10 AI UX design principles to implement in your prosperous software product

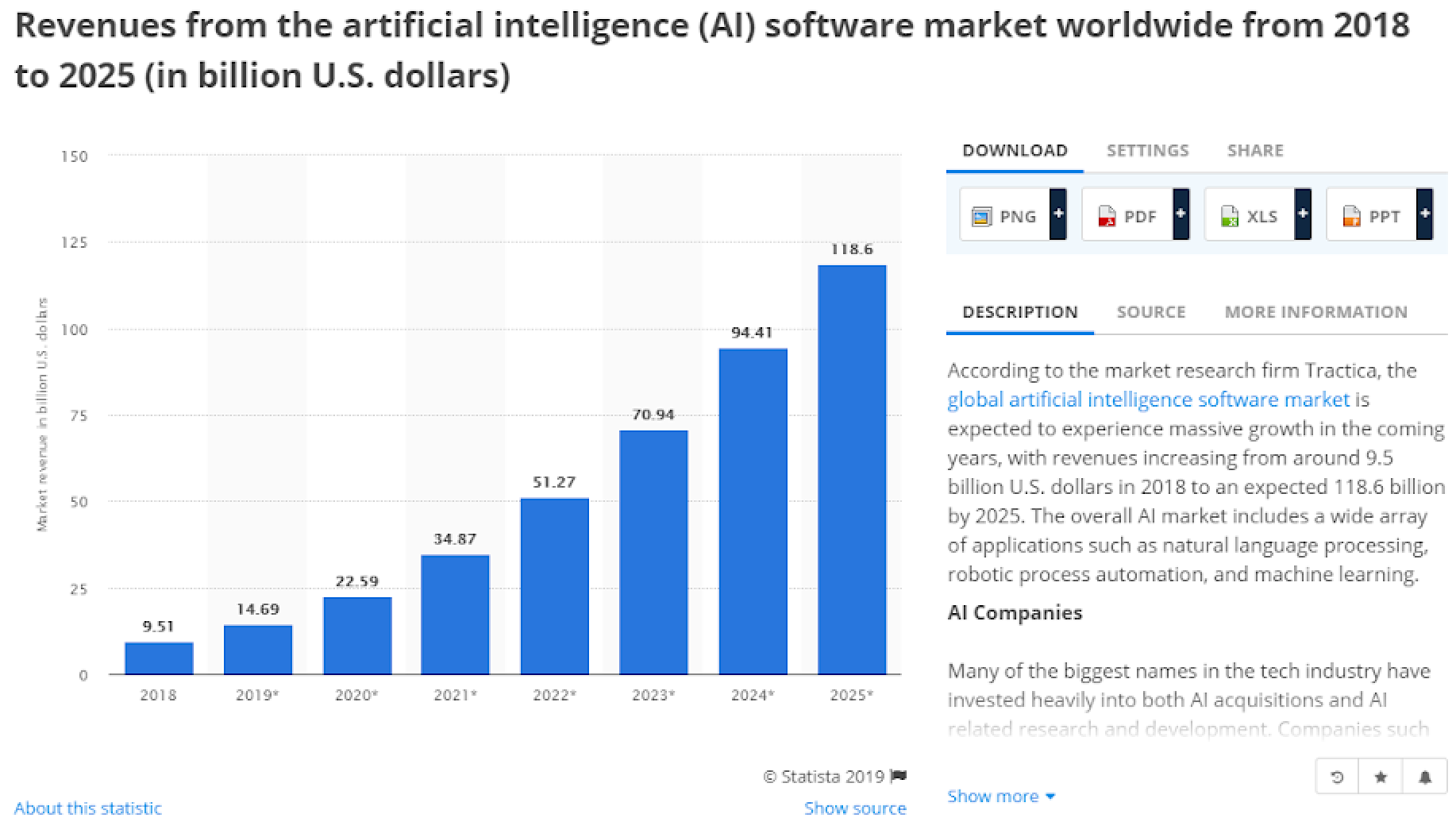
The AI software market revenue is expected to reach almost $15 billion during 2019, and by 2025, it will be nearly 10x higher! With the increasing demand for revolutionary AI products, a new challenge for UI/UX designers appears. The AI UX design principles differ from the traditional ones we have got used to, and this topic deserves some special attention.

There is no other way to succeed with a powerful app other than providing a user with the spectacular UX. People typically use a freelancer or a UX Agency for that. Thus, we have studied the topic of the UX design for AI, analyzed certain use cases, and prepared the following key tips on how to design an AI product that would amaze users with seamless UX. So take your time, have a cup of coffee, and let’s start the journey!
What is Artificial Intelligence?
We can’t dive deep into this topic unless we start from the basics. So first of all, let’s clarify our vision of AI as a component of IT and computer science.
Humanity has been working on building intelligent machines for many years and artificial intelligence is the excellent result of our efforts. Engineers now build intelligent software that allows devices to perceive, collect, understand, and analyze information to solve problems, build relations, make predictions, and, what is crucial, learn constantly.
Types of AI
There are 3 main types of AI to be aware of, take a look at the table below:
| Type | Brief description |
| Narrow AI | This type of AI can learn but cannot generalize facts. It focuses on a limited number of tasks. Most smart devices that exist today are built on this sort of AI. |
| General AI | General artificial intelligence is expected to work similarly to the human brain cells, and engineers actively work on its development. |
| Super AI | This category presents the AI that will be much more powerful than the human brain. There are many different predictions about it and some of them are quite negative. |
In this article, we will highlight AI UX design for the narrow AI only.
AI weaknesses
Although its history has started in the 1950s, the technology is still new and innovative. It may be one of the reasons AI still demonstrates faults and imperfections.
Understanding nuances
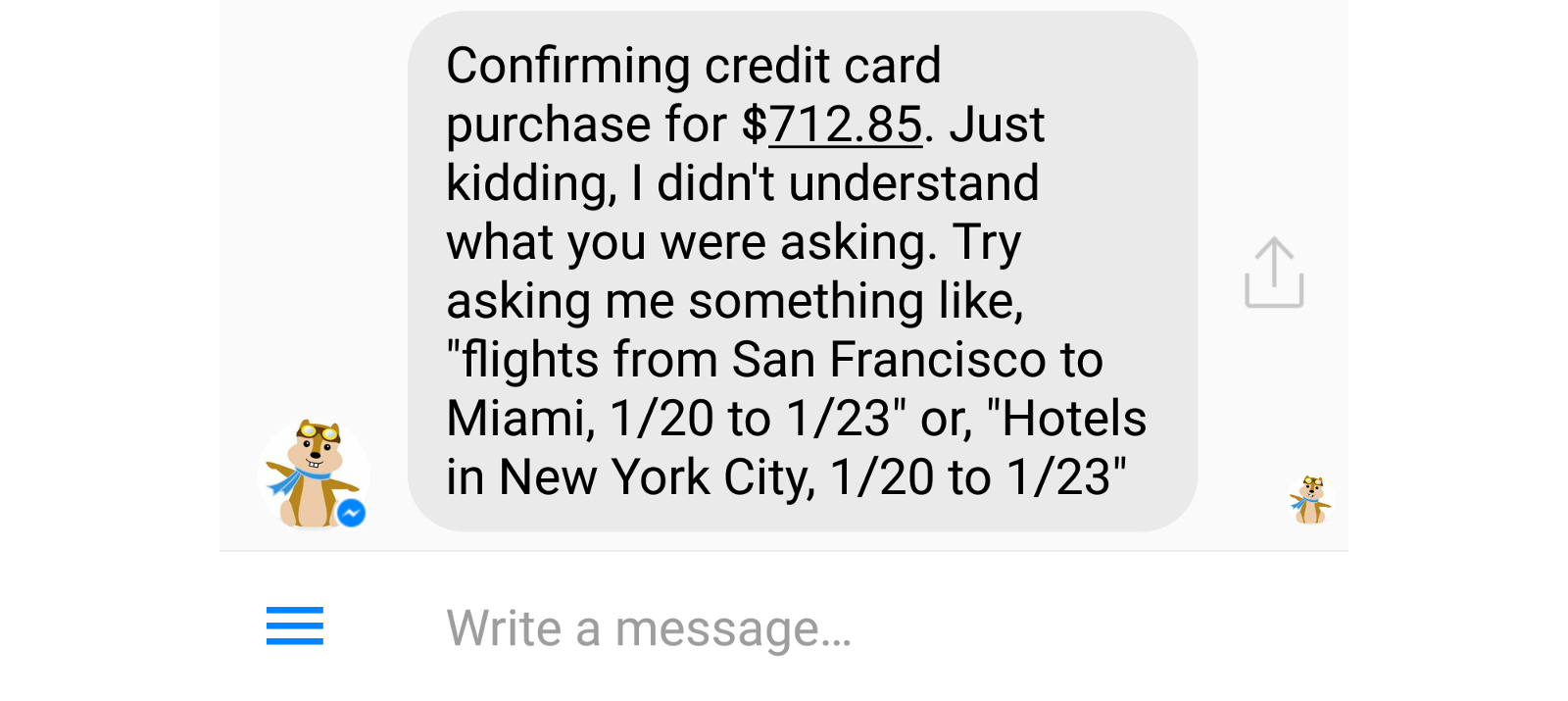
Expecting the correct feedback from AI software, an engineer has to ‘feed’ it with an enormous amount of data so that AI can study based on small unnecessary details as well as on significant facts. In other cases, it will not understand nuances like some chatbots already do.
Getting the context
The point is to formulate the task accurately and in detail, with no double-meaning or the necessity to analyze the context. Otherwise, an AI app fails in its attempt to complete the mission.
Planning unexpected scenarios
Thorough planning belongs to AI weaknesses, too. Thus, developing UX design for AI product, a specialist should not only predict the ideal scenario but get ready for wrong paths, too.
These weaknesses, together with more other issues, create challenges for designers who build UX for AI apps.
AI-Enabled User Interface
This is an interface that involves the implementation of AI techniques and enables seamless interaction between AI and user. With its help, the software may understand user needs precisely and get the opportunity to provide a more personalized experience. How does the process look like?
- A user enters the command;
- AI analyzes all the available data it operates with;
- On this basis, AI presents the most precise match, answer, or prediction to the user request.
We can name many examples of intelligent UI you face almost every day:
- Amazon Alexa;
- IBM Watson;
- Spotify;
- iRobot Roomba etc.
What Impact Might AI Have on UX?
At first glance, AI and UX will mix up an excellent combination for both designers and users. With its help, UX design agencies can train machines to complete simple routine tasks automatically. Tasks like image resizing, color adjustment, and even coding can be performed with well-trained intelligent software. Hence, designers may have more time for critical decisions and creative process.
Another positive impact is analyzing capabilities. AI-based software can understand how a user interacts with a specific program and builds a vision of which functions are the most efficient, which path is the most common, and which features need an upgrade.
Personalization is the key to the user’s heart. AI can collect data about the user all over the web, analyze it, and provide the experience the user has always been looking for.
AI and UX: a challenge to overcome
AI in UX looks like an innovative and beneficial approach. However, to implement it properly, a design expert must overcome one critical problem: how to design an AI interface users will trust? To guide you through specifics and answer this question, we have prepared the next chapter focused on the issue – ‘how do UX and AI go together?’ and how to make them bring the most significant value to your app.
10 AI UX Design Principles
Smart apps and devices are the pinnacles of the entire IT industry. Each day, users get more and more used to emerging technologies and build their expectations about the design of AI apps. We have asked the industry leaders for their competent opinion; we have collected users’ feedback and analyzed their attitude towards design features. And now, we are ready to provide you with 10 UX methodologies for AI to employ in your next product.
1. Set boundaries between AI and non-AI functionality
AI algorithms may be incomplete. They can synthesize and analyze data, but due to some weaknesses, users may feel unsatisfied with a smart app. To avoid possible inconvenience and heightened expectations, emphasize differences between AI-generated content and information provided by a human operator. Let users decide if they are ready to trust a particular piece of content entirely or not.
2. Highlight the decision-making process
An AI-based app may include machine learning methodologies, big data analysis, and plenty of other IT-related things. AI algorithm may be a headache; however, explaining how it operates to users, you gain more of their understanding and loyalty. There is no need to provide an extensive study of neural networks and their role in the decision-making process, but a brief description of the algorithm will win the user’s attention and score your design a high mark.
3. Manage user expectations
Providing a detailed description of what users can expect from your app will contribute to UX. Follow these steps to manage the expectations successfully:
- Let users know what a tool can do for them before they start using it;
- Create a step-by-step tutorial of what to do to accomplish a particular goal;
- Develop an intuitive design containing informative placeholders and minimum inputs;
- Suggest an onboarding procedure.
4. Discover unexpected scenarios
Even if an algorithm is almost impeccable, there is always a possibility to receive an imprecise response. Depending on the user request, AI may provide either wrong or just not entirely right results. Thus, you as an AI product designer must foresee this type of cases and prevent them. A deep understanding of user behavior and AI algorithms will be helpful here.
5. Select data needed for training
How does AI product development look like from the engineering side? Here are 3 essential steps to the process:
- Correct algorithm development;
- AI training;
- Production, further re-training and, improvement.
To deliver a powerful smart solution, you need to provide engineers with training data to ‘teach’ AI how to respond to specific queries and fulfill user tasks. After training, engineers test the initial model and make sure all the needed data was provided.
6. Test user behavior
Unlike a typical software app, AI apps assure to provide the highest possible level of personalized experience. Thus, user testing may be pretty challenging, and the following methods may be helpful:
- Wizard of Oz experiment. According to it, a subject interacts with a machine that is actually a human operator acting like a bot. Not only this allows for creating a specialized ‘dictionary’ for your AI. But it also helps to observe user behavior and develop better UX.
- Personal content testing. Ask for user preferences in, for example, literature, and use them as input data for your eBook library app and recommendation engine. As a result, you will get an opportunity to check whether AI provides a relevant response and find out how users react to different recommendations.
- Induce user tolerance. We all make mistakes, and AI-based products are no exception. Thus, you should find a way to appeal to your users and make them forgive AI in case of an error. Here are several tips on how to do this:
- Simulate a lovely creature. A sweet, smart cat or a beautiful girl’s voice providing a user with the assistance is more likely to be forgiven than an adult man. And do you remember Samantha from Her? It seems like the main character would forgive her anything!
7. Add some humor
Laughter makes the hardest heart a bit softer. Add a sense of humor to your product and measure the UX improvement.

8. Consider the data transparency importance
In the age of data breaches, it is vital to provide your users with a guarantee that not a word of their data may be lost:
- Tell users what data you need;
- Allow them to monitor AI data;
- Ask for permission for data processing.
9. Protect user data
It is not enough to pay attention to data transparency; it is also crucial to protect it adequately.
- Lock personal data with all modern methods: voice and face recognition, fingerprint, multifactor authentication;
- Provide users with the opportunity to control their data;
- Design the AI app that asks for permission each time it uses personal data;
- Design AI that notifies about any issue in the security system;
- Follow the latest IT security trends.
10. Ask for feedback
AI improvement depends on the type and usefulness of data it perceives. The more feedback you get about the engine’s functionality, the more information you can ‘feed’ to your AI and make it smarter. A simple popup with a question like ‘Was it useful?’ or ‘Did you enjoy my recommendation?’ will help you to understand user opinions and reveal ways to upgrade the algorithm.
AI and UX: What to Expect
According to the research, consumers believe that AI will ultimately improve customer service. At the same time, more and more companies and organizations worldwide include AI technologies to their innovation strategies for the upcoming years.
AI products are the future, and the combination of artificial intelligence and user experience may be the cornerstone of the app’s viability.
Final Thoughts
This is a great and exciting challenge to reach success in the innovative industry. A brilliant design requires creativity and dedication, so keep these principles in mind when developing a great UI/UX for a revolutionary AI product.
Have you ever tried some of them? Let us know what you think or contact us if you need a helping hand with a notable design!



