
- lots of templates and icons;
- shared assets.
Cons:
- lack of tools for text editing;
- poor animations;
- the requirement of Windows 10 at least.

Wireframe.cc
Platform: web;
Cost: solo — from $16, trio — from $39, enterprise — from $99 per month.
Wireframe.cc is a perfect solution for every beginner out there. There is nothing spare on the interface, so the user could focus only on the main goals. The app doesn’t even have a toolbar — options emerge after clicking on a certain object. However, there is a price for such simplicity. The tool has no interaction and animation templates. The ability to insert images is also unavailable.
Pros:
- the simplicity of the interface;
- collaboration editing;
- intuitive navigation;
- ability to comment wireframes in the process;
- export facilities.
Cons:
- lack of animation tools;
- lack of functionality;
- poor customer support.

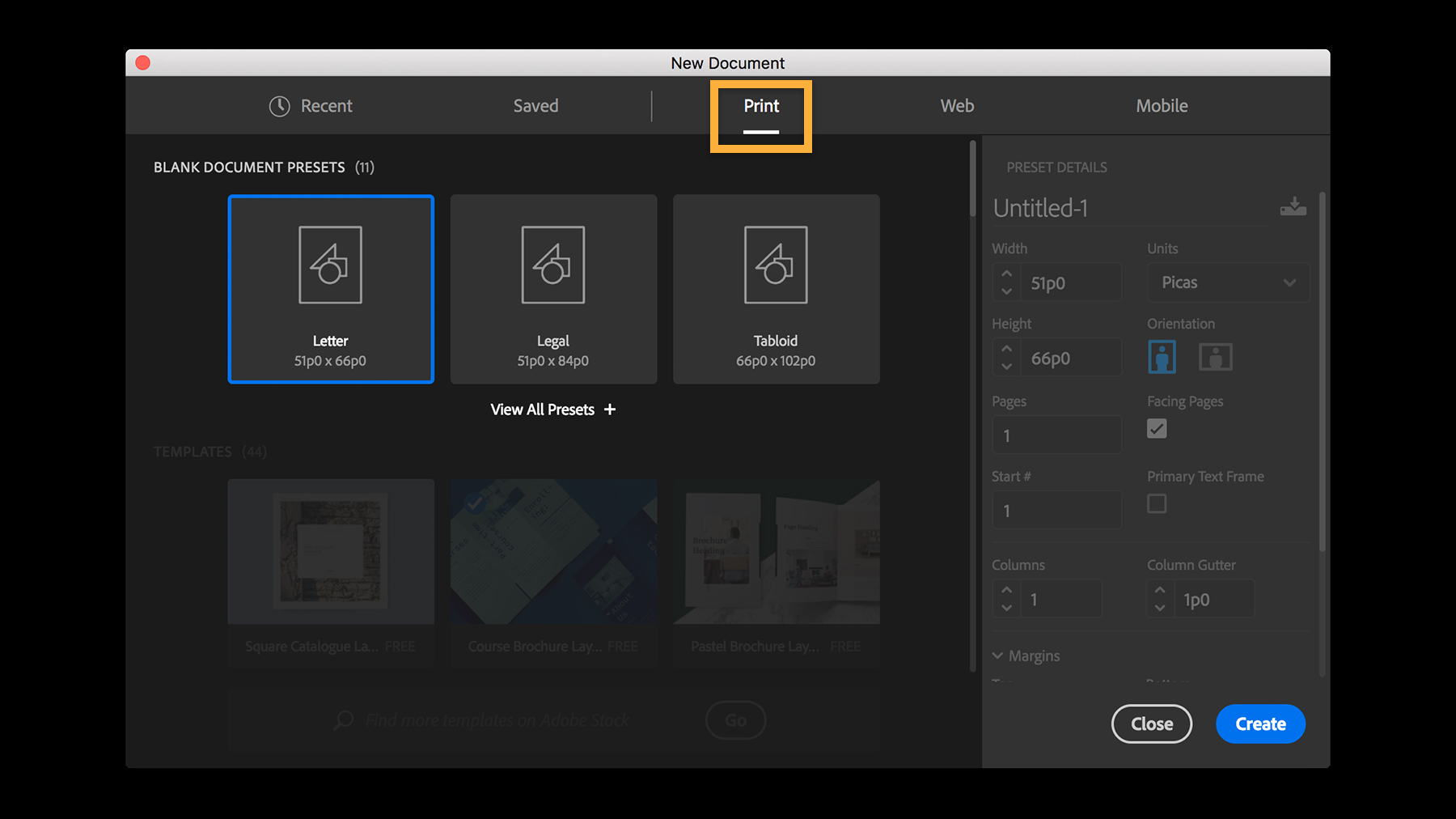
InDesign
Platform: Windows, Mac OS;
Cost: $19.99 per month.
Adobe InDesign is a familiar tool for all web designers. It, traditionally, has a wide range of functions, satisfying the demands of every user. The interface can be customized, so arranging a workplace is entirely up to you. Adobe InDesign is suitable for working both with print and interactive documents. Overall, the effectiveness of the app is quite high due to the endless opportunities given to a user. That’s why Adobe InDesign has some issues with the simplicity of use.
Pros:
- great functionality;
- compatibility with all types of mockups;
- rapid navigation through the app;
- customized interface;
- complex text editing features;
- a seamless production experience.
Cons:
- difficulties while getting acquainted with the app;
- the requirement of having a Creative Cloud subscription;
- new measurement system with points and picas.

iDoc
Platform: Mac OS;
Cost: team — $39, team pro — $129 per month.
iDoc is a wireframe tool for Mac OS that helps design mobile apps for iOS. It is fully compatible with PS, Adobe XD, and Sketch, so you can export your wireframes and correct them. Drag and drop interface makes operations simple and effective. The new version of iDoc has more facilities for communication between a client and a designer.
Pros:
- constantly optimizing interface;
- flexible workflows;
- drag and drop interface;
- simple navigation;
- beautiful UI.
Cons:
- no offline mode;
- no widgets and custom libraries;
- project limitations.

How to Choose the Right Tool?
What is the best wireframe tool? This is the tool that perfectly suits your demands. All advantages don’t matter if the app is just too hard for you to exploit. The tool’s functionality can also not respond to your objections. So before paying big money for the excellent features of a particular popular app, try to figure out what you need. Here are some questions to answer.
- Is it easy to use? Most of the website wireframe tools have the same functions and interface characteristics. So, at first, find out whether you had any experience in working with similar apps. If you don’t have any experience at all, choose tools with the most straightforward interface and in-depth intuitive navigation. They may lack some templates, customizing opportunities as well as many other functions. However, if it takes only several days for a beginner to learn how to use them, they’re worth a shot initially.
- Are you working in a team or alone? There are a lot of tools provided with collaboration features. This means you can work with your team members on the same wireframe simultaneously. Tools with such features also help to get useful feedback and communicate in an in-editor chat. A single freelancer doesn’t need all this stuff. What is more, most of the wireframe tools have special price programs for one person and a team.
- What are your goals? Answering this question will help you choose the range of features and the level of fidelity. You should know what platforms your site will be designed for. It is also important to determine how much animation and interaction you need to be crammed on the web page. The best free wireframe tools allow you to focus only on the essential points, like the site architecture, informational hierarchy, and content arrangement. Premium ones give you an ability to choose among thousands of icons, shapes, colors, fonts, etc. However, they are not always needed.
The information above can be used for a better understanding of the wireframing process. Everything else is up to you. Remember that following trends and being creative is what will make your site successful.


