Top Design Trends for 2023: What to Expect in Digital Design

As the Head of Product Design at Qubstudio, I have consulted with my team on the prevailing digital design trends for the current year. Discover the key tendencies that are anticipated to make a significant impact in 2023.
AI Tools
The heyday of image neural networks was last year, but it is difficult to understate their importance for the industry’s future. According to Harvard Business Review, more than 50% of companies have adopted AI in at least one function in their business. At Qubstudio, we already use such tools to get inspiration and speed up the design process.
We use ChatGPT for marketing copy inspiration and Figma Autoname for naming layers to speed up the process.
And among our main resources to get inspiration are:
- Dall-e,
- Stable Diffusion,
- Midjourney.
Of course, AI tools should not be considered a replacement for specialists. Instead, they function as assistants helping designers increase the process’s efficiency. However, designers should definitely start mastering the skill of correctly setting the task to AI assistants and co-creating.
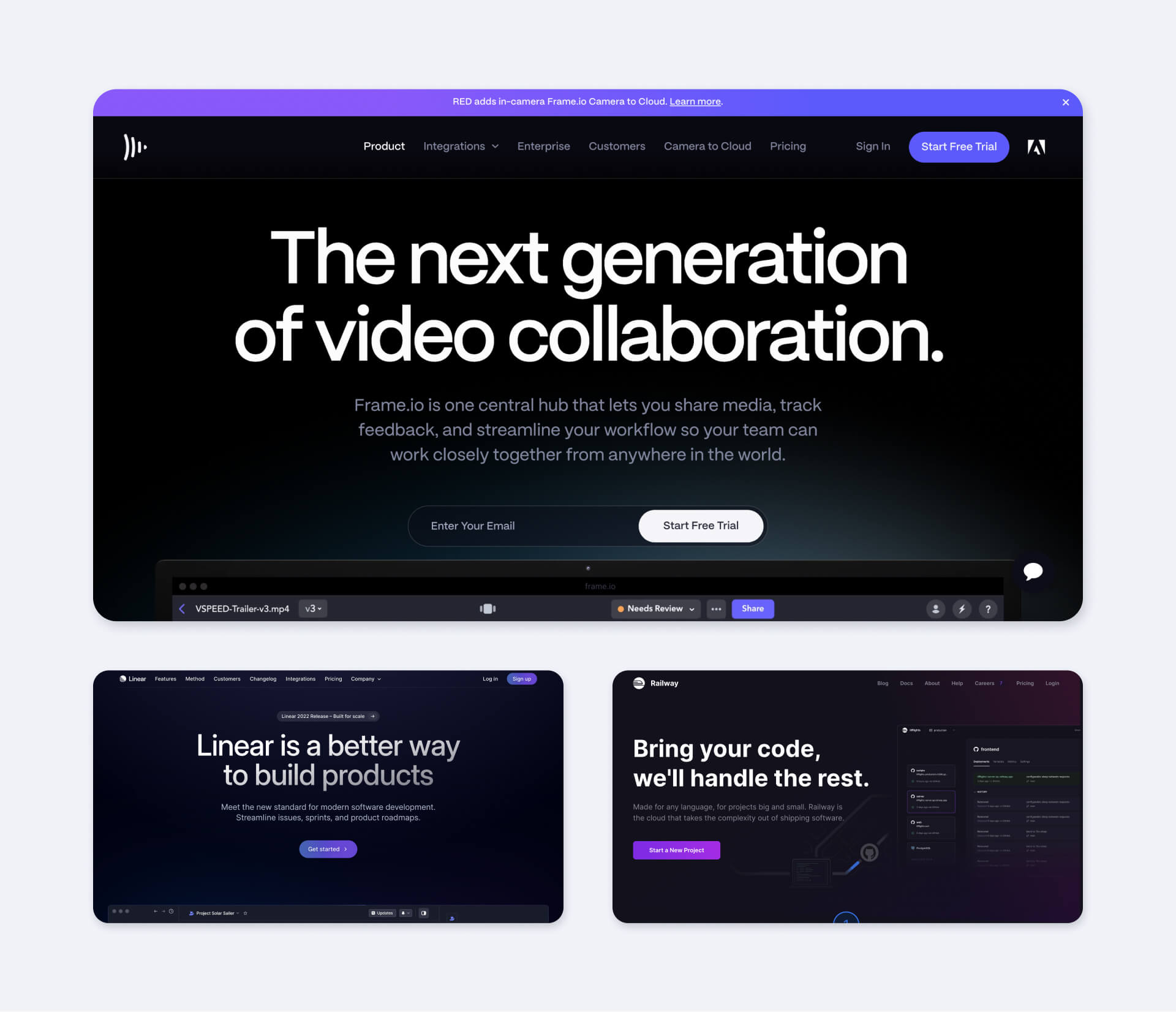
Dark Websites
Inspired by the dark mode interfaces, so much loved by the developers, introduced on the system level by Apple and then adopted on the websites as an appearance option, the dark theme-only websites multiplied in 2022.
Currently, websites like this are in their prime. Why? Firstly, the dark mode interface allows designers to work effectively with several layers and create multi-component models due to the combination of effects. Secondly, it helps emphasize the most important elements and messages. Due to the use of dark mode with glass effect, the interface design more distinctly emphasizes CTAs (calls to action) through contrasting colors and forms. Also, a noticeable increase in the popularity of this trend occurred after the Linear.app website release.

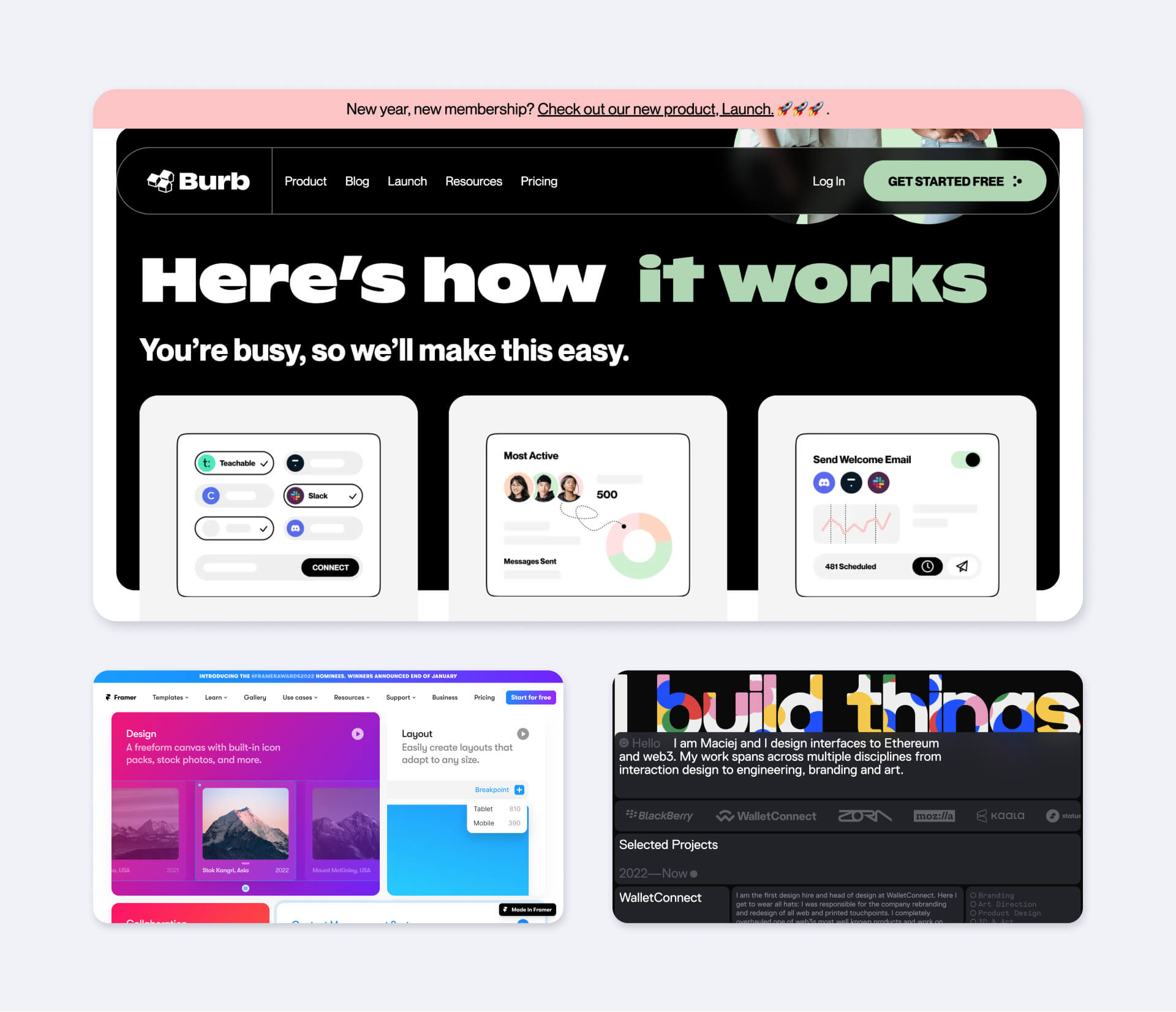
Modular Design
Modular design has been with us on Apple Keynotes since 2020, but now, it has started to inspire designers even more.
The point is to put content in modules to make the layout more structured and intuitive, as well as group related items. It will help designers represent the data point in complex layouts and adapt them to different screen widths.
When working with modular design, it’s essential to remember the visual hierarchy of elements and their logical connection. It is also worth noting that modular design works best with pre-planned content, so the design team needs to think carefully about possible future updates.

Interactive Web Motion Elements
We saw a rise in interactivity and motion design last year, and this trend will definitely stay with us in 2023.
On the one hand, the computational power of digital devices is constantly rising. On the other hand—the technical implementation of advanced animation in 2D and 3D is becoming simpler. This process is actively facilitated by the release of tools which makes it easy to implement. We’re talking about Framer, Spline, and Rive—they all increase the ability of the developers and the designers to express themselves with advanced visuals.
Among the main directions are:
- Creative Hover Interactions,
- 3D Interactive Visualizations,
- Immersive Scrolling.
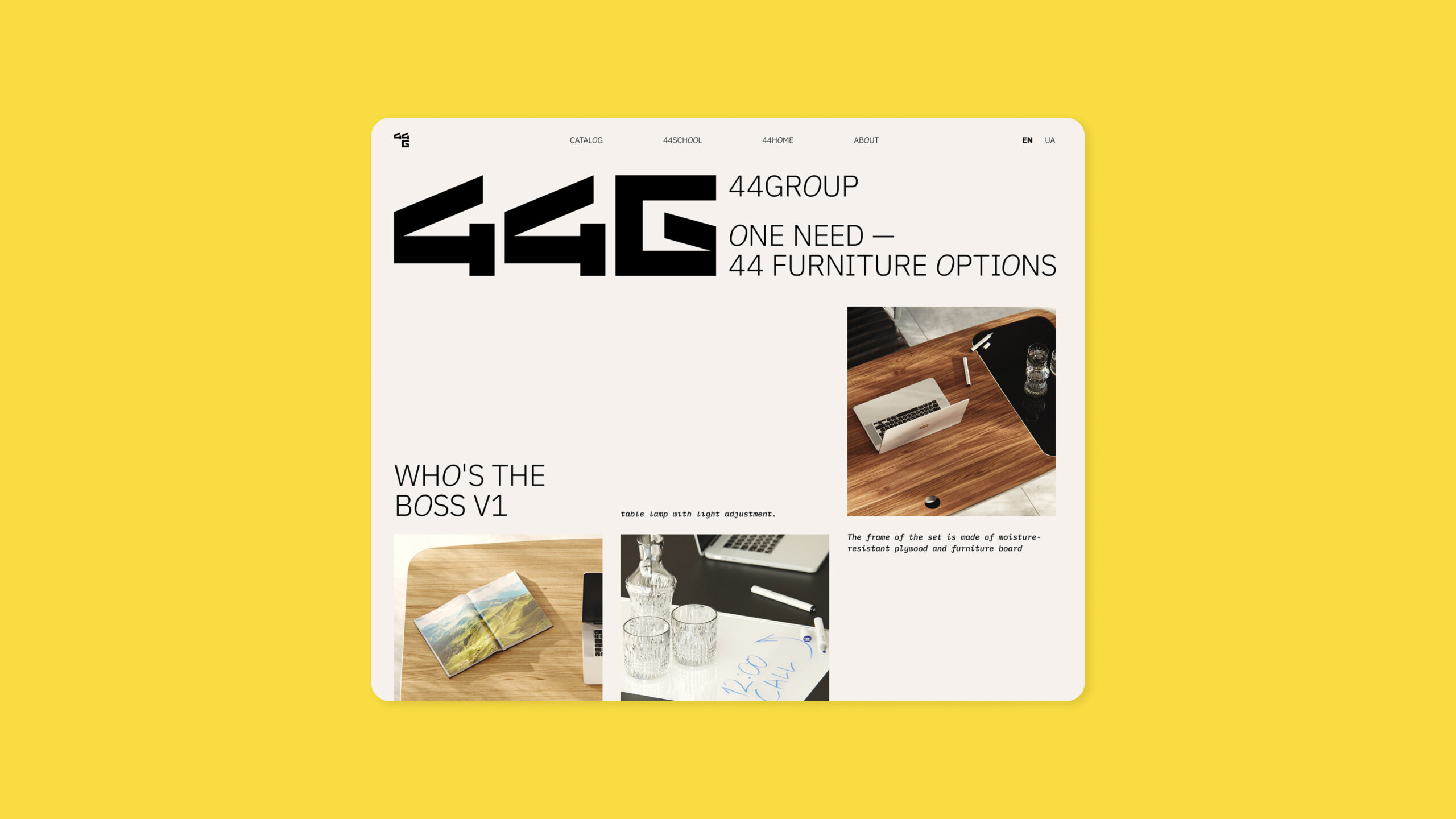
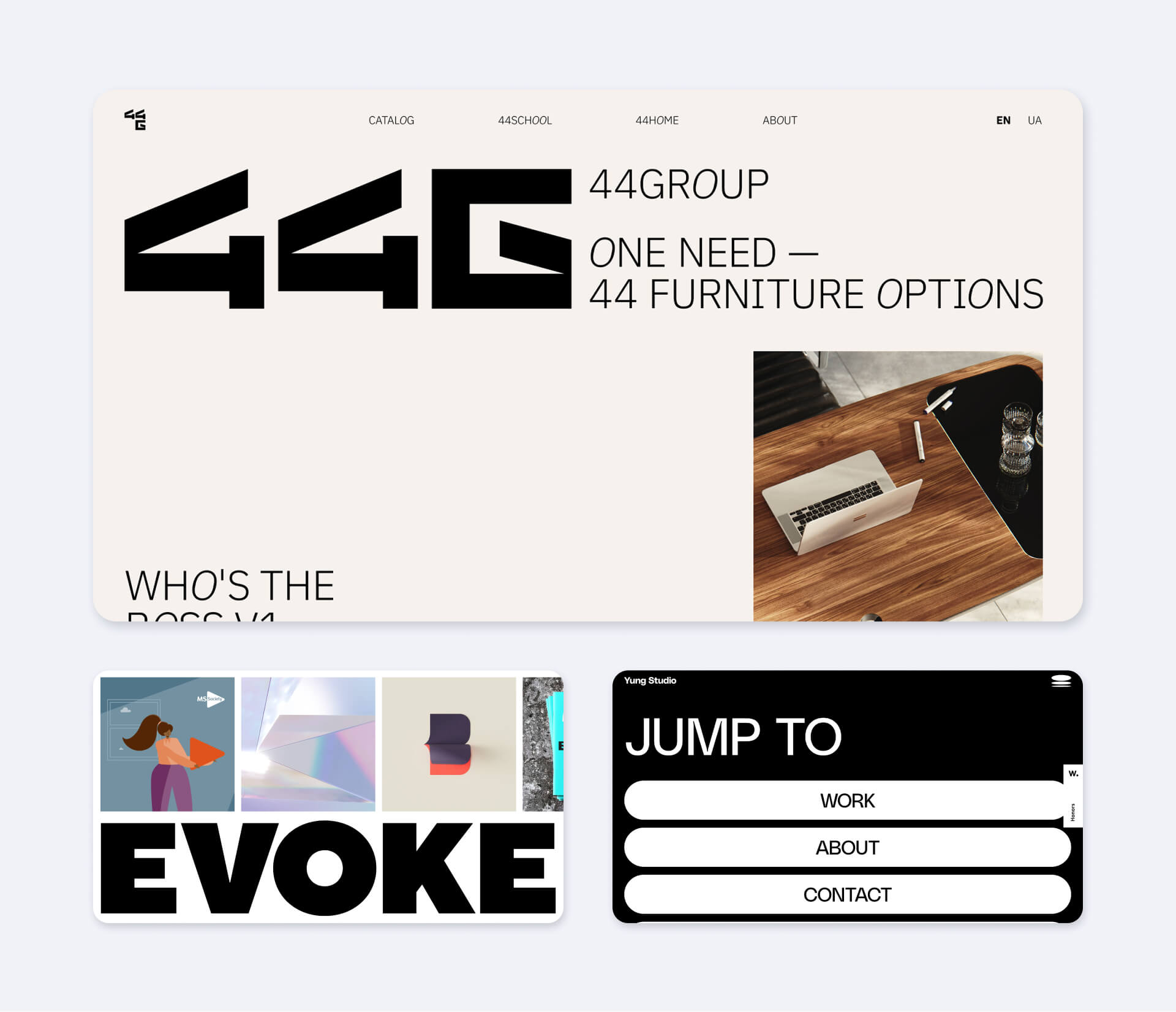
Expressive Typography
Expressive typography is all about emphasis. If earlier designers had a limited set of tools to emphasize a key message, now the capacity of devices allows shouting at the top of our voices. Among the main trends are Gigantic Typography and Type Gradients.
Choose the desired message—and users will definitely notice it.

Final Thoughts
Of course, it is difficult to predict the longevity of trends. But at Qubstudio, if a trend is relevant to the product goals, we boldly implement it. Undoubtedly, users’ preferences come first—it is the core that makes innovations feasible and effective.
Contact us to increase your product’s value by implementing a world-class design. We will guide you directly to your goal!

Head of Product Design


