All you need to know about UX design as a startup founder

- UX Design for Startups Founders
- UX and UI Design: What’s the Difference?
- Design Agency vs. Freelancer
- Time vs Delivery
- Why UX Matters?
- What Does Good UX Design Look Like?
- Web and Mobile UX Design
- A Guide to UX Design Principles
- A Guide to UX Design Parts
- UX Design Process
- How Qubstudio Can Help?
- Conclusion
The concept of any brand involves user experience (UX) as its integral part. Now the user interface of software products should be not only visually appealing but also functional, intuitive, and simple. It should also be easily adjustable because the modern world of technology is constantly evolving and the software products should be accordingly adapted to those new trends.
UX Design for Startups Founders
If you are working in a dynamic startup environment, you’re probably taking care of too many areas of business. Therefore, you might face a UX design challenge. It’s hard to build an MVP with good UX design while being tight on budget and time. Therefore, we have created a quick UX design guide to introduce you to the world of startup UX.
What Is UX Design?
The primary goal of UXD is to ensure that a user seamlessly interacts with a software product or service. This involves usability, branding, functionality, and much more. UXD is user-centric, meaning that the design is defined by the user and not vice versa. Within UX agency designers must study the user’s behavior within the product, understand their motivation, and improve their experience.
UX and UI Design: What’s the Difference?
The key difference between the UX and UI design is determined by the roles of a UX and UI designer, which are as follows:
- UX designers are involved with users. They understand human behavior and psychology. They deal with measurable parameters such as CTR or bounce rate.
- UI designers are responsible for the visual part. They are artists who can select the color that represents the brand in the best possible way and create an interface layout incorporating the chosen color scheme. They deal with things that cannot be explicitly measured, such as the style of the UI.
Who Is a UX Designer?
To become employed as a UX designer, a person should have the following soft skills:
- Curiosity: Willingness to understand why people demonstrate certain behavior.
- Communication: Being able to explain complex concepts to people who have not much background knowledge.
- Empathy: Ability to see the product from the user’s perspective.
- Collaboration: Ability to work closely with the clients and development team, giving and receiving the feedback.
Applied skills required for a UX designer are as follows:
- Information architecture: Ability to organize information in an easy-to-understand manner.
- Wireframing: Being able to sketch the UI screen sequences.
- Visual communication basics: Ability to understand concepts such as layout, typography, images, color, icons, etc.
Design Agency vs. Freelancer
While running a creative department in startups makes no business sense, hiring a freelance designer sometimes feels tempting. Mainly because you can hire more designers at a lower cost and nowadays there are many talented designers on the market.
However, typically, you get what you pay for and if a freelance designer fails to deliver part of the project, finding a substitute can be a real headache. The new freelancer could use different frameworks or not catch the previous work right.
Availability and efficiency are often an issue with freelance designers. Most individual specialists are self-managed and may work from almost any spot in the world. And when there’s no backup, things happen to all of us. In other words, hiring a freelancer may seem a good idea financially, but appear risky along the way.
On the other hand, hiring a UX design agency might get insanely expensive, especially for a fresh startup. However, a design studio can bring more efficiency and reliability by applying lean and agile processes. If your designer has to leave the project at some point, it’s not your headache to make sure the new one catches up without delays.
There’s actually much, much more to this topic. Read more about outsourcing design efforts here https://qubstudio.com/blog/how-not-to-do-design-outsourcing-right/.
Team Composition
Whether you hire freelancers and manage them, or you hire a well set up design agency, how you allocate people on the project directly and significantly influences the final cost of the design. Therefore, we suggest paying special attention to giving structure to your design team and process, right after you determine what you’re up to do. Typically, you’ll select among the art-director, project manager, lead designer and other designers (graphic, motion, interaction, etc). One-man-band working effectively is rather an exception than a rule so we wouldn’t rely on luck that much.
Time vs Delivery
Considering startup dynamics, you might have to balance between time, delivery and pricing. We recommend that you work closely together with your design contractor and define which deliverables are really needed at your growth phase and which wouldn’t justify the time and money invested.
As you speak with more experienced designers or agencies, they’ll be able to provide ready solutions for cases like yours. From our experience, if you plan everything right, most startup UX design goals can be achieved within 2-3 weeks. This number can vary depending on the project, of course.
Why UX Matters?
The key goals of any UX for startups:
- Comprehend the goals of the software product’s target audience.
- Use this understanding to create a product or a service.
If we align the importance of UX with these goals, we can derive the following benefits:
- The improved user experience of the target audience.
- Reduced costs at the software development stage.
- Increased engagement, conversion and sales.
So in the end, we align the user goals with your business goals and get sales growth as a result.
By the way, if you design a strong, custom investor pitch deck, that’s aligned with your product design, you’ll also increase your chances of getting funds to grow your startup. Worth it, isn’t it?
What Does Good UX Design Look Like?
A product with good UXD:
- is intuitive
- is efficient
- is consistent
- is easy to use
- is human error prone
- has gamification elements
- allows the user to complete specific actions with minimum interactions
Here are some good UX design examples:

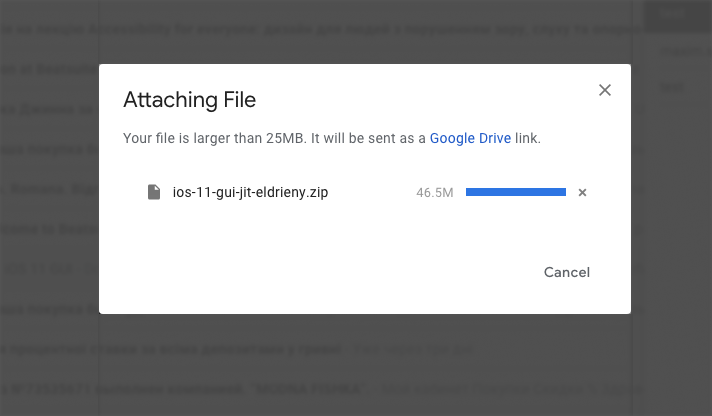
When you email a file that is big in size, Gmail offers you to send this file as a Google Drive link. Before you can do that, Gmail alerts you that you should permit the recipient to view it. This alert allows you to check with whom you are going to share the file and thus reduces the chance of human error, such as sending the file to a wrong recipient.

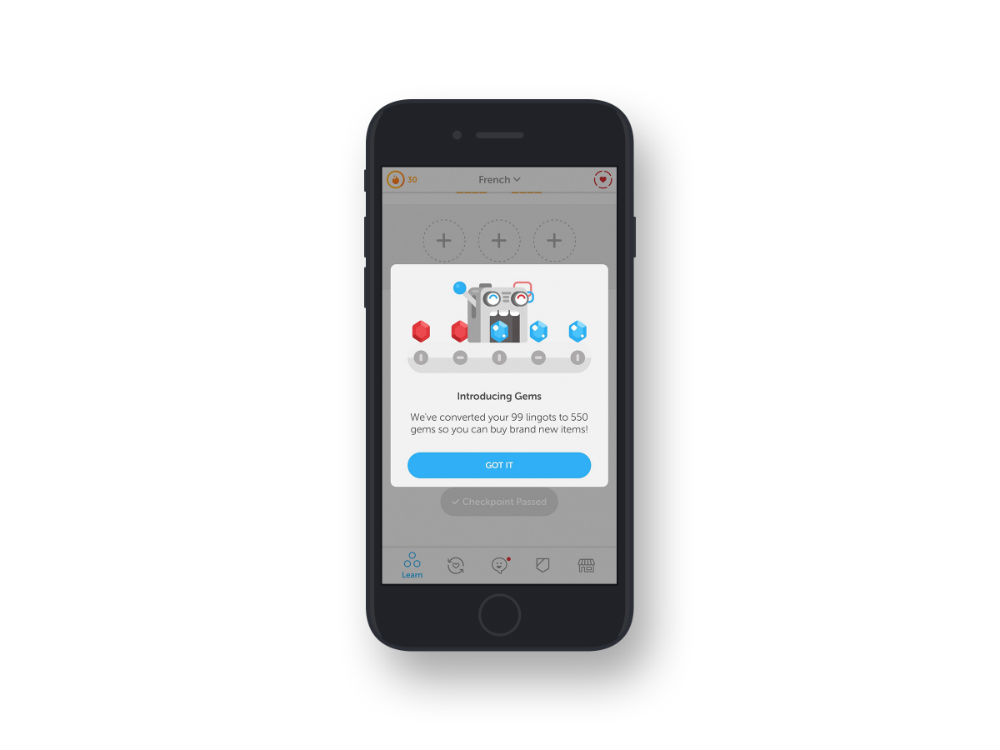
The Duolingo language learning app has a variety of game elements incorporated in its design. There are six levels of elements for all types of UX represented by badges, gifts, gems, skills, points, Easter eggs, and more. For example, the app has an internal currency called Lingots that you can use to buy various things, from dressing up an owl (the Duolingo mascot) to extra lessons. You earn this currency as you progress through the language learning levels.

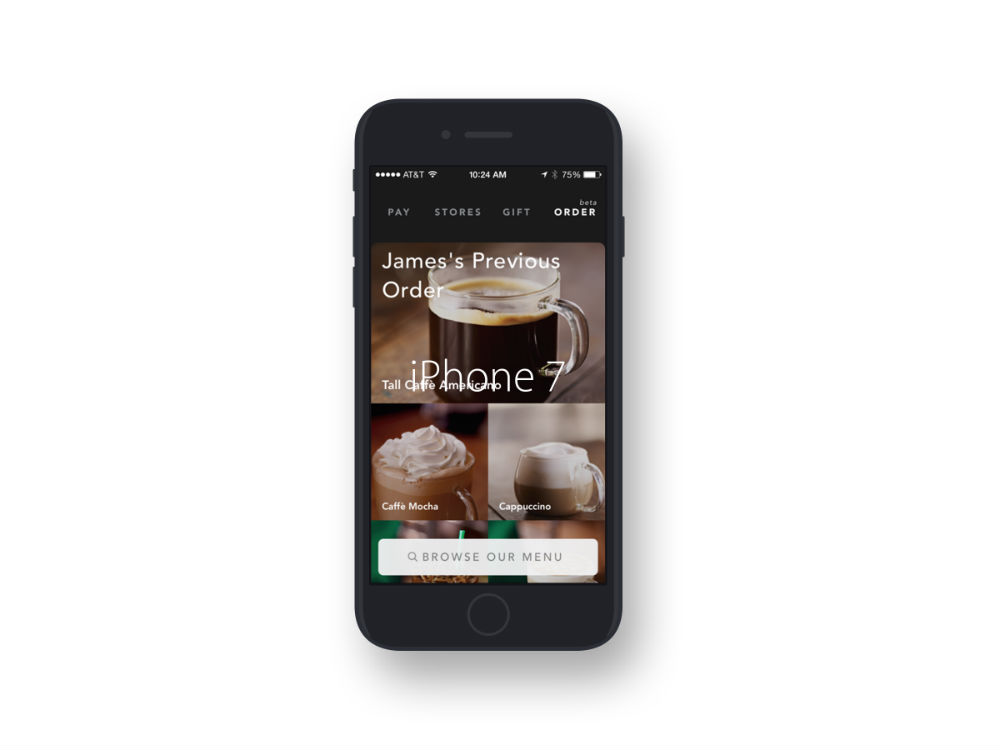
The Starbucks app reduces the users’ interactions with the software by remembering their purchases and enabling them to repeat those purchases. For those who make repeated purchases, it is a huge time saver. Instead of browsing the entire menu, you just need to go to the “Recents” tab and make an order.
Web and Mobile UX Design
UXD is especially important when creating websites and mobile applications. Here are some statistics:
- Just 1 second of added page load speed of a website can decrease the sales by 27%. Source: Ironpaper.
- Bad mobile experience would stop 52% of users from engaging with a company. Source: Impact.
- 83% of users report that smooth experience across all devices is important to them. Source: Impact.
Website UX design is about making the user’s interaction with a website as simple and convenient as possible. Mobile UXD is about creating a pleasant experience for users of mobile devices such as smartphones and tablets.
A Guide to UX Design Principles
The modern UX design principles are as follows:
Hierarchy
This principle facilitates the user journey through the product. Basically, it involves two components: information architecture and visual hierarchy. The first one refers to the layout of the content on the website or within the app, whereas the second one is about the way how the users navigate the website or app.
Consistency
This refers to following a set of formal guidelines for product design. In other words, all pages and elements of the website or app must be uniform.
Confirmation
This involves the prevention of human error by confirming the user’s actions within the app or at the website.
User Control
The app or website must have controls for the user to easily navigate it, such as the search box or the back and next buttons.
Accessibility
This term often refers to 2 different aspects of design. The first one prescribes that key features have to be easy to access from any spot in the product. The second is actually called ‘designing for accessibility’ and is the degree to which the product is friendly to users of all abilities.
A Guide to UX Design Parts
UXD consists of the following essential components:
User Research
This UXD component involves identifying the product’s target audience and defining how to meet their needs by studying their behavior and motivations.
Scenarios
These are stories that describe how the user can interact with the product.
Information Architecture
This is how the info is organized within the product and how easy it is for the user to find something that they need.
Wireframing and Prototyping
Wireframing is a rough illustration or diagram of a product that demonstrates its essential components. A prototype refers to the product’s draft version, which is very close to the product’s good representation. Prototyping is the final stage before coding begins.
Interaction Design
Interaction design refers to functionality that allows the interaction between humans and interfaces.
Visual Design
This is the look and feel of the product, its aesthetics. Visual design includes the images, layouts, typefaces, colors – everything that catches the eye.
Usability Testing
Usability testing helps to understand how people perceive the design. During usability testing, the users should complete tasks in order to spot any problematic or confusing areas.
Design Language
Design language is a set, unified system of elements and rules that define communication through visuals. It ensures consistency and clarity in design visuals. Having this design foundation would make your process more efficient and save you tons of work hours.
UX Design Process
So how does UXD actually take place, considering the information above? Here are the key UX design steps. When working for a startup, a UX designer can participate in each step.
Understand
This step involves finding out the target audience and their possible behavioral patterns based on project requirements.
Research
During this step, the UX designer should conduct research and identify how the product can meet the goals of its potential users. In UX design for startups, this also involves defining a product-market fit.
Sketch
This step involves the creation of initial wireframes or mockups of a website or app that roughly represent the product’s functionality.
Design
Self-explanatory – at this stage, the working prototype is created.
Implement
This phase is the most important and challenging one. It involves communication with the developers so that they know how to bring the design into life.
Evaluate
After the product is designed, it’s time to check how the UX works. This involves various techniques such as A/B testing, web analytics, funnels, etc.
UX Testing
UX testing is the check of the product from the user’s perspective. It typically involves inviting the real people to beta test the product functionality. There are the following UX testing methods:
- Hallway testing, which involves randomly selected people.
- Remote testing, where the users are located across different time zones.
- Expert review, which involves advanced users with expertise in a particular field.
- A/B testing, which refers to comparing two versions of the product.
How Qubstudio Can Help?
Looking to find startup designers you can rely on? Qubstudio is specialized in designing for startups and SMEs. Based on our experience with MVP launches, we have developed 11 optimal design packages for startups. Just in case, we’ve spent 3 years in the top-10 on Clutch. We are recognized as a Top App Design & Development Company on DesignRush. Whatever idea you may have, we most likely know how to implement it and create an exceptional user experience for your product. Do reach out to us any way you like to find out more. No strings attached, we’re happy to help founders, make more informed decisions.
Conclusion
To wrap up, UXD is all about how the user interacts with the product. The task of a UX designer is to understand the psychology of the user and define what drives their behavior. UX matters for every product because it can boost the conversion, and this is crucial for any startup. If you’re looking for UXD services, we at Qubstudio are here to help. Contact us today and let’s talk!
About the author




