Sci-FI: Closer than you imagine

2017 is time to shine for all sci-fi lovers. With “Ghost in the Shell” and “Blade Runner 2049” rocking cinemas and generating buzz, more and more designers got inspired to try something new and create their own sci-fi interfaces.
But what it takes to make a really great UI, not just a futuristic one? Christopher Noessel says there are few ways to answer this. For the characters it’s an interface that lets them to reach their goals as effectively, as it’s possible. For the audience it’s an interface that is engages, inspires, and makes them say “That was awesome!” and many times, “I wish I could play with that!” For the sci-fi makers it’s something that elegantly tells the story without burdening the narrative, and sometimes, that make us to think about the directions technology is taking, and what we can do with it. For me personally it’s either the rare elegant and just-a-little-futuristic solution or the giant, campy mistake.
However, in real life projects creative ideas and out-of-the-box concepts, such as Sc-Fi, are hard to be implemented.
Why?
(Disclaimer: in this article we do not touch game design industry – it’s already overdosed; we talk about classic product UI design).
On one hand, it’s because we do not have all these technologies we can see in sci-fi movies — for example holographic displays. On another, it’s complicated to use sci-fi style at someone’s daily work, because mostly, this interfaces in movies or cartoons usually represent military technologies.
We decided to dive deeper into this topic and find out – how can we use sci-fi theme now in real life projects.
Some Sci-Fi Interfaces to learn from

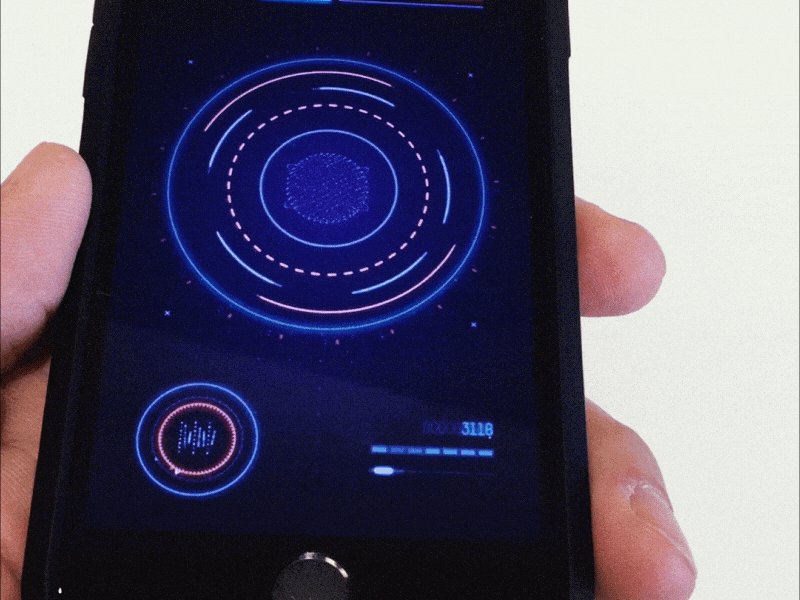
Marty Laurita shows us a great example of how you can create a Hologram UI effect for modern mobile devices.

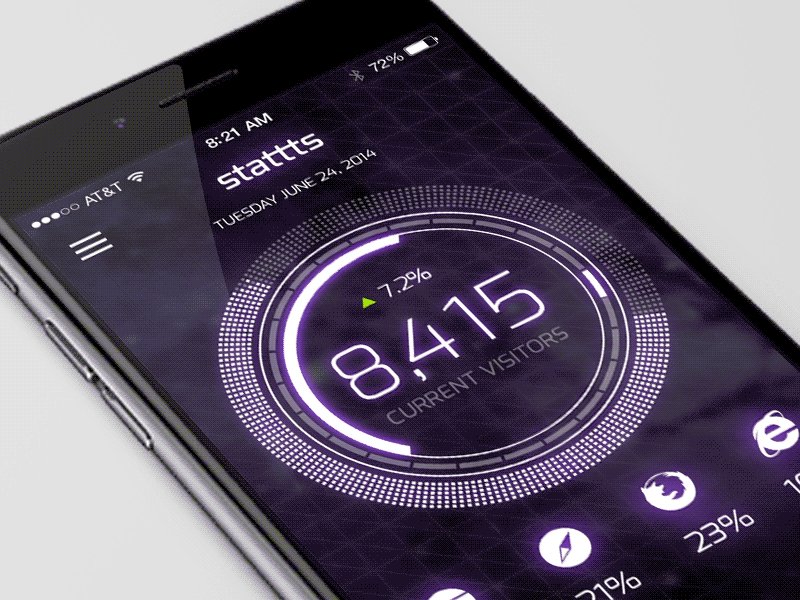
Devin Fountain created this counter with elements of classic Sci-fi dashboard. This result was reached by using futuristics type font, neon effect and animation that shows that system works.


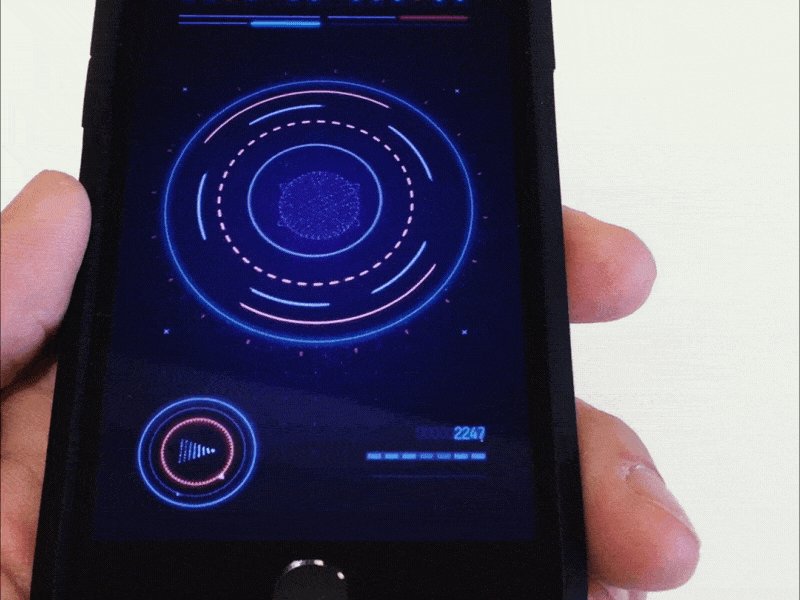
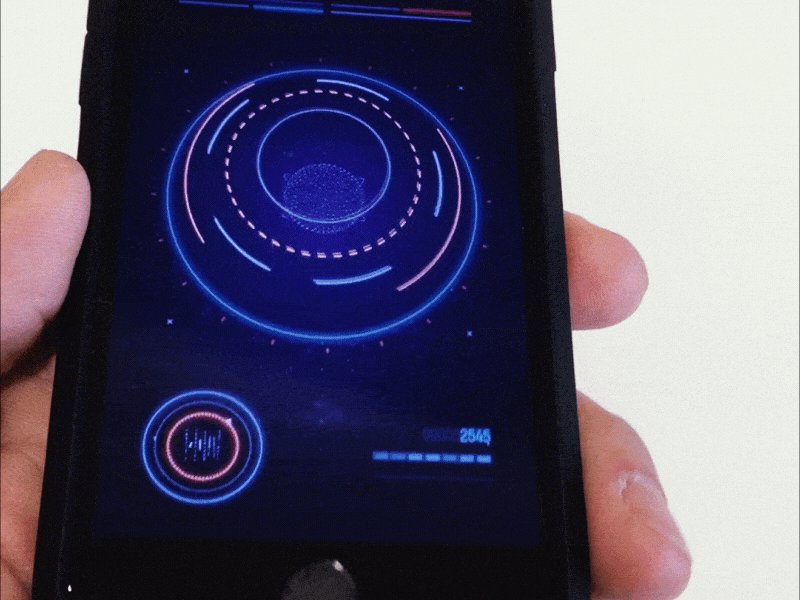
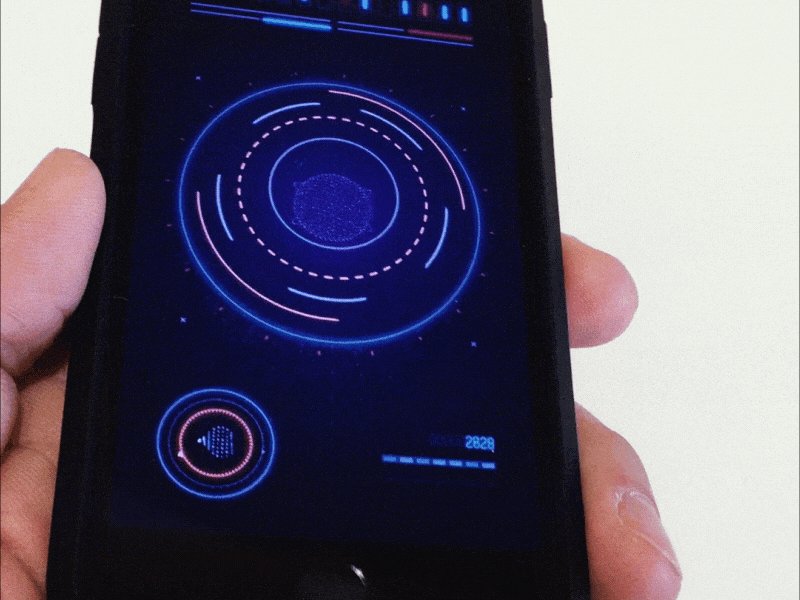
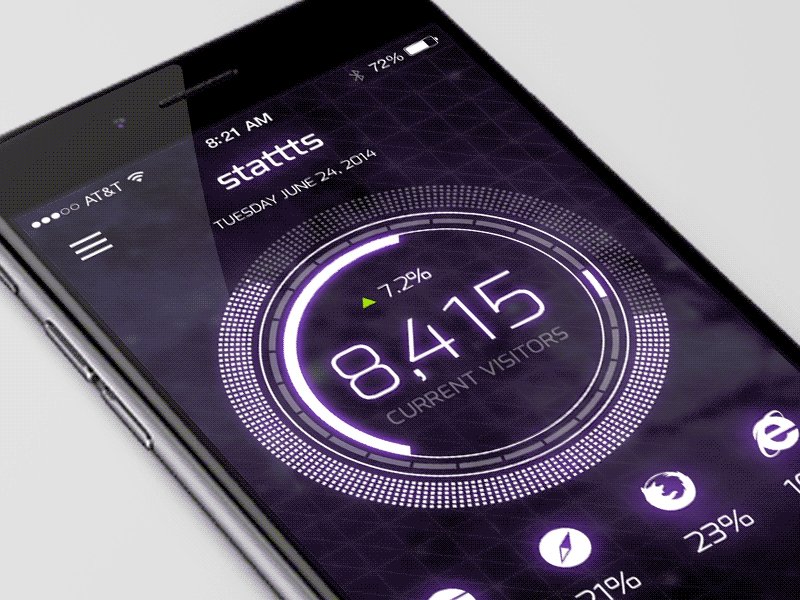
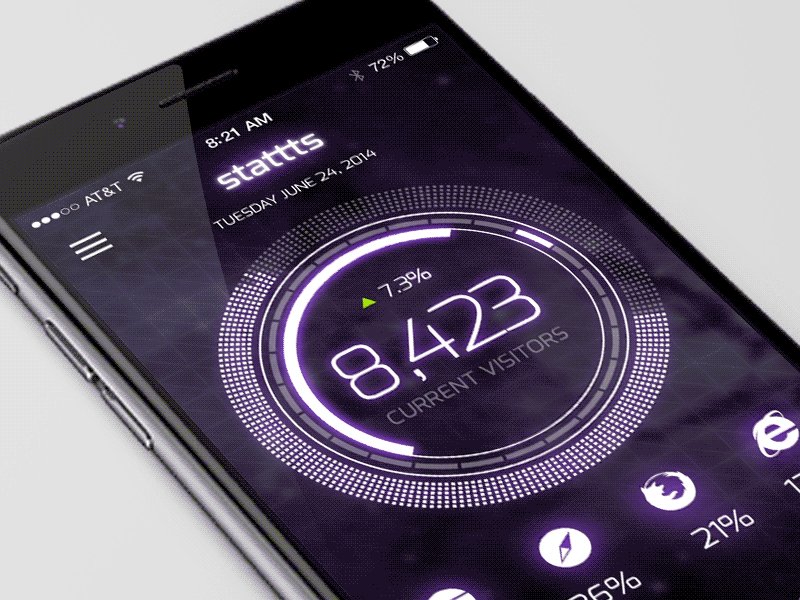
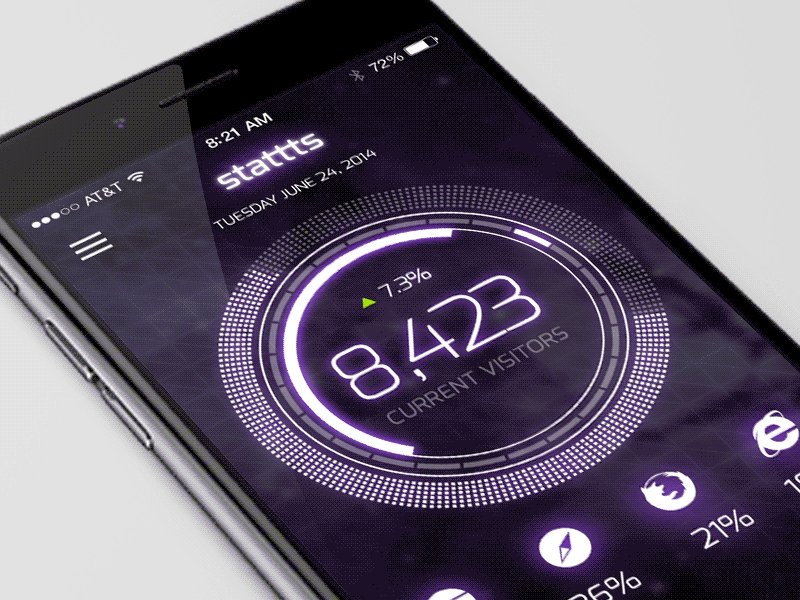
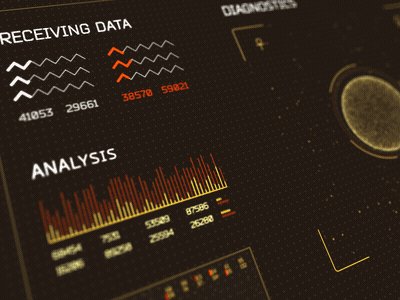
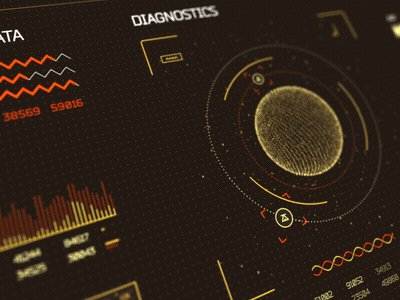
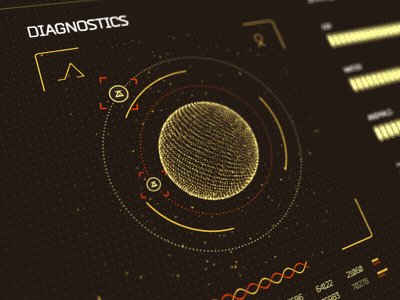
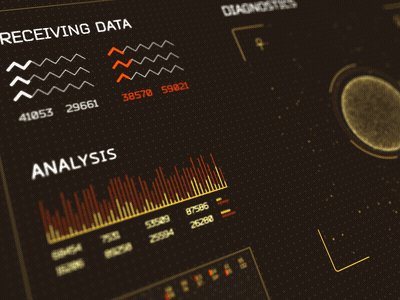
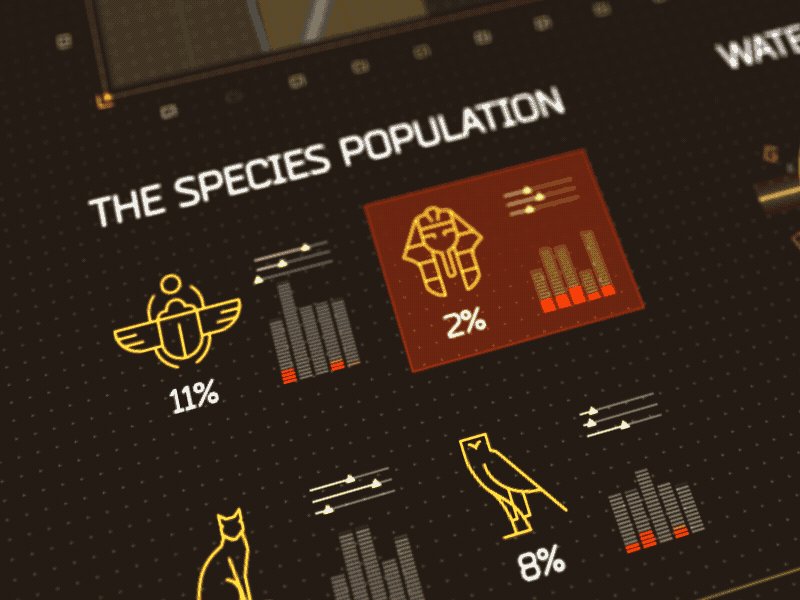
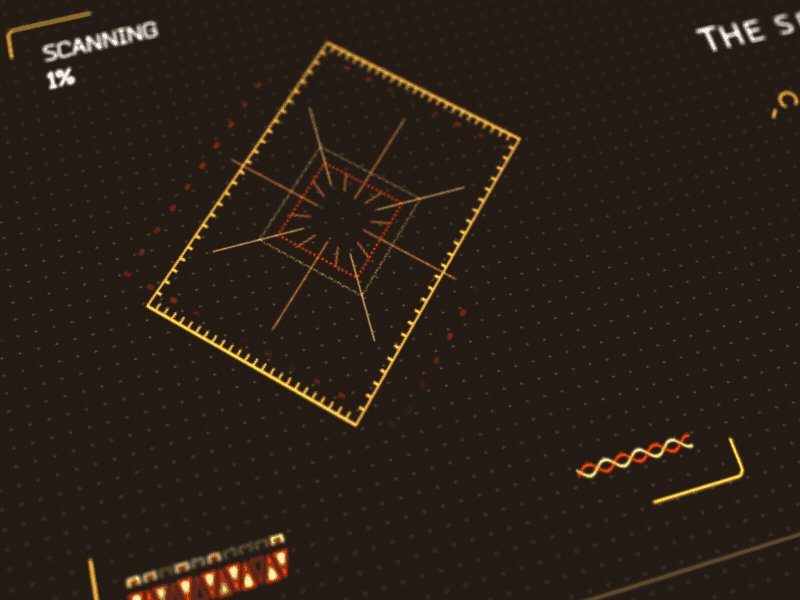
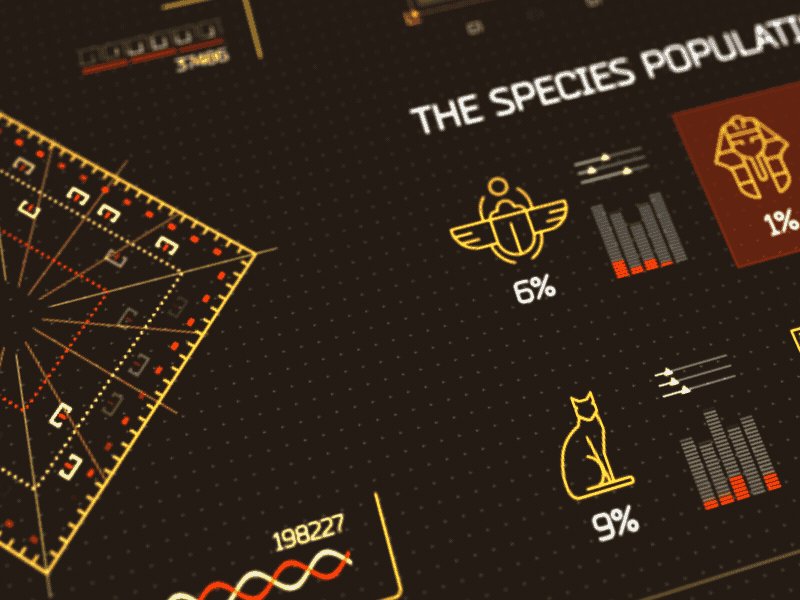
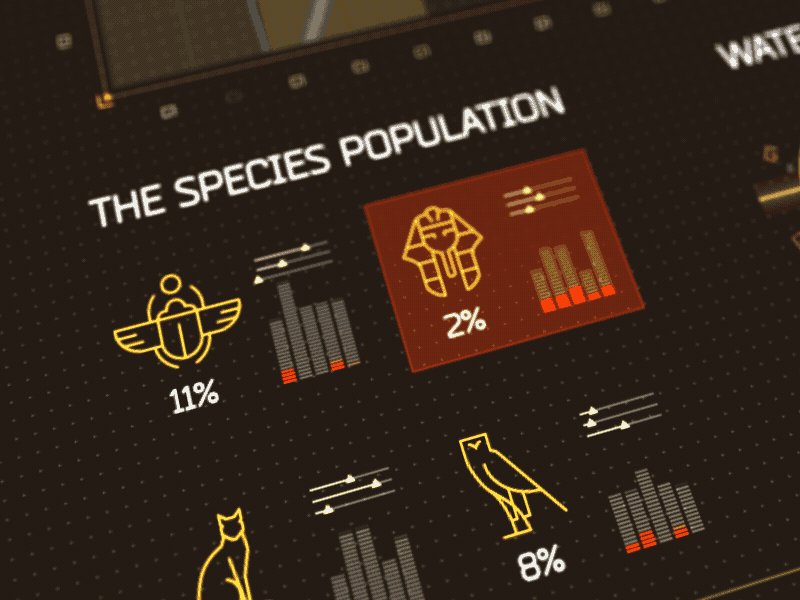
Guys from Ramotion show us how data charts, metrics and progress bars can be looked in Sci-fi UI’s. Also animation is very important he it gives feeling that system is “a live”, always work and analyse data.

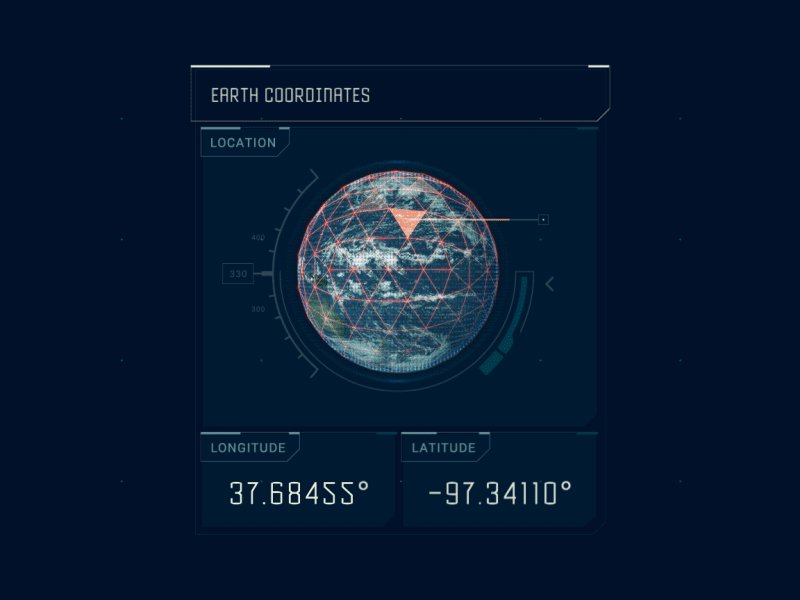
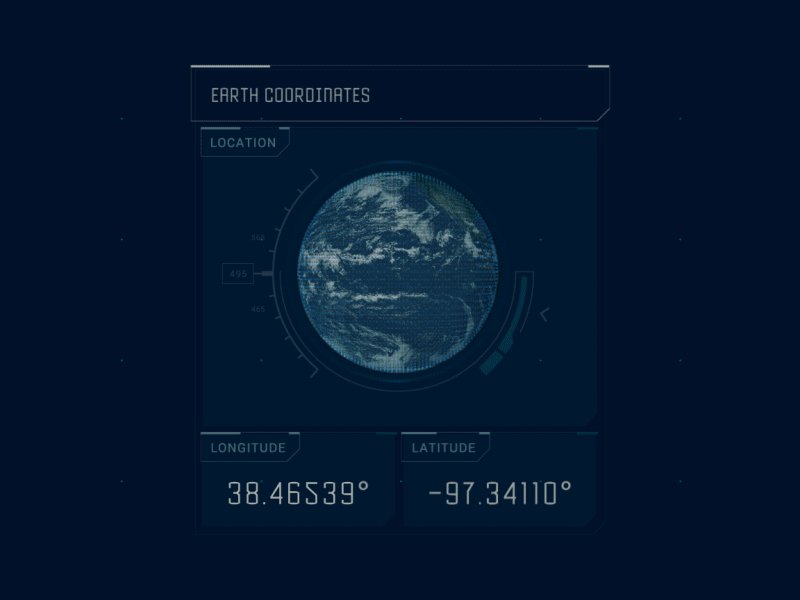
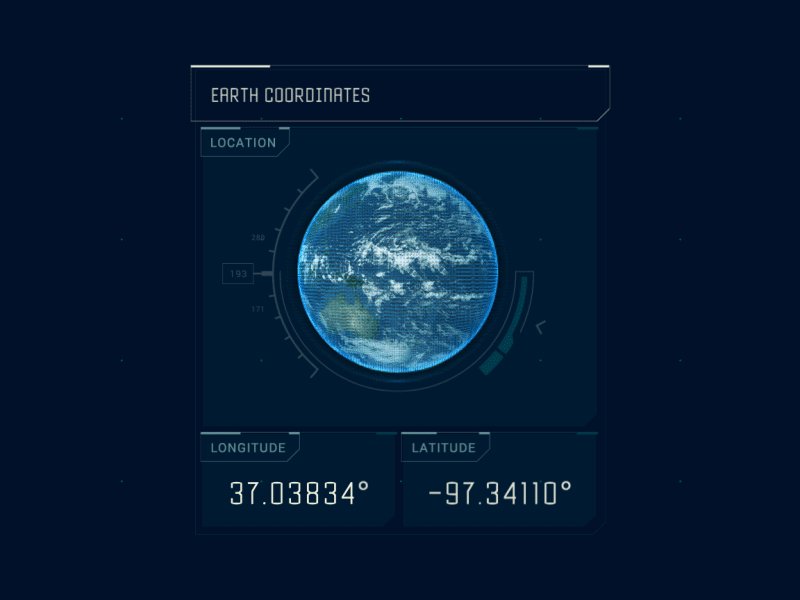
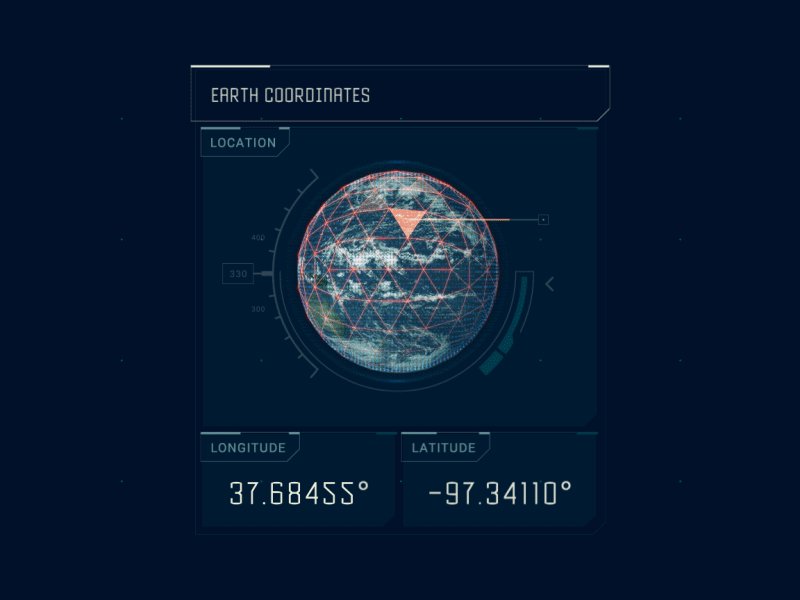
Another great example is “Earth Coordinates UI” created by Clément Pavageau.
Labels with cutout corners for sure were inspired by “Star Craft” interfaces.

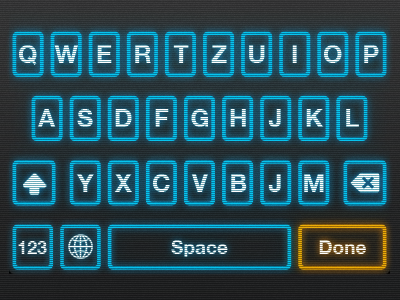
Daniel Marian gave a new look to ordinary iOS keyboard with traditional sci-fi design (neon colors and retro display effects) — why not?;)
Also you can easily find a lot of already existing sci-fi UI KITS to use

Chrisb Marquez created Orbit SciFi UI Kit, which looks fresh and cool thanks to well-crafted combination of transparency and light borders.

Laaqiq Design and ORION Sci-Fi Dashboard show us how the right type font and neon effect can change familiar “black” dashboard into sci-fi interface.
Sci-Fi: here and now
It’s really cool, when despite of the obstacles we’ve mentioned before, people implement Sci-Fi Interface concepts in real life. We’d like to feature a few examples of apps and websites, where designers show ordinary things in a Sci-Fi way.

Lyo Kato created for us a calendar, which gives a possibility to use Sci-fi interface in your daily planning routine. Available in App Store.
Also you can read more about this project here.

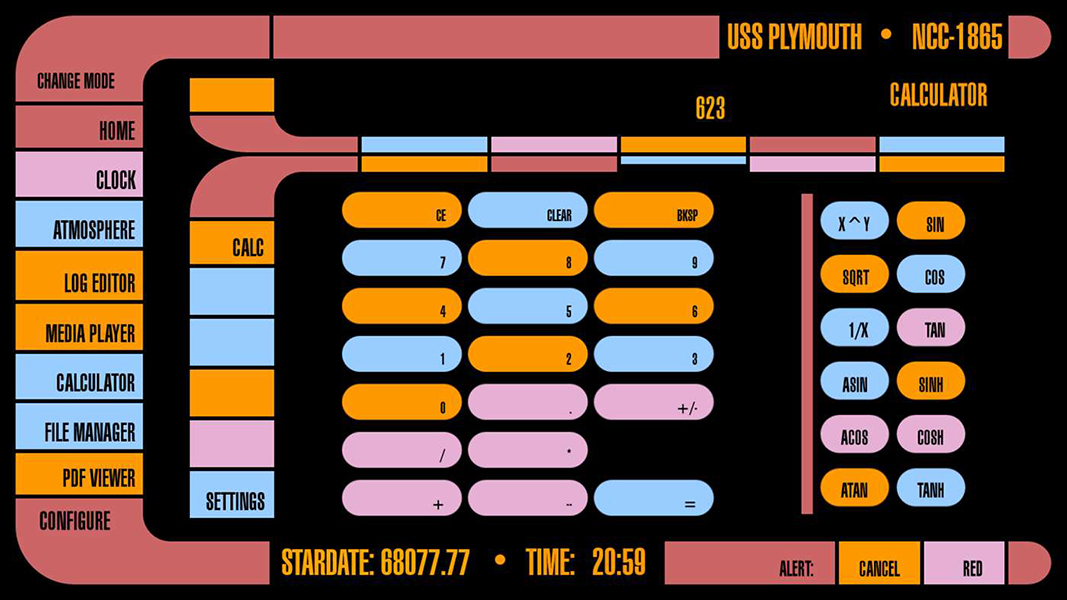
LCARS Interface is an application that features a beautiful design inspired by the futuristic computers that were first seen in “Star Trek: The Next Generation”. Designers have done an impressive work applying Sci-Fi style to daily used tablet apps, such as Video Player, Calculator or Weather.

This is a corporate website, which introduces a pretty serious company. The sci-fi environment that owes its wow factor to a bundle of moving particles sets an innovative and impressive tone.

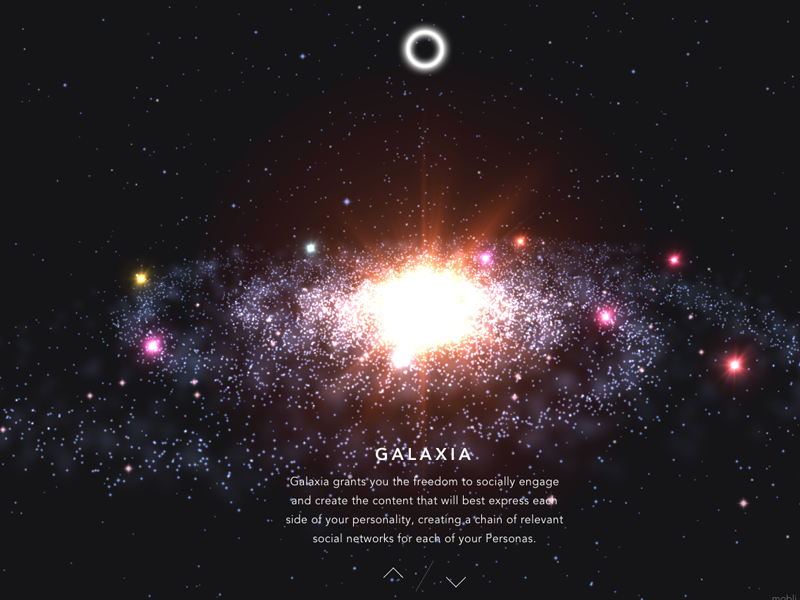
Galaxia is a microsite that serves as a unique presentation. It sheds the light on the essence of a brand-new social application. With its universe-related scenes, the theme hits the scientifically-minded audience right away.
These guys show us a great example of storytelling that brings users into sci-fi atmosphere.
We hope you learned something new and got inspired from this compilation!
If you want to explore the topic further and try this approach in your work, we encourage you to go through “Make It So: Interaction Design Lessons from Science Fiction” book by y Nathan Shedroff and Christopher Noessel.
Let us know what topics are you interested in and we’ll feature them in our next posts!



