Refine, Revamp, Revolutionize: 3 Strategies to Enhance Your Banking App UX

Whitepaper
Fintech & Banking Trends: Transforming Product Experiences in 2025


- Why Customer Journey Matters for Banking App
- Evaluate the Current Customer Journeys
- Three Strategies to Improve Banking App UX and Retention
- Approach #1: Small Adjustments for Small Wins
- Approach #2: Medium Changes for Impact
- Approach #3: Transformational Overhaul
- Checklist: Align Next Steps with Your Banking App Goals
- Conclusion
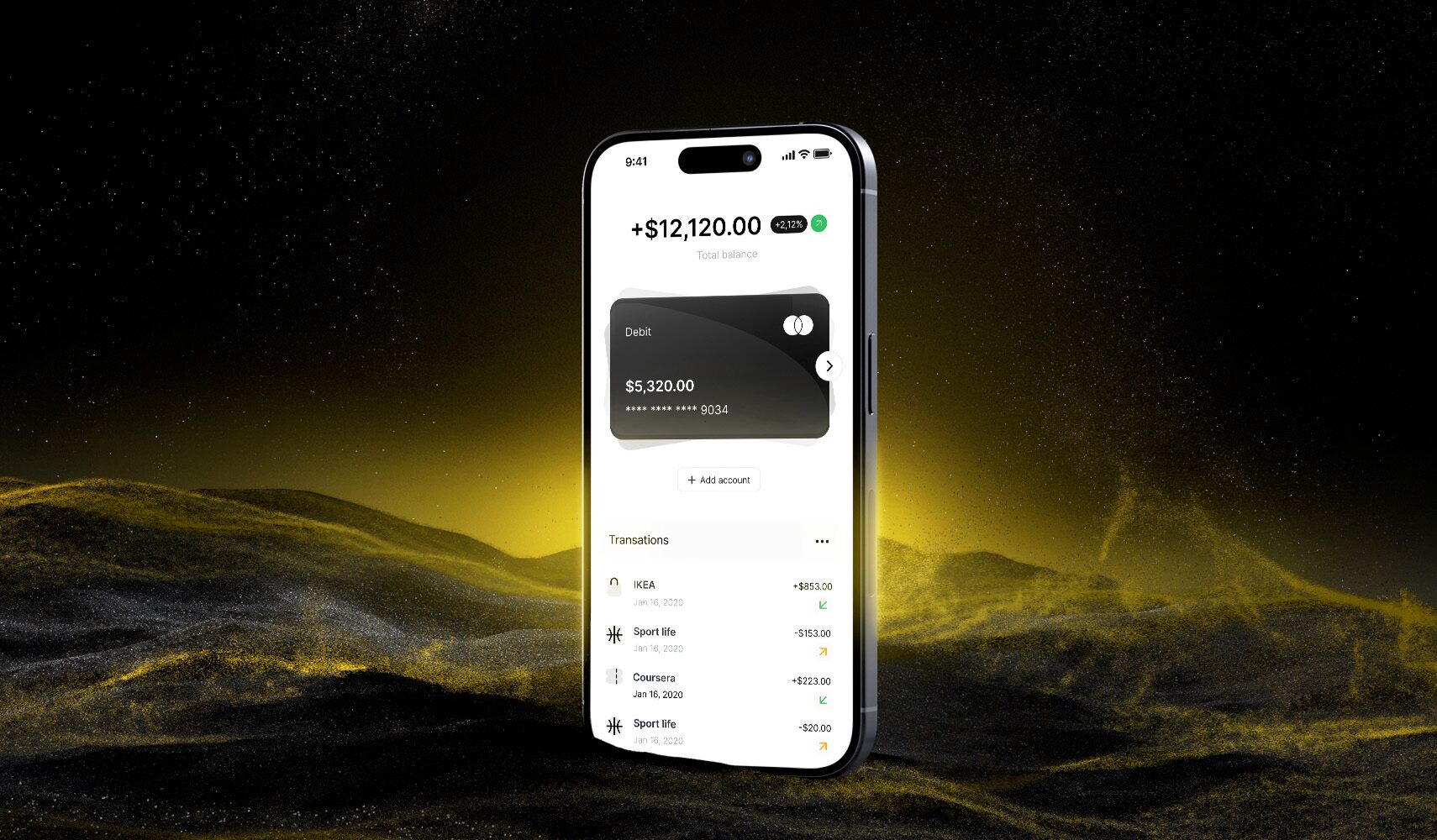
Delivering an excellent customer experience (CX) in banking apps isn’t just about offering reliable features—it’s about creating seamless, intuitive, and value-driven experiences that meet user needs and keep them engaged.
With years of experience designing successful digital banking products, we’ve seen firsthand how UX for mobile banking can shape customer loyalty in digital banking.
In a competitive landscape, the banking app UX can make or break customer retention.
By optimizing the full journey and reducing friction, organizations can significantly enhance satisfaction, loyalty, and lifetime value.
Depending on your banking app’s UX design current state, resources, and goals, strategies for improvement can range from incremental updates to complete overhauls. Let’s explore the topic together.
Why Customer Journey Matters for Banking Apps
Research consistently shows that customer satisfaction and retention are tied to the overall banking app UX and journey experience, not just individual app touchpoints.
In the banking sector, customers often move between multiple channels—mobile apps, websites, and in-branch interactions—to complete tasks like managing their accounts/cards, payments, or applying for deposits. Any disconnect between these channels can frustrate users and push them toward competitors.
A cohesive journey that prioritizes user convenience fosters users’ trust and loyalty, and thus increases your banking app retention.
For a banking app, this could mean seamless integration between in-app features like budgeting tools, credit monitoring, and customer support, or ensuring smooth transitions when switching to other channels.
Retention hinges on making users’ financial lives easier and solving their pain points before they arise. To truly improve retention, banking apps must adopt a journey-focused mindset rather than merely optimizing isolated features.
This transformation in banking app UX requires investment and strategic shifts but can lead to substantial rewards, including reduced churn and deeper customer engagement.
Evaluate Your Current Customer Journeys
Regardless of your organization’s readiness for UX transformation, the first step is to evaluate the current customer journeys within your app.
This exploration phase is vital for identifying opportunities to enhance retention.
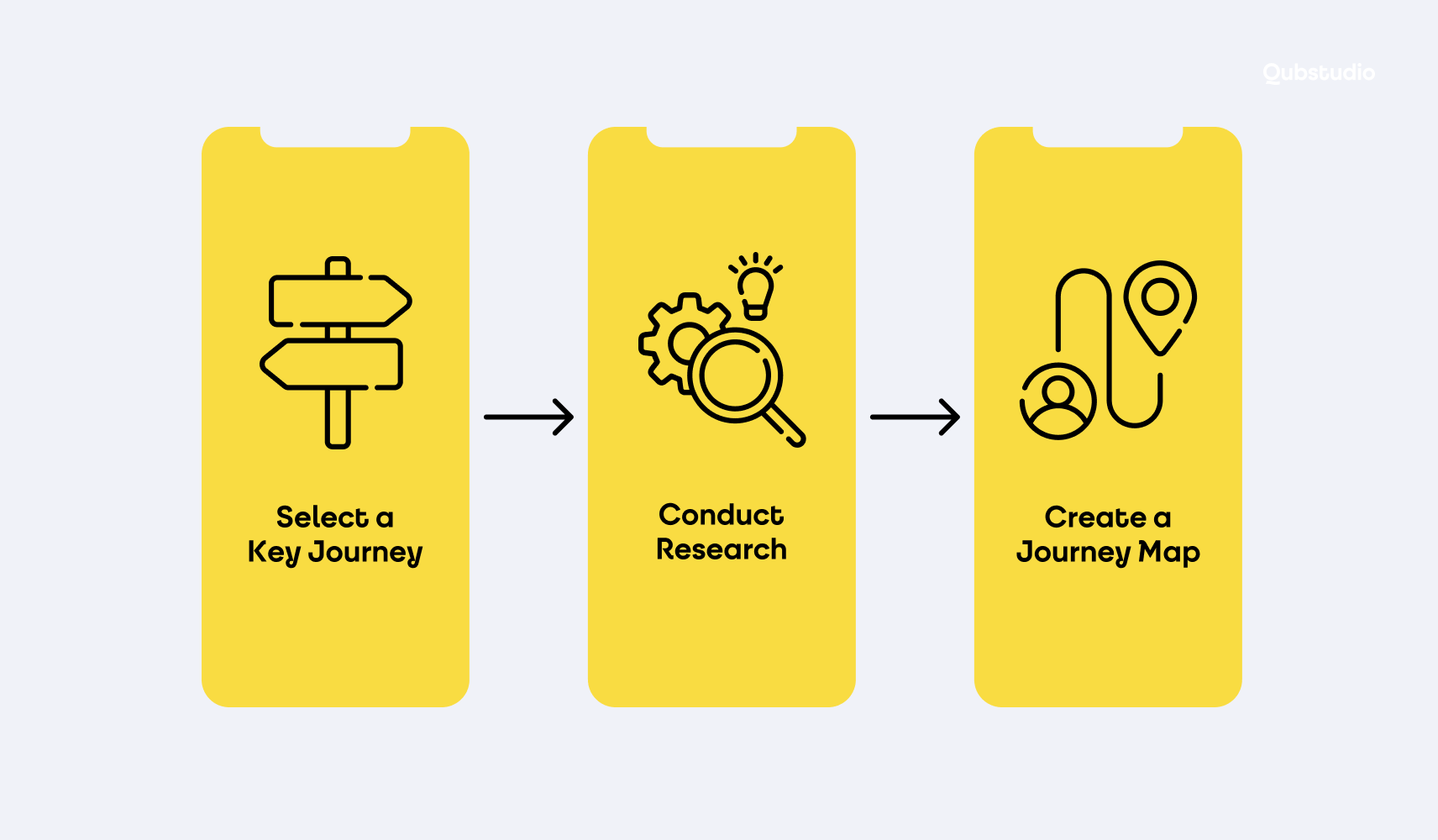
Start with these steps:

1. Select a Key Journey
Choose a journey critical to retention, such as onboarding, making a payment, or tracking financial goals. These journeys are often the most frequent and impactful for users.
2. Conduct Research
Gather insights through user interviews, behavioral data, and feedback to identify bottlenecks or frustrations. For instance, are users abandoning the app during onboarding? Are they finding it hard to locate key features like bill payments?
3. Create a Journey Map
Visualize the end-to-end journey, highlighting pain points and areas where the app could deliver more value. Use this map to communicate the importance of banking user experience improvements to stakeholders.
Armed with these insights, you can prioritize UX enhancements that directly address retention challenges.
Present your findings with a clear link to metrics like user engagement, churn reduction, and customer lifetime value to secure buy-in from decision-makers. This article breaks down the key product metrics you need, clearly explained, and focused on what truly matters.
Three Strategies to Improve Banking App UX and Retention
Improving the UX for a banking app—and by extension, retention—requires strategic decisions based on your organization’s resources and goals. Let’s check three approaches.
Approach #1: Refine, or Small Adjustments for Quick Wins

This approach focuses on addressing minor pain points that frustrate users. Think of it as maintaining the app’s foundation while fixing the cracks.
Examples for a banking app:
- Ensure consistent branding, navigation, and banking app UI across app screens for a professional, trustworthy feel.
For example, Revolut Junior simplifies account management for children with savings goals and a consistent, user-friendly interface.

- Simplify repetitive actions like transferring money or checking balances by reducing the number of steps.
- Resolve mobile banking UX issues like unclear error messages, slow loading times or complex account recovery processes.
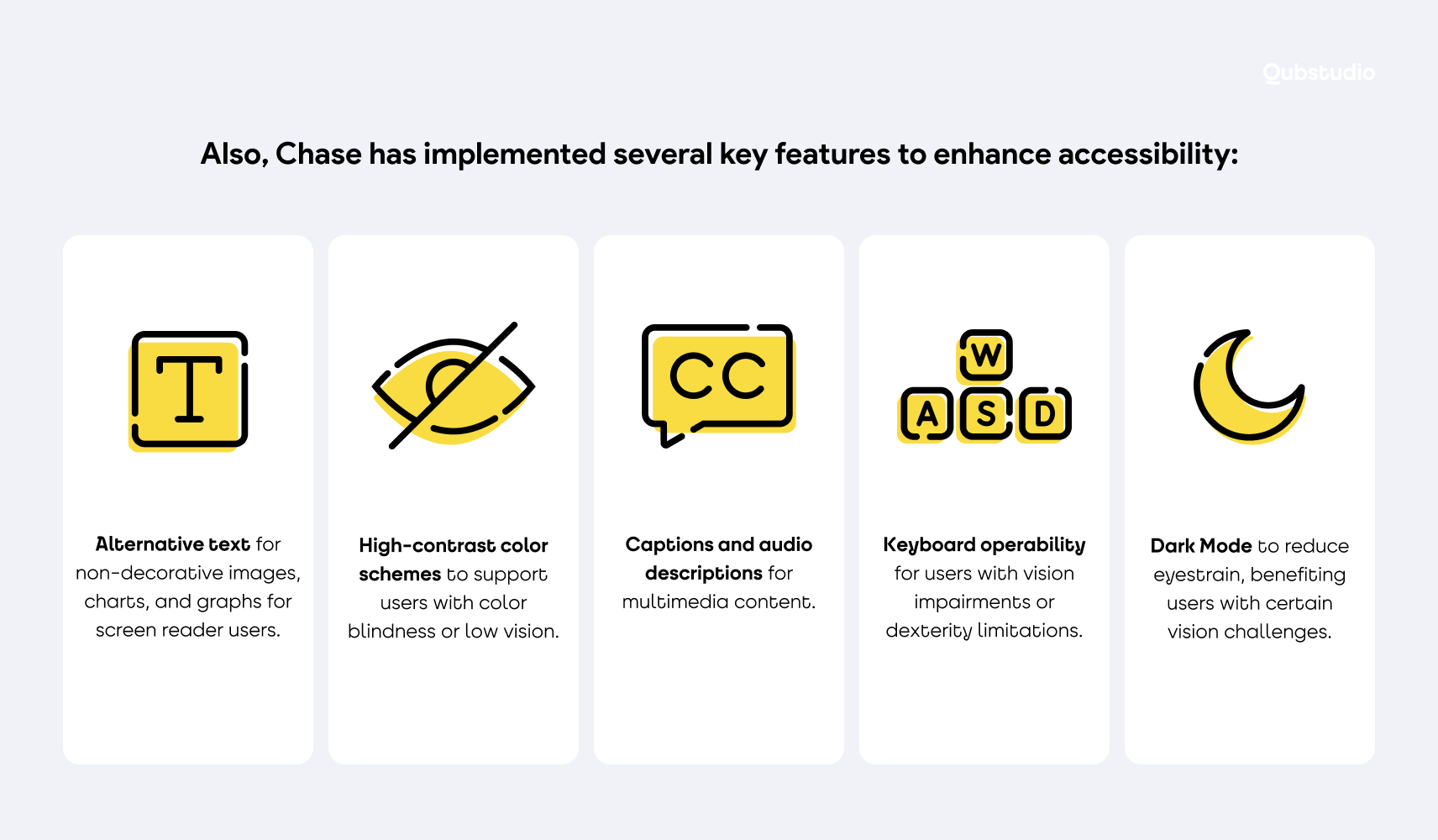
- Optimize accessibility features to cater to all users, including those with disabilities.
For example, Halifax offers several features designed to enhance the experience with the Mobile Banking app — including a screen reader, typing assistant, and other accessibility tools that make managing finances more convenient and user-friendly.

- Fix issues that generate frequent customer support calls, such as failed transactions or unclear instructions.
For instance, Monobank empowers users to lock or unlock their card instantly within the app—no need to call support, making the process fast and stress-free.
Meanwhile, Bank of America’s in-app virtual assistant, Erica, handles common queries like checking balances, reviewing transactions, and sending bill reminders. Users get immediate answers via chat or voice, while Erica also proactively alerts them to potential issues, such as missed payments, reducing reliance on customer service.
By making these incremental improvements, you can create a smoother user experience in your banking app, signaling to customers that their feedback matters, and reducing the likelihood of churn.
Approach #2: Revamp, or Medium Changes for Meaningful Impact

Remodeling involves rethinking the structure and flow of the app to better align with user expectations.
It’s about building on the existing foundation while introducing impactful improvements.
Examples for a banking app:
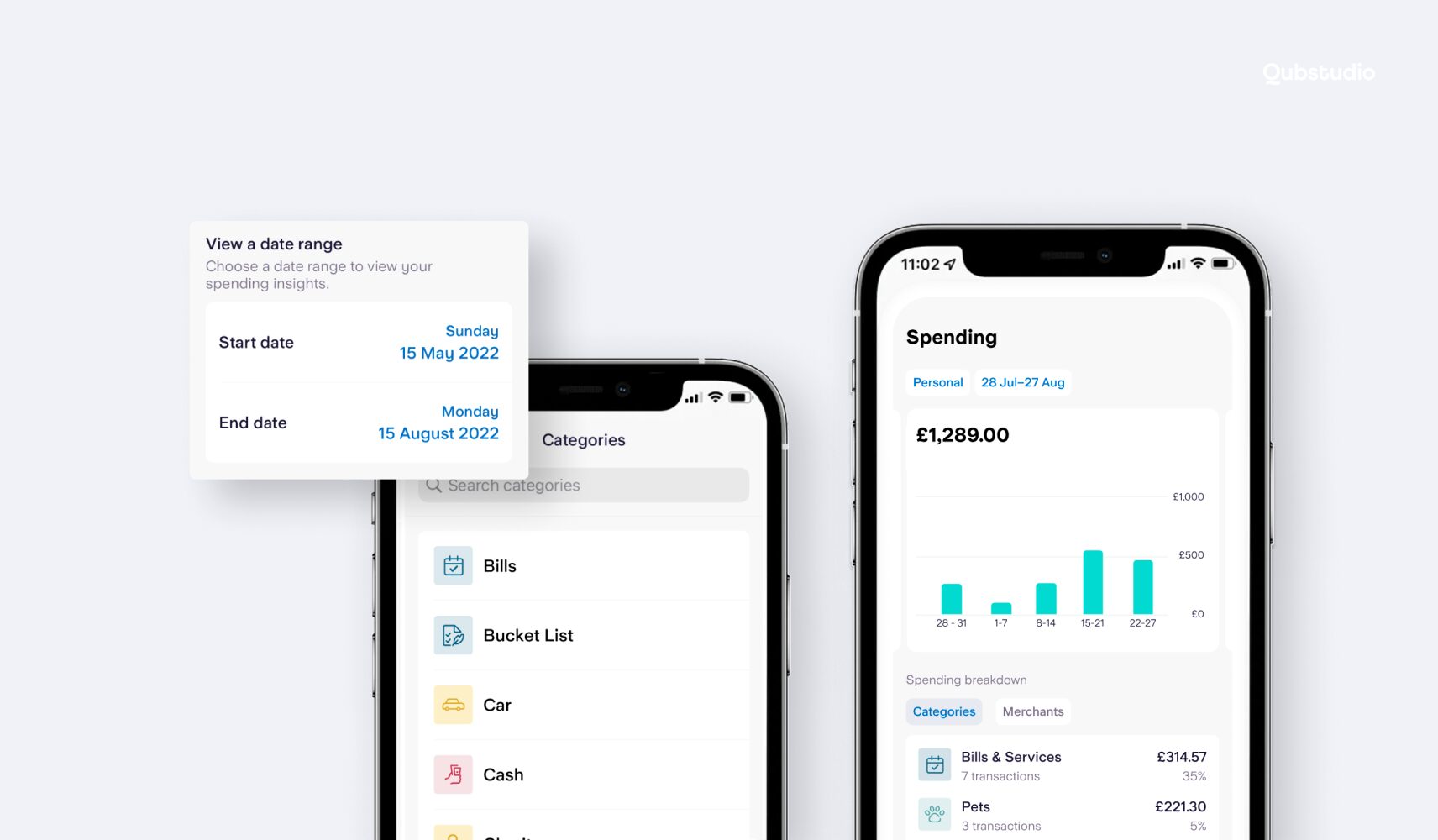
- Add personalized dashboards that highlight user-specific insights, such as spending patterns or savings tips.
For example, Starling Bank offers smart spending insights that break down your expenses by category—like Groceries, Holidays, or Transport—and by individual merchants, such as Amazon, Boots, or Tesco. This gives users a clear, detailed view of where their money goes, helping them manage finances more effectively.

- Enable faster task completion with shortcuts for frequent actions, such as instant transfers or bill-splitting features.
- Introduce proactive notifications, such as reminders for upcoming payments or warnings about low balances.
- Improve transparency by showing real-time updates for pending transactions or loan application statuses.
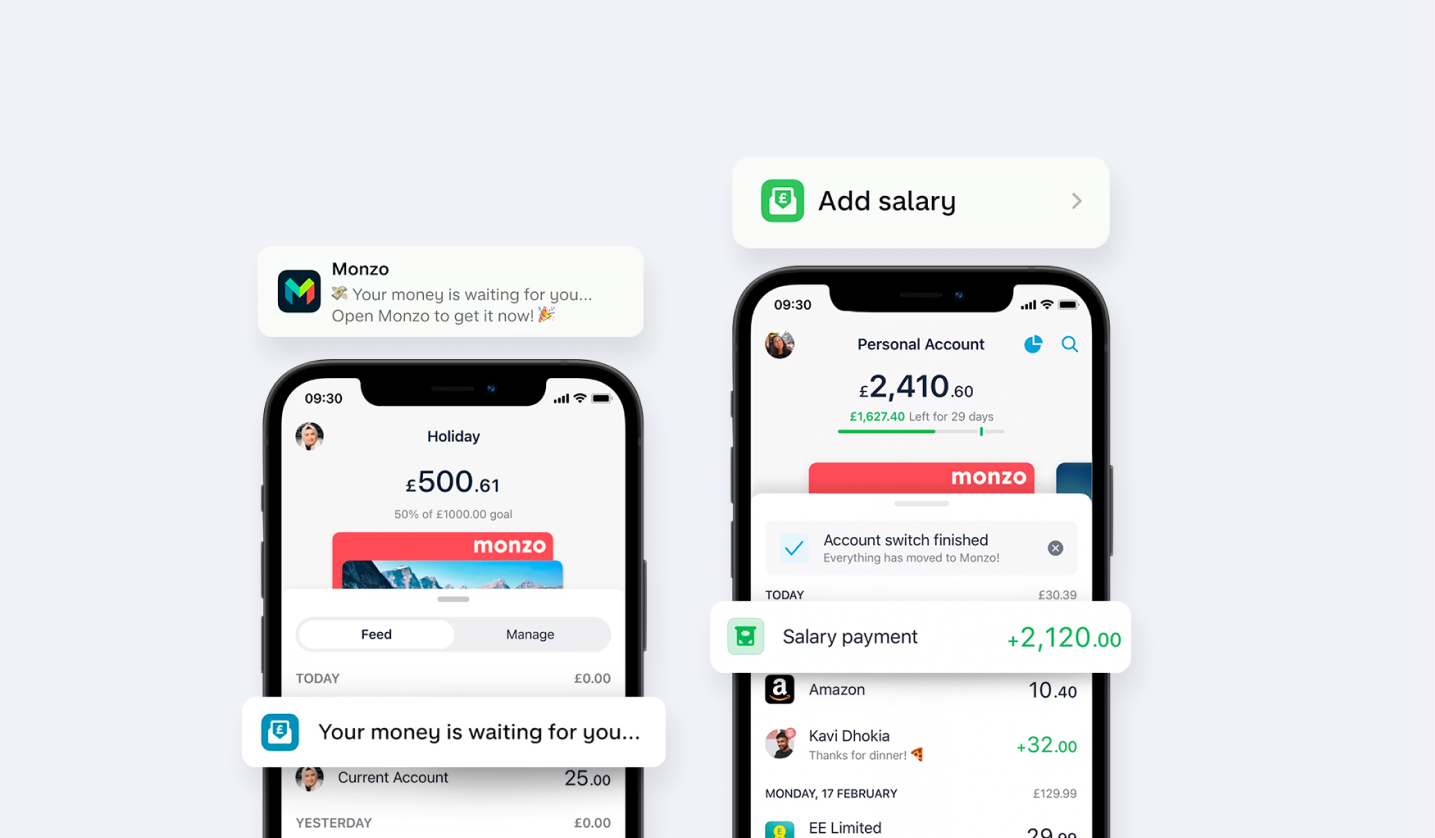
For example, Monzo’s “Get Paid Early” feature improves transparency by letting users access their salary or benefits a day before payday. The app detects incoming Bacs payments and sends a notification at 4 pm, allowing users to claim the funds instantly. This gives users real-time visibility and more control over their cash flow.

- Leverage AI to offer tailored product recommendations based on user behaviors and financial goals.
These enhancements make the app feel smarter, more intuitive, and user-centered, strengthening the emotional connection with customers and encouraging them to stay engaged.
Approach #3: Revolutionize, or Transformational Overhaul

Rebuilding means starting fresh, reimagining the app with cutting-edge technology and bold innovations. It’s a high-risk, high-reward strategy aimed at creating a game-changing banking user experience.
Examples for a banking app:
- Develop AI-driven financial planning tools to help users track goals, manage budgets, and receive actionable advice.
- Incorporate gamification elements, such as challenges to save more money or rewards for meeting financial milestones.
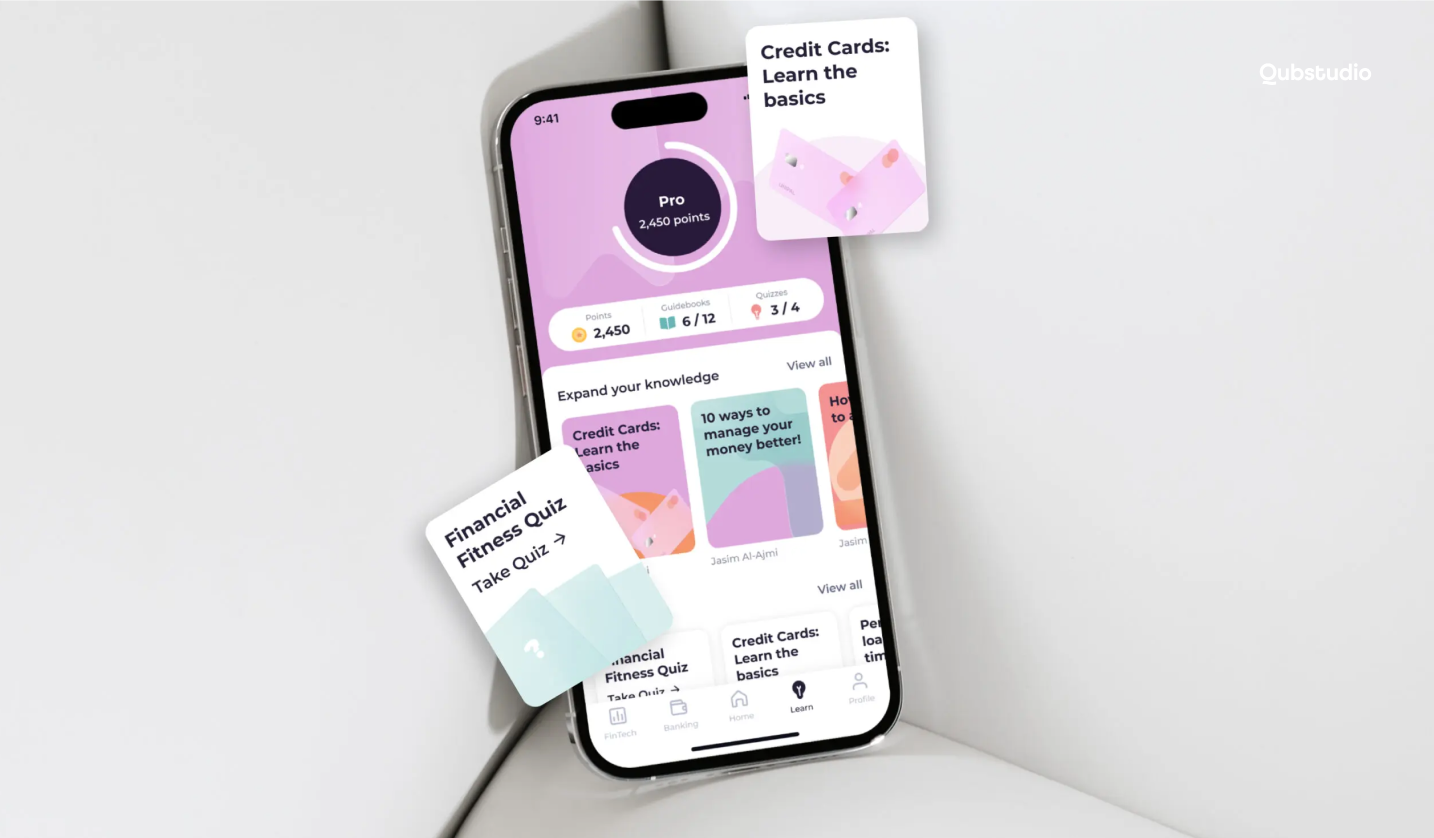
For example, with the focus on improving financial literacy and education, we enhanced gamification in Daleel — the first financial marketplace in MENA. Users progress through levels by completing educational guidebooks, taking quizzes, and performing practical tasks, making learning about finance engaging and rewarding.

- Build partnerships through APIs, allowing users to integrate their banking data with other financial apps seamlessly.
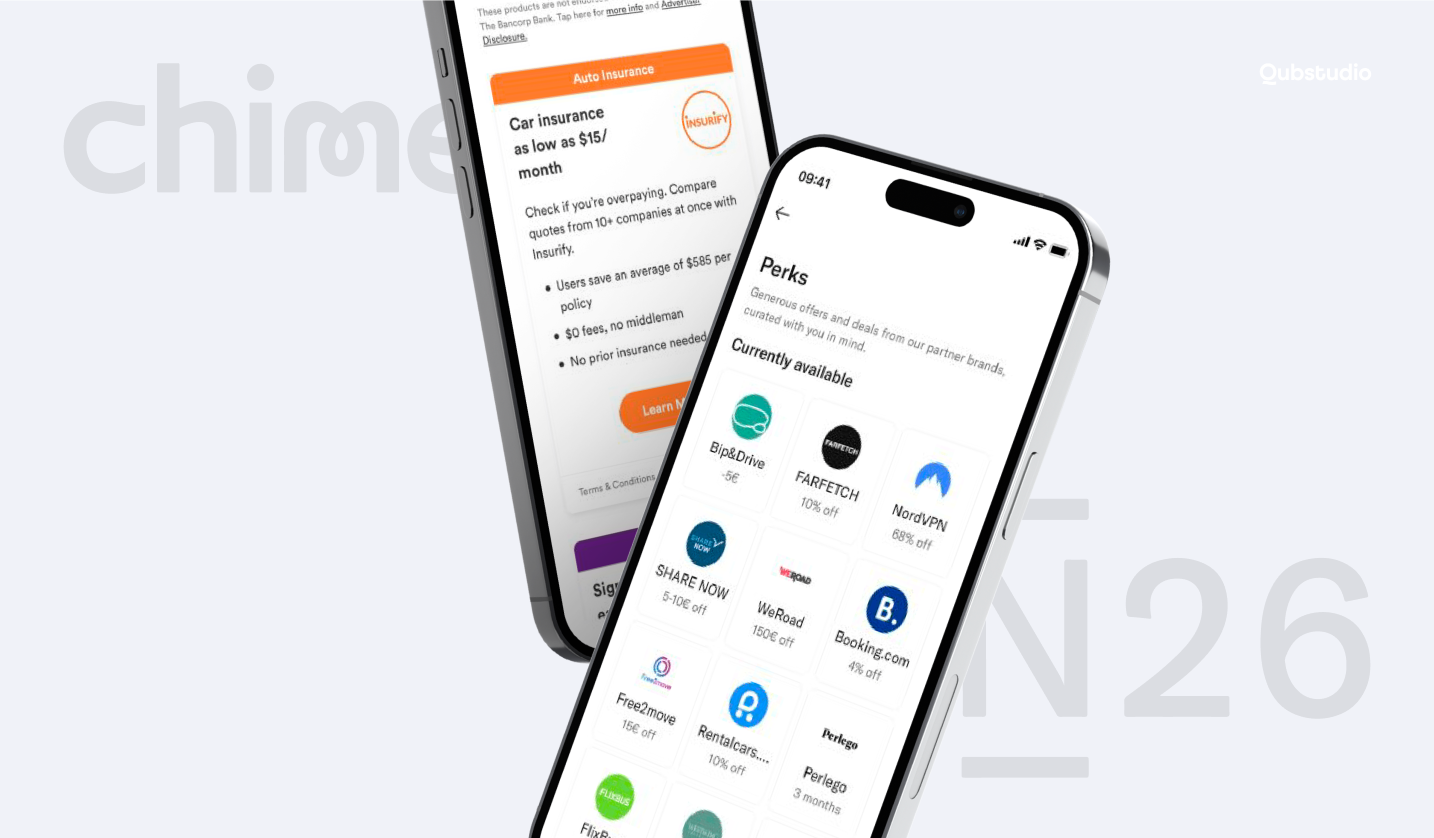
For example, Chime and N26 integrate partner perks, discounts, and services in-app.

- Use blockchain for secure, real-time international payments, setting your app apart in the competitive fintech space.
- Add advanced voice or chatbot interfaces for hands-free banking interactions.
While this approach requires significant resources, it positions your app as a leader in innovation, attracting new users while retaining existing ones through superior functionality.
Checklist: Align Next Steps with Your Banking App Goals
Not sure which approach to prioritize? Once you’ve explored the opportunities for UX improvement, use this checklist to help you decide how extensive your next steps should be.
Focus on these key factors to guide your decision:
- Current UX Quality
- Organizational Buy-In
- Investment Feasibility
- Customer Needs

By evaluating these factors, you can select the right approach—whether it’s quick refinements, moderate remodeling, or a bold rebuild—to maximize retention.
Conclusion
Retaining customers in the digital banking space requires more than a functional app. It demands a thoughtful, user-centered approach that eliminates pain points, anticipates needs, and adds value at every interaction.
By following the strategies outlined—refining, revamping, and revolutionizing — you can turn your app into an indispensable tool for your customers’ financial lives.
The right UX investment today ensures loyal users tomorrow. If you’re looking for a design partner with deep expertise in banking and FinTech, we’re here to help.