Top UX deliverables each designer uses

But in most cases, a client doesn’t even imagine how many UX deliverables does a designer produce until a file with the app design lands in his inbox.
Let us guide you through essential stages of UX design and the importance of every single deliverable in the success of your future website or application.
What are UX deliverables?
UX design is a complex process that usually includes dozens of activities not directly connected with design. These activities result in various documents, tables, charts, profiles, sketches, etc., that we usually call UX deliverables. They help us to adhere to the user-centric approach, focusing on how the product can help the customer. Methods and deliverables described below help our team to create successful projects.
UX design process is usually divided into three essential stages. These are the most common deliverables associated with each stage:
| Research | Design | Analyze & Improve |
|---|---|---|
| Business goals | Moodboard | Usability testing |
| Competitive analysis | Sketch | |
| User goals | Wireframe | |
| Use cases | Interactive prototype | |
| Customer journey maps | Visual design | |
| Styleguides |
Stage 1. Research
Top UX deliverables of the pre-design stage
Every process of creation starts with a research. This stage is crucial since it enables the designer to understand the product he is working on, the current market and its rules, as well as the expectations of the potential audience. The deeper this knowledge, the better the final result of the UX agency design process. And these are the deliverables that UX designer uses at the research stage:
Business goals
It is impossible to create an appealing design without an exact understanding of the business. The designer holds an interview with the business owner or other representatives of the client to extract the essential information:
- What is the reason for this company to exist?
- What is the problem the business addresses with its product?
- What solutions does the business offer and how does the product improve the client’s life?
- What are the short-term goals and the long-term mission of the company?
Such an interview results in a short description of the business and its goals. The design team gets a better understanding of the case and a clear vision of how the fresh design should fit the company’s roadmap.
Competitive analysis
No business can be successful without keeping an eye on the competition. This applies to design as well.
The competitive analysis appears as a chart of (at least) top 5 competitors with whom the client company shares their target audience. It is crucial to analyze the existing products on the market and find our their strengths and weaknesses. Also, you have to define the unique competitive advantage of the company which will encourage users to try out this product.
Proper market analysis enables to create a compelling design to outplay the competitors.

User Goals
One of the biggest mistakes a UX designer can make is focusing on the preferences of the client, and not the goals of the target audience. As a result, you risk disappointing your potential users and losing them forever.
The solution is building buyer personas – these are semifictional characters that exactly describe your customer, his interests, pains, and goals. If the product targets different groups of customers, the UX designer prepares multiple personas. The more detailed your buyer persona is described, the better you understand how to satisfy them, with your product design.

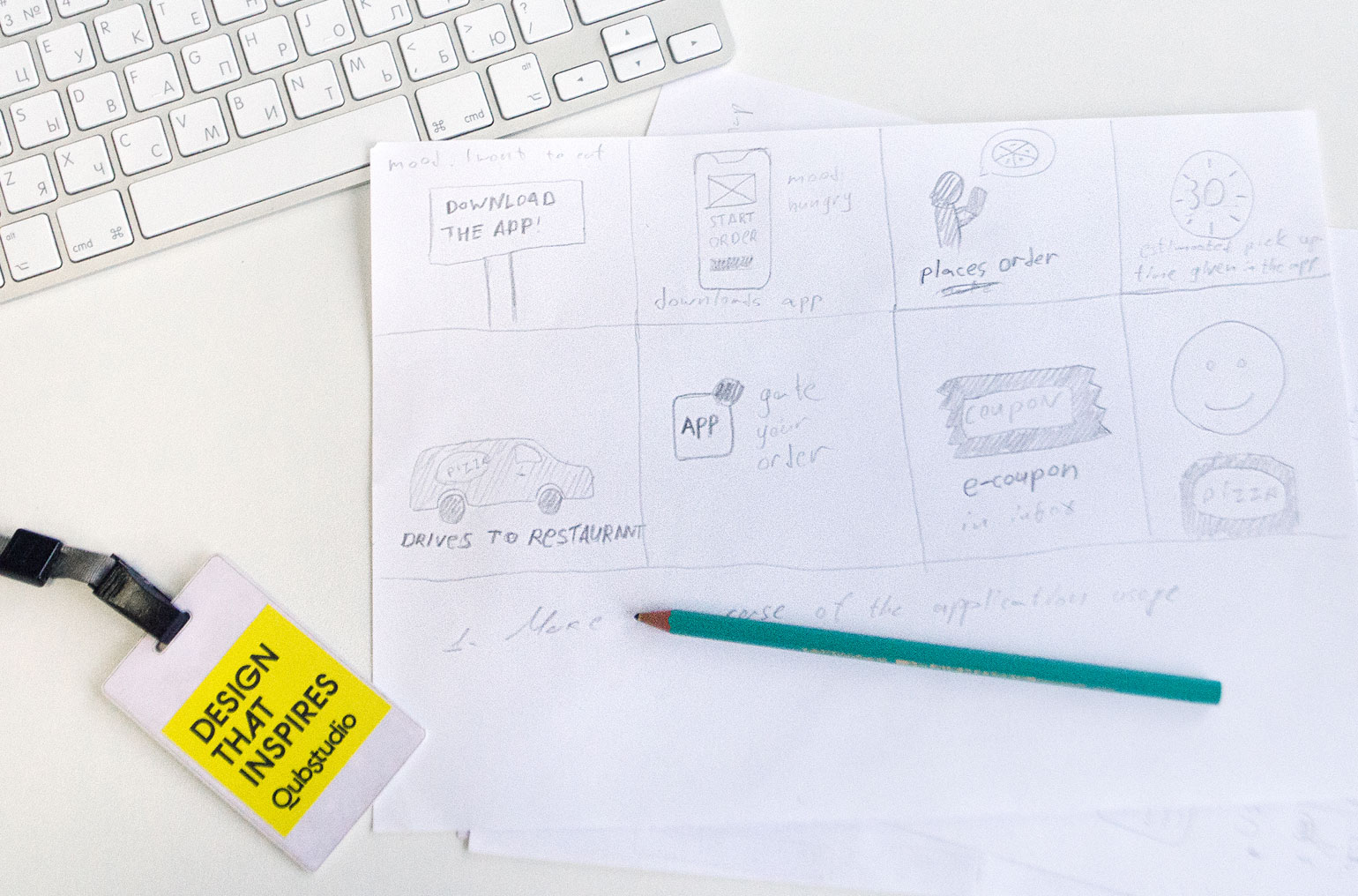
Use cases
The use cases are scenarios of the application usage.
Working on this deliverable, the UX designer has to predict the most common situations when the customer may want to use the product or service of the company. The app design and architecture have to perfectly fit in all the use cases and remain clear and consistent.
Sometimes, use cases are visualized with the help of storyboards – simple comics that represent the scenario. However, storyboards are common for specific industries only, so we will not dig deeper into the topic so far.

Customer journey map
The user comes to a website or downloads an app with a specific goal. Whether he will achieve it or not depends on the UX designer and the customer journey he develops.
A customer journey map is a diagram representing the step the user has to take to meet his initial goal. It is important to consider the motivation and emotions of the user, as well as the changing environment since these can significantly affect whether he manages to go through the whole customer journey.
The UX deliverables of the research stage have two essential goals:
- First of all, proper research reveals the true needs of the target audience. This knowledge is key to creating a marketable product.
- Also, it enables clear communication with stakeholders, setting a strong basement for successful collaboration.

Stage 2. Create
UX deliverables list of the design stage
When the relevant information about the product, market, and customers is gathered and analyzed, it’s time for brainstorming. At this stage, the solution itself is being created. However, there are again a set of most common UX deliverables that appear before the final design.
Moodboard
Moodboard is a collection of ideas, that help to decide on the style of the future product. Basically, this is a collage of multiple references (images, animations, interactions, text, etc.)
The main purpose of a moodboard is to create a visual style guide of the product. Besides, any changes at this stage can be done very quickly and at almost no cost. As a result, moodboard is a great tool to decide how the future product will look like.


Sketch
The first attempt to represent the product interface is a pen-and-paper sketch. At this stage, it is mostly about the elements placement, and not the design itself.
A paper sketch allows experimenting with user interface: checking the hypothesis, comparing different layouts, etc. is possible without any risk.

Wireframe
When the sketch is approved, it can go digital. A wireframe is a low-fidelity digital prototype of the future product. Again, it doesn’t include any logos, images, and texts – only placeholders instead.
Basically, we speak about a blueprint that represents the elements, their size, and placement. At this stage, it is already possible to detect any misunderstandings, gaps or redundancies in the app architecture.
Also, a wireframe helps to find out whether the product fits the predefined use cases. If not – the app architecture can be adjusted in a short time.

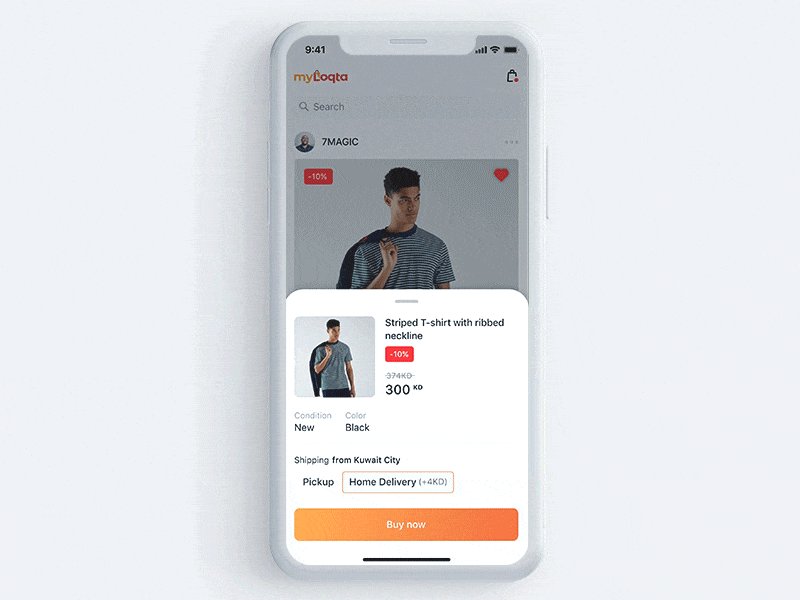
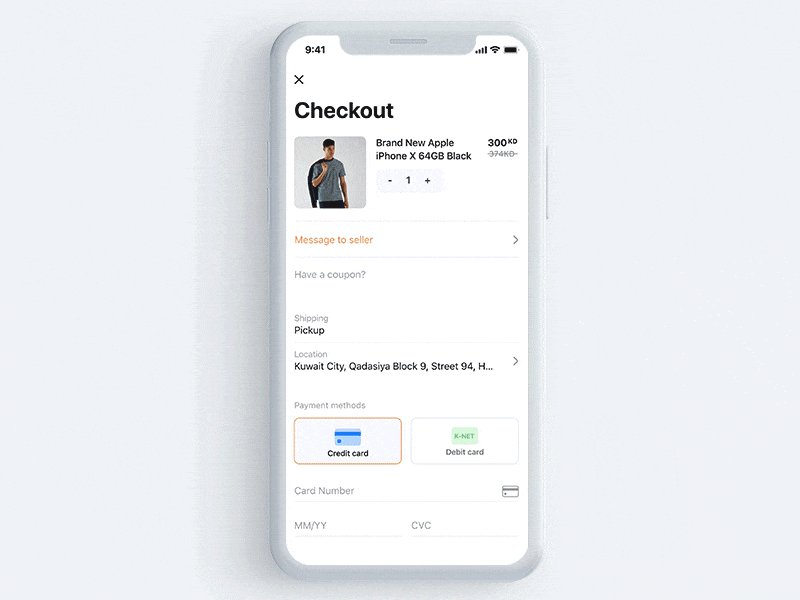
Interactive prototype
So, it’s time to move from evaluation of static images to dynamic design. The interactive prototype represents the interactions in an application. At this stage, a UX designer predefines trigger events and transitions showing how a software will respond to user actions and whether this corresponds with the described use cases.
In addition, an interactive prototype is often used for user testing. This deliverable helps gather user feedback and improve app design before the product moves to software development.

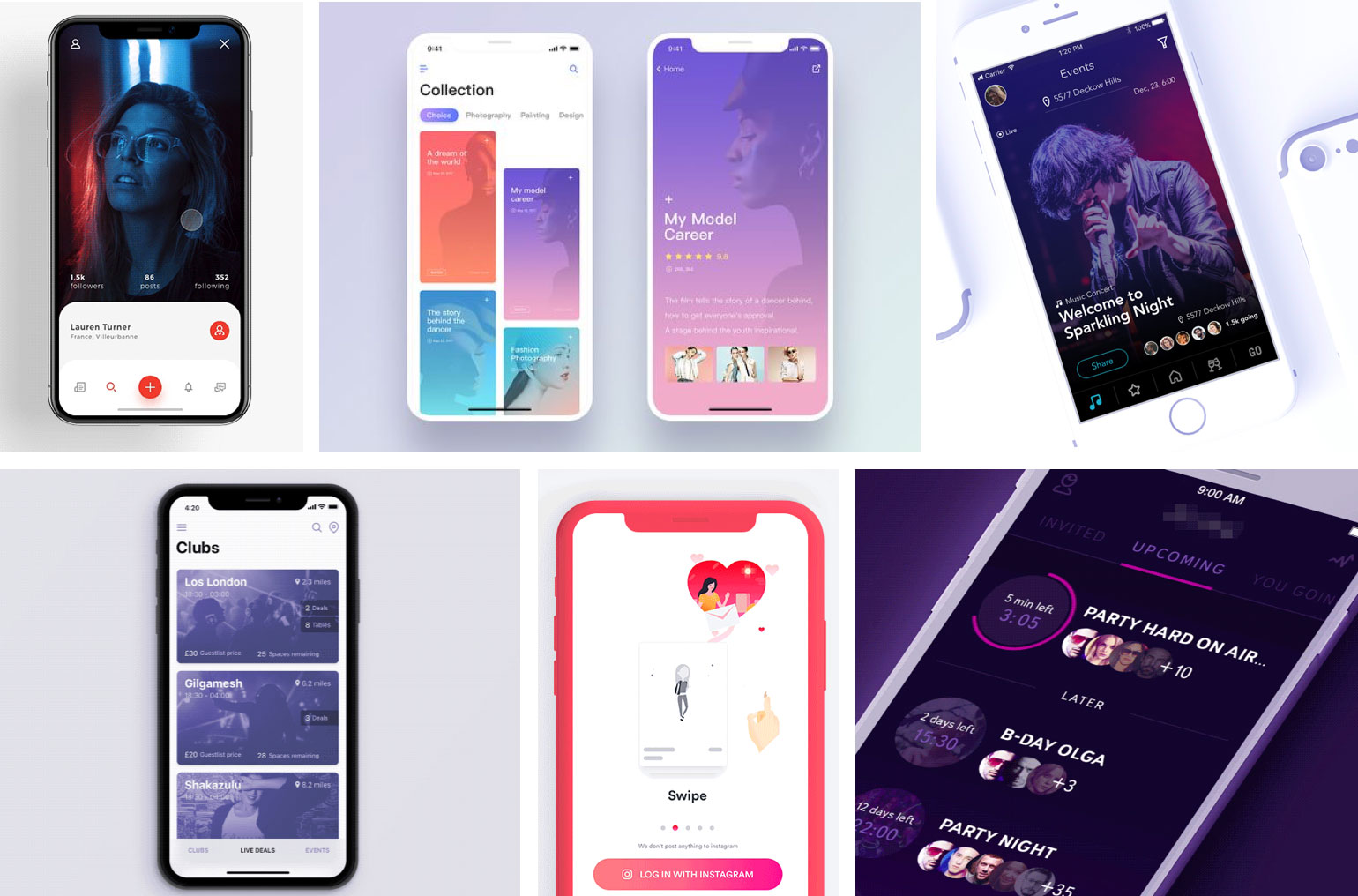
Visual design
When all the screen structure is approved, it’s time for final polishing – the visual design deliverable. Here, all placeholders are replaced with real images, videos, and text.
If the previous UX deliverables were crafted properly, the final product design directly addresses the pain of the target audience and corresponds with its needs and wants. From now on, the product is ready to move into the hands of the development team.
Style guides
However, there is still some job for a UX designer to be done. Style guides, to be exact. This document has a clear purpose: to ensure the consistency of design across all communication channels.
Whether this is a post in social media, a TV commercial or a price label, the user should be able to recognize the style of the brand.
The guidelines may include colors, fonts, transitions, etc., that the product related designs should follow.
Stage 3. Analyze
You may think that the job of the UX designer is done by now. But his work continues even after the product is developed and released. There are still things to improve in user experience and one more UX deliverable that help you uncover them.

Usability test
Prior usability testing is usually conducted on the design stage. Target users are asked to give their opinion about the prototype of the future product. But this feedback may be not honest enough since the users get to use your product in a simulated situation without the true need for it.
After the product is released, it gets to the hands of real customers – people that downloaded it to solve their problem. At this point, app usage is much more informative.
This data is gathered via analytics. Also, tools like heatmaps can be very helpful. Tracking and analyzing user behavior may help to uncover drawbacks in an application and eliminate them with the coming app update release.
Conclusion
UX design is a deep process that is not just limited to delivering a beautiful Sketch file. It requires proper research and analysis.
There are dozens of UX deliverables that usually remain behind the scene but their importance is hard to overestimate. They are the key to effective communication with the client, realistic goal setting and, finally, UX design that works!
We at Qubstudio also use these deliverables when working on your projects. We make sure that together to create a product that users love and share!



