5 Ways to Get the Most of Integrating Product Management Into the Design Process

In this article, we share ways of helping our clients to create superior digital products. By incorporating product management techniques and approaches into the design process, we aim to build products that are tailored to their target audience’s needs and meet business objectives.
What is Product Management?
Product management focuses on bringing a new product to market and taking it through the whole product life cycle. It is defining the problem and developing a competitive solution to meet the target audience’s needs and achieve business goals. UXcam’s statistics on the product management impact shows that effective ux and product management can increase profit by 34.2 percent, proving its high importance.
The answer to the question “is UX part of product management?” is “yes”. UX is a critical aspect of product management as it involves understanding the user’s needs and designing a product that meets those needs. While product management focuses on the overall strategy and business goals of a product, UX design is more concerned with the user’s experience and ensuring that the product is intuitive and easy to use, highlighting the key differences between product management vs UX design.
When comparing UX research vs product management, it’s important to note that while product management involves strategic decision-making and overall product direction, UX research specifically focuses on understanding user behaviors, needs, and preferences to inform design decisions and enhance the user experience. The transition from UX to product management requires developing a broader skill set that encompasses not only user experience design but also strategic planning, market analysis, and cross-functional collaboration to effectively oversee the entire product lifecycle.
To develop a successful digital product that drives high NPS, is innovative, and responds to always-changing market needs, launching an app is not enough. It is an ongoing process of making the product perform better.
Product Design and Management: How Can Involving Product Management Expertise Boost Your Digital Product Design?
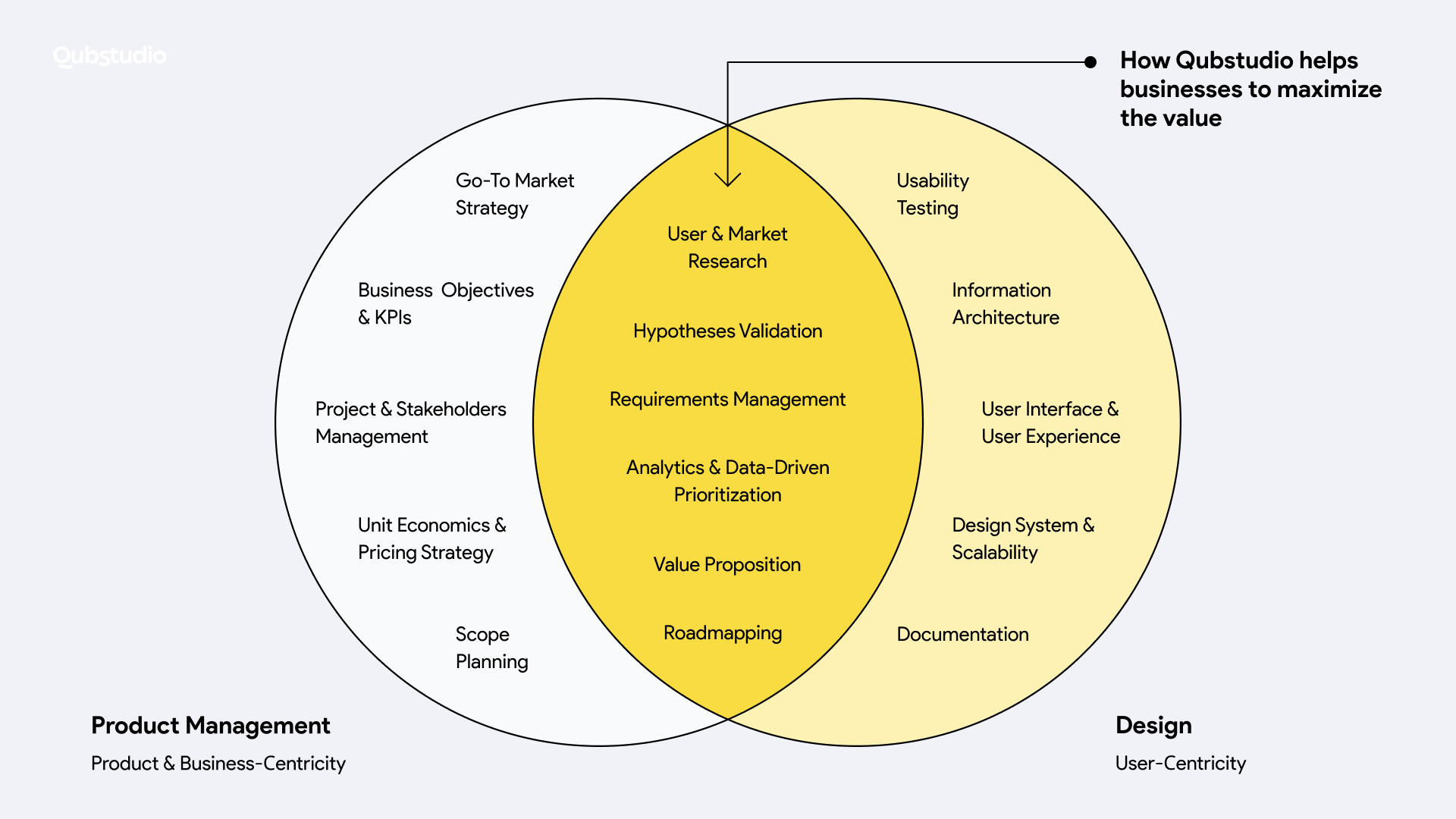
So, how Product Management works with UX design? A deep understanding of UX design and digital product management is necessary for developing products that are intuitive, visually appealing, and aligned with the user’s needs and expectations. Collaboration between product management and design teams is one of the most crucial when building a digital product. The better a design team is aligned with business objectives, user needs, and KPIs set, the more successful the product will be and the smoother the user experience. But how to reach good product performance if sometimes the product and design teams need to be better in touch?
The solution is to incorporate product management activities during the whole design process.
It can be easily achieved if the User Experience Product Manager or the entire product team collaborates closely with the design team. Or, as we also do at Qubstudio, the expert team of Product Managers and UX Researchers takes part of any product knowledge gaps that may arise.

Depending on market conditions and product lifecycle stage, we not only focus on UX/UI, but also develop an effective approach to help achieve both product and business goals.
Below, discover our experience using various product management user experience techniques and approaches, which we successfully incorporate into our design process.
Product Management UX Design: Five Ways to Get the Most of Aligning Product Management Expertise with the Design Process
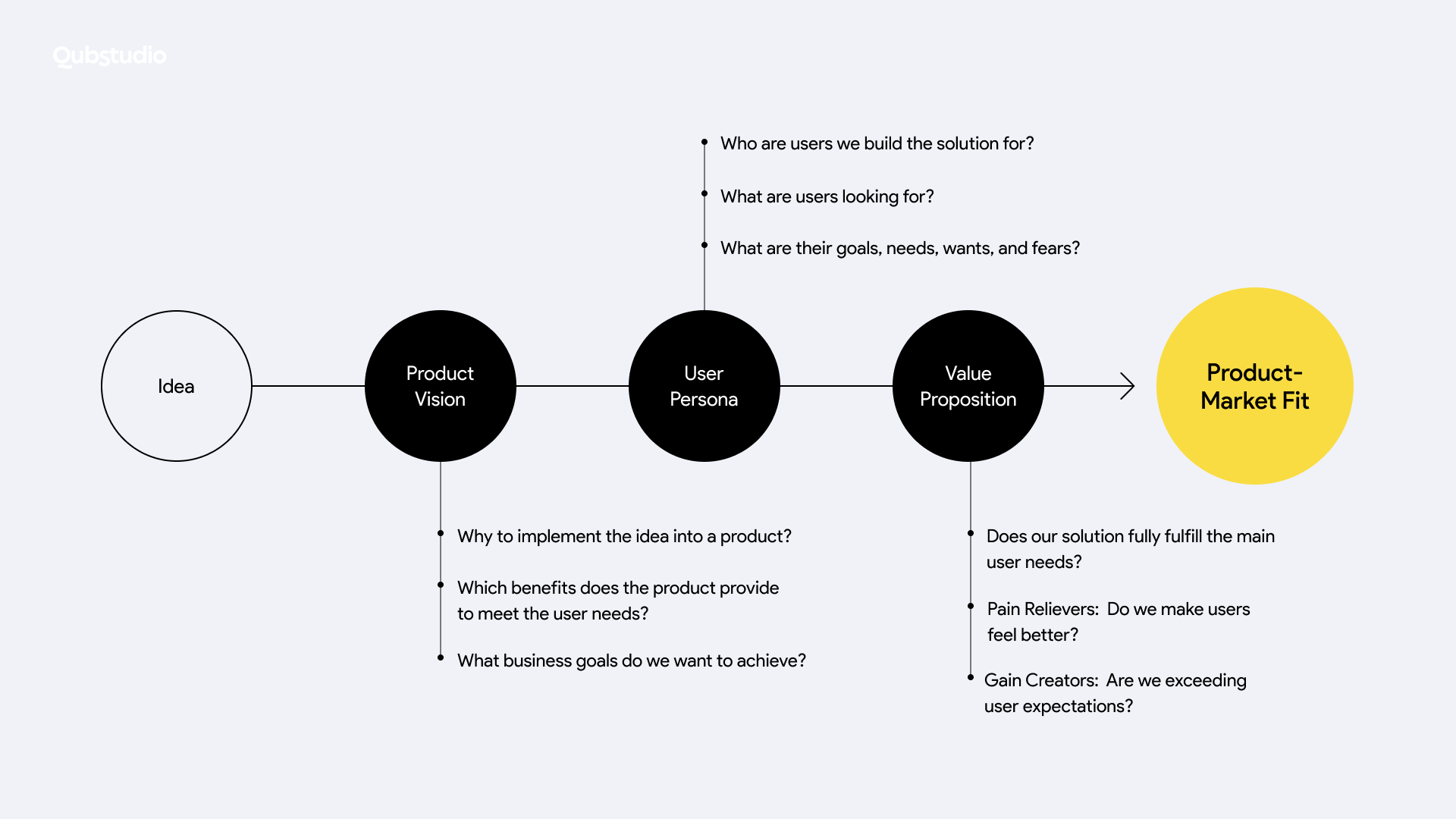
1. Determining Product Vision & Defining Unique Value Proposition
Sometimes, we get requests to design an app like Uber or create a new Facebook, you name it. But what goal is to be achieved? Who will use the product? Will it be competitive and innovative? And finally, will the users require and love such a product?
At this point, the best choice is to start with “why” (based on The Simon Sinek’s Model).
Your “why” here is a clear vision that will help build the product that solves the target audience's struggles.

In fact, users do not pay for products they use but for a solution to their issues.
To set the product goals, needs of the target audience and, most importantly, to understand how the product will solve their problem, we define a Product Vision and Value Proposition. These are the product team’s best friends in helping to achieve the Product-Market fit.
Case Study
Let’s take a look at our case, an HR digital product that helps fill corporate employees’ vacant business hours.
The goal: launch an MVP in a short period of time and validate the Product-Market fit.
The challenge: the product vision is not determined, and the business goals are ambiguous. The target audience is not defined, and there is no clear understanding of user needs and how the product can solve them.
The solution: define the product vision, identify the user persona, and create a unique value proposition.
We started with the user research process, benchmarking, and two workshops with the client. It helped us and all business stakeholders crystallize the product vision and clarify the business goals. Our team applied the Product Vision Board, which set the vector and provided the base for the product strategy.
After, our Product Designer and UX Researcher delved further into user experience research and created two User Personas. At that point, we determined the pains of the personas—employees and managers. Based on these pains, in close collaboration with stakeholders, we generated two Value Proposition canvases, which enabled us to come up with additional problem-oriented features. Ultimately, we used the User Story Map to have a solid base for feature prioritization. High-priority features were included in the MVP scope, while low-priority ones were added to the backlog for upcoming releases.
Key results: the designed MVP targets a clearly defined audience, covering the main user needs, and the value of the product was communicated in the right way. It allowed the client’s product team to validate Product-Market fit, whereas the product vision and value proposition remained a relevant foundation for subsequent iterations.
2. Conducting User Research to Get To Know End Users
One of the top objectives of a Product Manager UX is to address user pains and solve them. The process of integrating UX research to product management is crucial for developing products that are user-centered and successful in the market. For outlining user struggles or uncovering problems they do not even know about, it’s good to define hypotheses, conduct user research and validate the results.
Among the user research types—quantitative and qualitative—we usually choose one depending on the information we need or sometimes combine them. If the goal is to understand “Why” and “How”, it’s better to use the qualitative approach. If there’s a need to estimate the frequency of the feature use or understand the majority’s opinion, we will go for a quantitative one.

User Interviews, surveys, Card Sorting, focus groups, Usability Testing, and other user-experience research methods will give the data to back a product strategy and effective decision-making.
Case Study
Our case, the Chemical Marketplace & Network platform redesign, shows in detail the importance of the user research.
The goal: make the redesign of the 1.0 version of the platform and introduce new features.
The challenge: the product is aimed at the opposite user roles—buyers and sellers. The platform’s architecture is tangled up with reverse user flows, thus making it difficult to navigate and reach the end goals.
The solution: collect qualitative data via in-depth user interviews.
First, we researched competitors, evaluated the existing platform by conducting UX/UI research, collected and analyzed information from the sales team, and prepared questions for the user interview. We conducted interviews with the current platform’s users and non-users and started to work on the findings.
Our main goal was to understand real-life user behavior and draw two user journeys—a buyer’s and a seller’s. So we focused on their struggles each separately, as well as found out a lot about their experience with the current platform. We outlined which flows were too complex and unnatural, and which features were never used. Coming up with tons of insights, we used a thematic approach to group and prioritize the extracted insights. Based on them, we completely changed the platform’s architecture, adjusting it with the new functionality. Understanding the potential pitfalls, we identified what user flows should be then tested.
Key results: we revamped the Information Architecture, hence the navigation of the platform. The main user flows were redesigned to make them feel as intuitive as possible to provide the same smooth experience for the two roles.
Discover how we handled the user research in our case ila Bank, the leading mobile banking experience in the MENA.
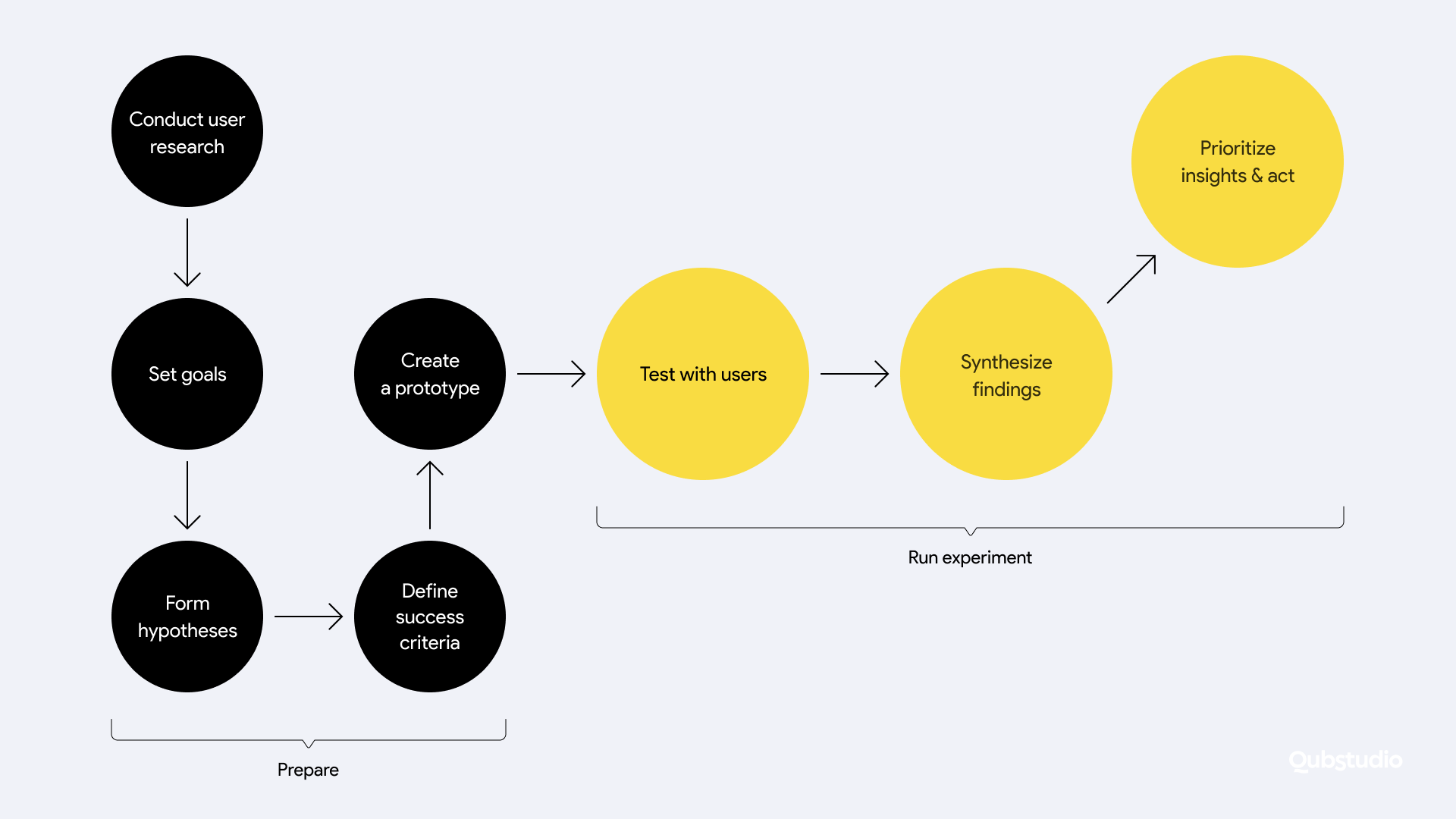
3. Defining & Validating Product Hypotheses
A hypothesis is our statements about the user or problem that can be tested. It is also a suggestion for why some change or improvement in the product makes it succeed. Worthy and working hypotheses come from good observations and research. There should be an ongoing process of new hypotheses generation and validation to deliver constant innovation and quickly respond to market changes.
When developing a new solution, it is essential to test whether you are right or wrong. Let’s take an example of a hypothesis that the users of my app do not interact with the analytics because they do not relate to some of the metrics in it. To find out whether the hypothesis is true, it’s better to validate it and ask some decent number of users what metrics or data is critical for them to have on the dashboard.
The hypothesis-driven product management backs you up, ensures your efforts, and helps you prioritize the features. At Qubstudio, we validate hypotheses based on handled research, create fast prototypes, and conduct Usability Testing.
Fake it till you make it: if hypotheses are defined and validated early before the final design and development stage, they can reveal non-obvious insights and save lots of resources.

Case Study
Take a look at our case, the company of software quality experts.
The goal: to create a complete product design that can be further scaled to the SaaS.
The challenge: to develop user flows based on the existing Proof of Concept, select an approach to navigation, and comprise the layout with content for the dashboard.
The solution: quickly create prototypes, test them via moderated Usability Testing, and validate the hypothesis.
Our team defined hypotheses during the discovery phase, mainly related to user flows, such as how many projects users work on, which KPIs they track, and others, as it was affecting global navigation, IA, and dashboard content. We also focused on other SaaS products to discover the expected user behavior patterns.
To quickly test the hypothesis, our design team created low-fidelity wireframes that turned into prototypes depicting different approaches to navigation and main user flows. We then conducted five moderated testing sessions to get qualitative data. Also, our team prepared a questionnaire distributed in the expert community to get some quantitative insights. We selected the Card Sorting method to test the importance of indicators for the dashboard. After, validated the hypotheses using the Hypothesis Validation Board, presented the findings to the client, and, most importantly, made the right product decisions.
Key results: the newly created architecture proved effective and backed up by some quantitative and qualitative data. The freshly introduced dashboard supports QAs and motivates them to perform their tasks efficiently.
4. Providing Value with Documentation
Often, the documentation is abandoned once the designs are finalized. The deadlines are coming, and it seems like everything can be understood from the Figma files. The business stakeholders may not see the value in investing time and resources to describe the logic of the product meticulously. However, the edge cases, the user flows, the BPMN and UML diagrams, the behavior of UI components, and lots more should be well communicated and create a shared vision for the product and development teams.
Documenting user stories, use cases, acceptance criteria, and design system makes the design perceived right and works as a foundation for successful development. Moreover, it might help a lot with QA testing.
Documenting the design makes it speak so that it is understandable for all the stakeholders.
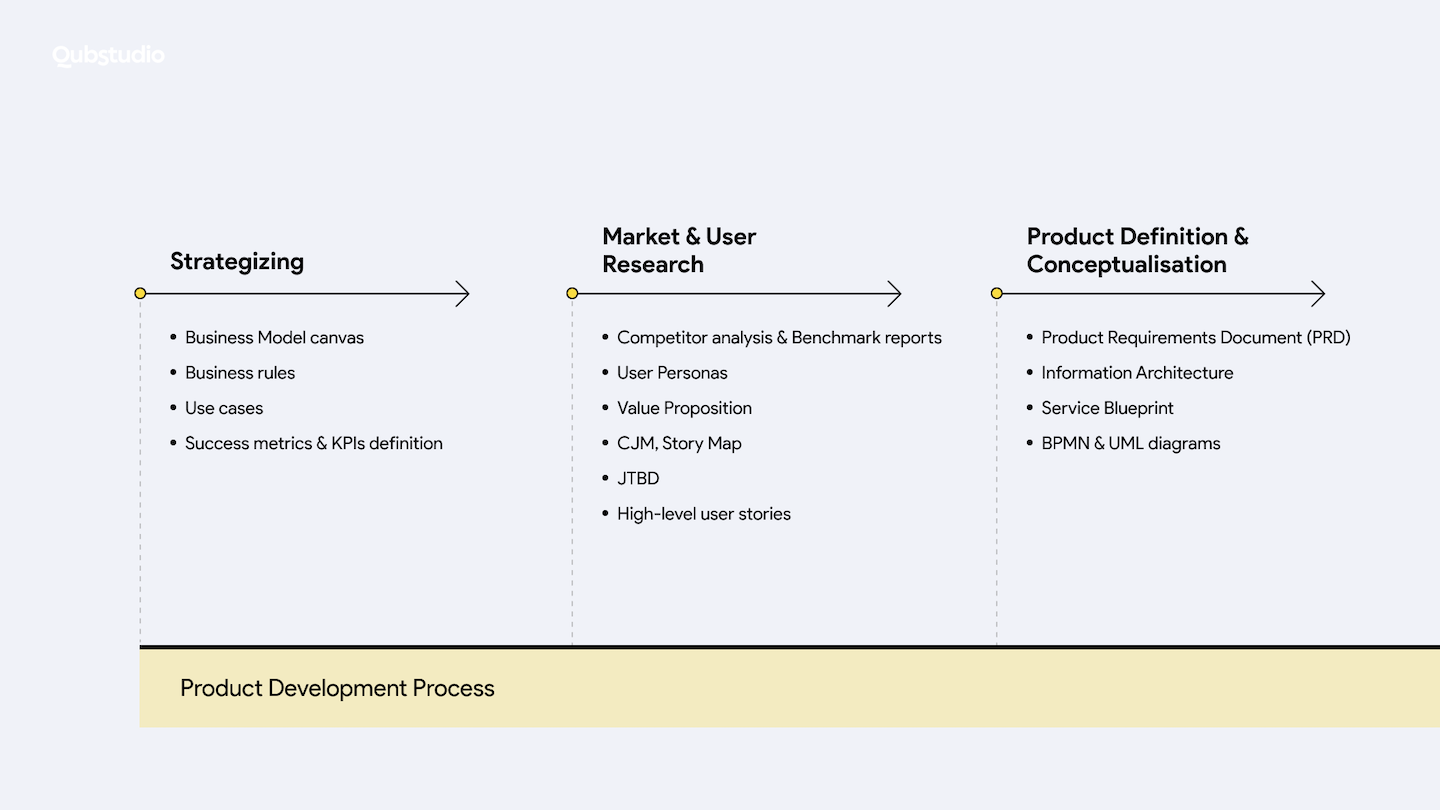
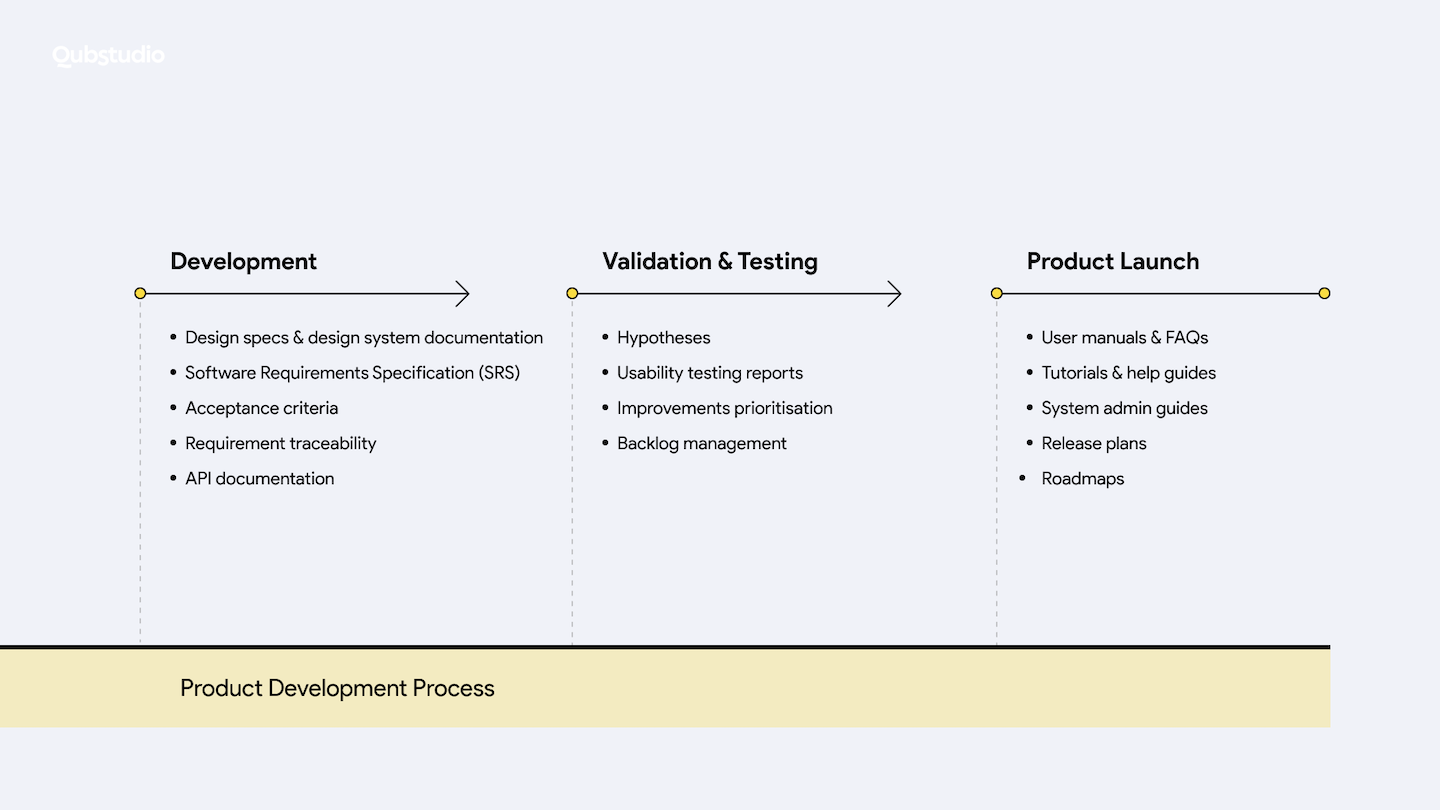
Have a look at documentation deliverables throughout the Product Development Process.
Documentation also is a way to quickly and efficiently onboard the new team members and enable fast & safe adoption of design deliverables. Also, it works well when there are several product iterations
Our case, an enterprise HR management product, shows the beneficial impact of the design system documentation.
Case Study
Our work on an enterprise HR management product shows the beneficial impact of the design system documentation.
The goal: achieve design consistency for 20+ apps of a huge enterprise product.
The challenge: the product was voluminous and rapidly developing, so we needed to come up with design standards and rules to manage its design at scale.
The solution: create a design system to make the design consistent and ensure its usability by thoroughly documenting it.
The problem our client faced was one of the most common issues we encountered at Qubstudio—the enterprise product was quickly scaling, while the UI of the more than 20 apps started to lack visual consistency and overall brand recognition. It meant there was a need for an extensive and scalable design system so the applications being developed could be designed faster.
The Qubstudio team not only developed the design system, but also fully took care of the design language. The design system documentation included descriptions of UI components, rules, scenarios, design patterns, and hierarchies. Our goal was to make it accessible, suited for the target audience—product and development teams—concise, scalable, and easy to use.
Key results: with the new design system, we managed to quickly and efficiently redesign several existing apps and speed up the launching of new ones. The extensive documentation helped increase the design system adoption and create a unified language within and between cross-functional teams.
Design systems provide more productive collaboration and enable teams to dedicate more time to solving real user problems. Discover the benefits of a design system in our interview.
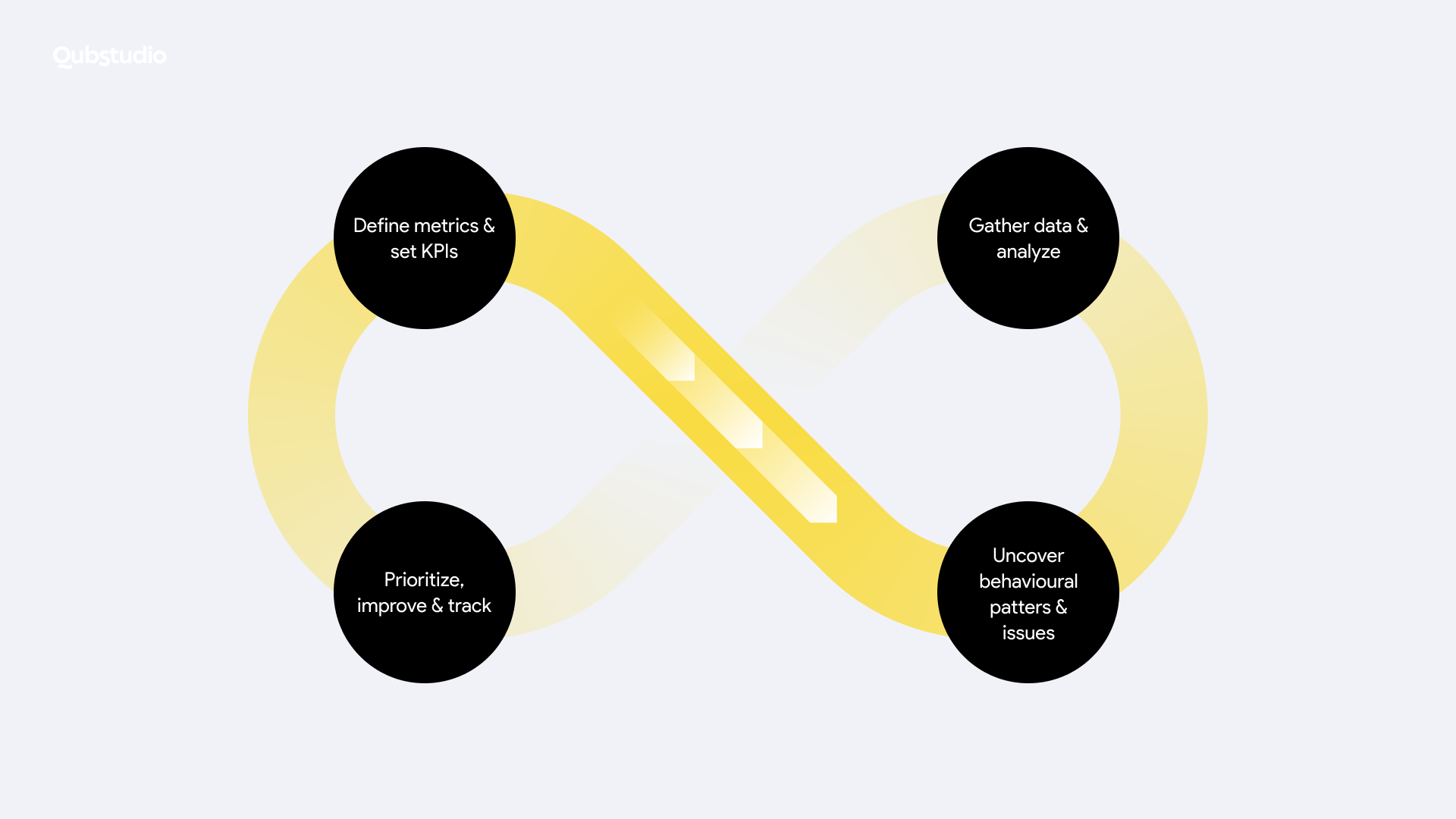
5. Analyzing Metrics and Driving Actionable Insights
To make the right decisions about product development, one should always rely on data. But it’s also essential to know how to manage the data: set SMART goals, define metrics and KPIs, analyze, interpret, prioritize, and correlate data (for example, compare ease of change to the cost of implementation).
Depending on the industry, type of product, and product maturity, you can define different metrics and set different KPIs. To achieve product growth, these are the KPIs that are most commonly tracked:
- NPS—net promoter score;
- CAC, LTV, CLV, and other mostly e-commerce metrics;
- Conversion, retention, and exit rates;
- Feature usage & daily/monthly active users.

When working with KPIs, we also take into account that the same metrics can and tend to work differently depending on demographics (location, age, interests), target audience (if there is more than one user persona), as well as the period and seasonality, say your conversion rates of the ski app will be higher in December, rather than in June.
At Qubstudio, we help our clients define product metrics and set up the feedback loop to create new design solutions optimizing user flows. Sometimes, product metrics make it easier to prove it is worth changing. Thus, with the right metrics framework and analysis approach, it’s easy to identify the key drivers and triggers contributing to customer relationship health and long-term business success.
Case Study
The product is an HR management Google Chrome extension, which enables users to search, manage and edit existing leads in CRM.
The goal: to increase the usage rate and retention of a product with a sudden ineffective performance.
The challenge: to identify product weaknesses and find the reasons for low user retention.
The solution: analyze critical metrics and extract findings. Drive and prioritize actionable insights to be taken in the following steps.
The product team turned to us as they noticed that the recently launched Chrome extension’s usage had decreased. The task was handed over to Qubstudio, and our Product Manager was responsible for finding out the reasons and in-depth metrics analysis to generate insights and collaborate on alternative solutions for dealing with the case.
The data was extracted from one of the analytics software, which made the overall process quick and efficient. So our task was to analyze the usage metrics of the extension’s four features for the year’s four quarters. The following metrics were decomposed:
- Per feature;
- Per user;
- Per pivot.
The analysis showed that the use of the extension dropped sharply from the beginning to the end of the year. In addition, some features were used by only a few users, while the rest were not used at all. Further research included interviews, gap analysis, usability review, and benchmarking to back up the metrics with some qualitative data.
All in one, it confirmed the need to modify the product strategy and, above all, make a redesign, so that the solution would correspond to the actual user needs.
Key results: we analyzed the product state & dynamics. The metrics analysis prompted us to conduct more qualitative user research, followed by the grooming sessions. The sessions helped us prioritize the extracted insights and create a good-to-go plan for the redesign.
In our article about Data-Driven Prioritization, we shared our Feature Prioritization Framework, answered what is wrong with classic prioritization, and pointed out why your product development should rely on data.
Final Thoughts
Incorporating product management techniques and approaches into the design process is crucial for creating successful digital products tailored to the target audience’s needs and focused on business objectives. And having a solid grasp of product management, UX, tech, and business is essential for developing successful products that meet user needs, align with industry trends, and generate revenue for the business. The five ways to achieve this alignment discussed in the article can help increase profit and ensure both a smooth user experience & a great-performing product.
At Qubstudio, we not only design better digital products, but cooperate with our users on their product development and become their long-term partners in contributing to their product goals. Refining the value proposition, validating the product-market fit, creating and maintaining a feedback loop, creating and prioritizing product roadmaps is just a small part of what we can help you with at any product lifecycle stage.
Understanding UX for product managers is crucial in order to make informed decisions that prioritize user needs, enhance the user experience, and drive the success of the product in the market.
If you’re looking for ways to grow your digital product, request Qubstudio for expert assistance and guidance. We will help you implement or adjust your product strategy, ensuring you’re reaching your business objectives and product success. Contact us today to get started.