About Menus London
Menus London is a restaurant directory portal that can help make life that little bit easier by taking away the problem of having to do laborious research. With Menus London you can: search from your location to find great nearby places to eat quickly and easily; find new places to eat you’ve never tried before – right on your doorstep; see reviews and ratings from other users to give you peace of mind when booking.
About the project
Our mission was to create a mobile application that can find the nearest eatery to your Geo location or location of choice within the London area in few steps: by location, by types of cuisine and by a price of dishes. Researching restaurants should be simple. The user should be able to find all relevant details of each eatery and also view other people’s reviews as well as leave reviews. The mission of our application is to make life a little bit easier.

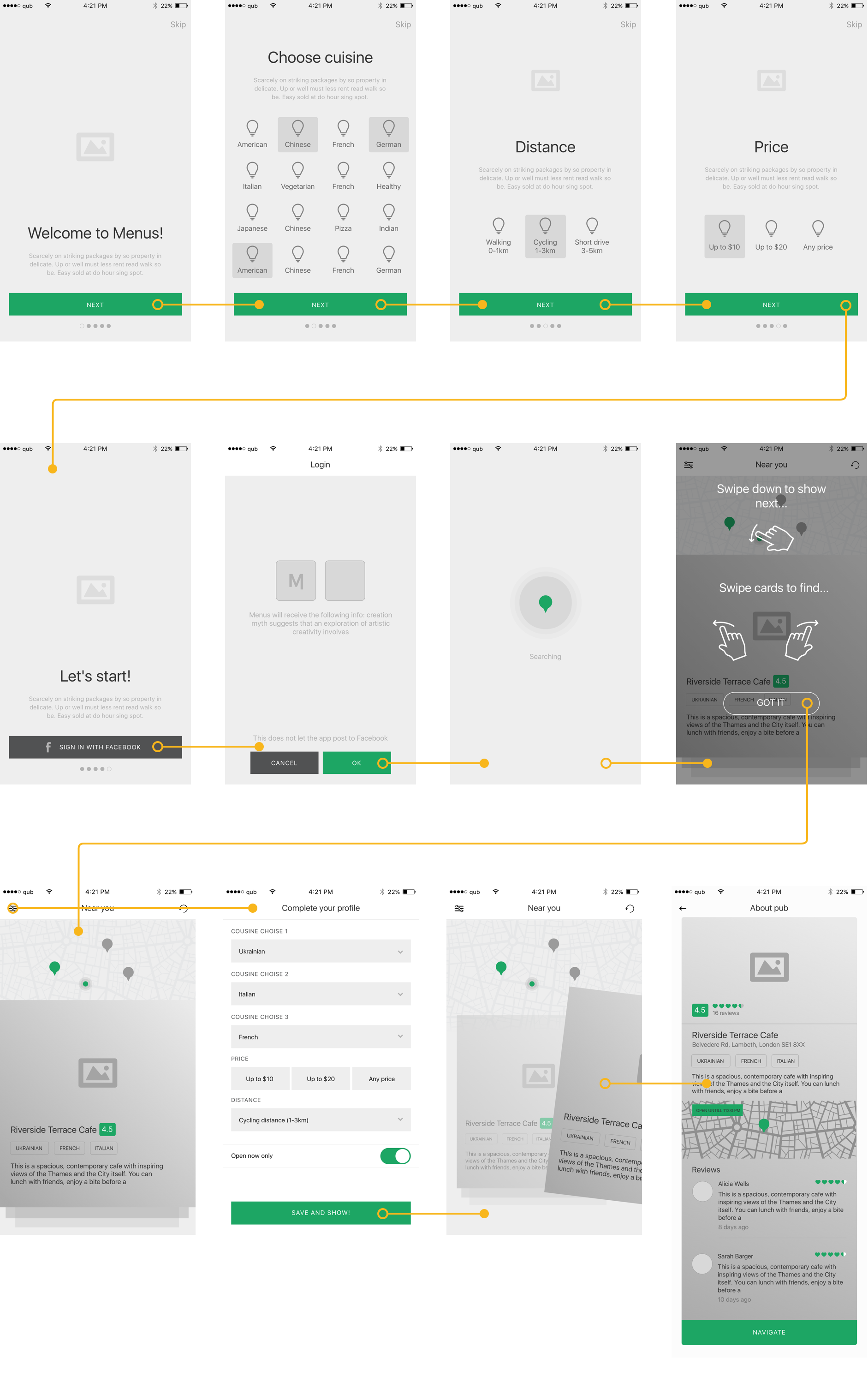
Wireframes
We always create wireframes because it’s an important step in any design process. It primarily allows you to define the information hierarchy of design, making it easier for you to plan the layout according to how you want the user to process the information.

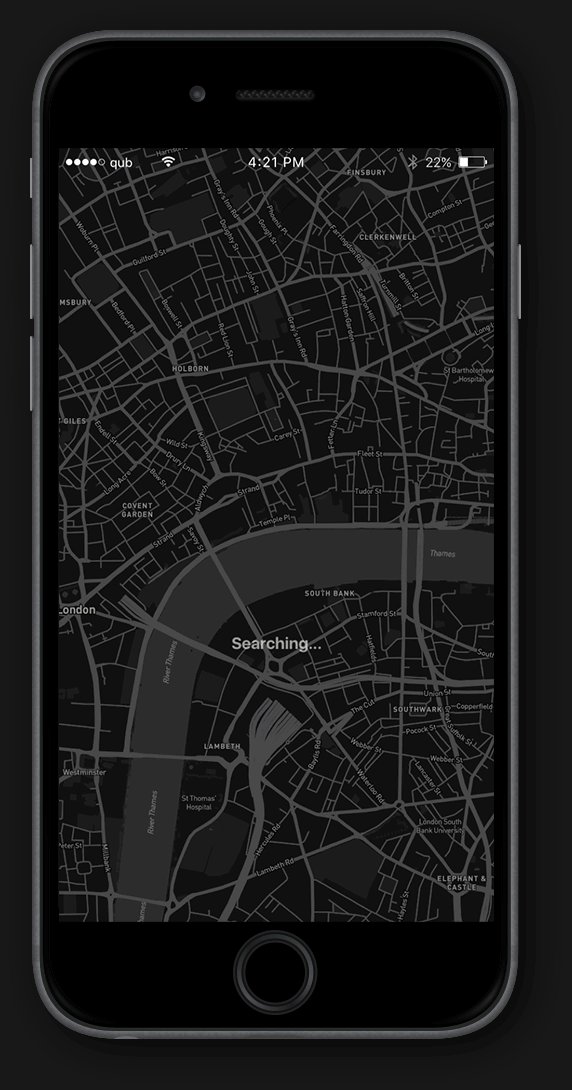
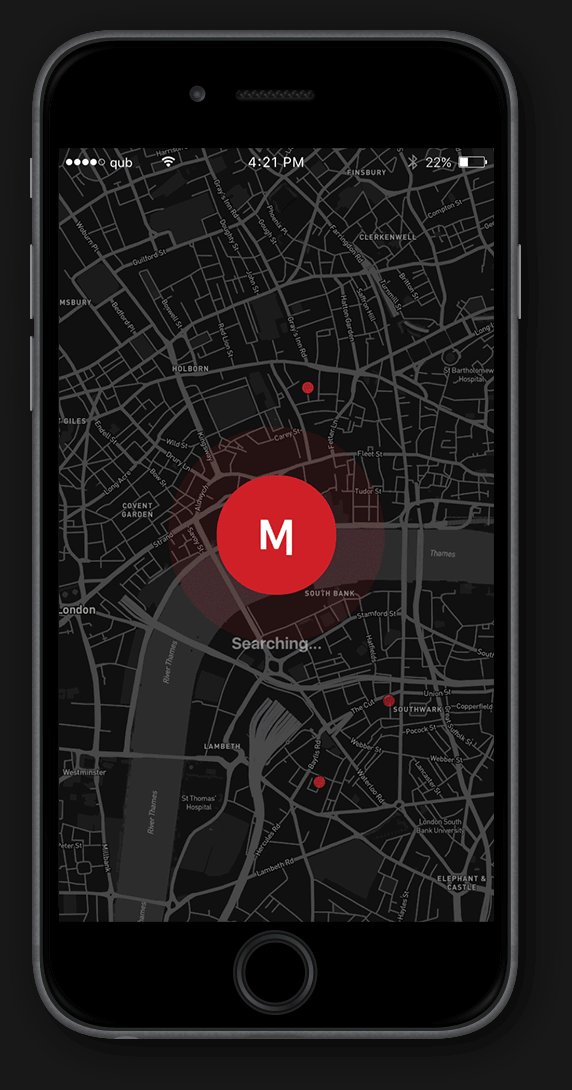
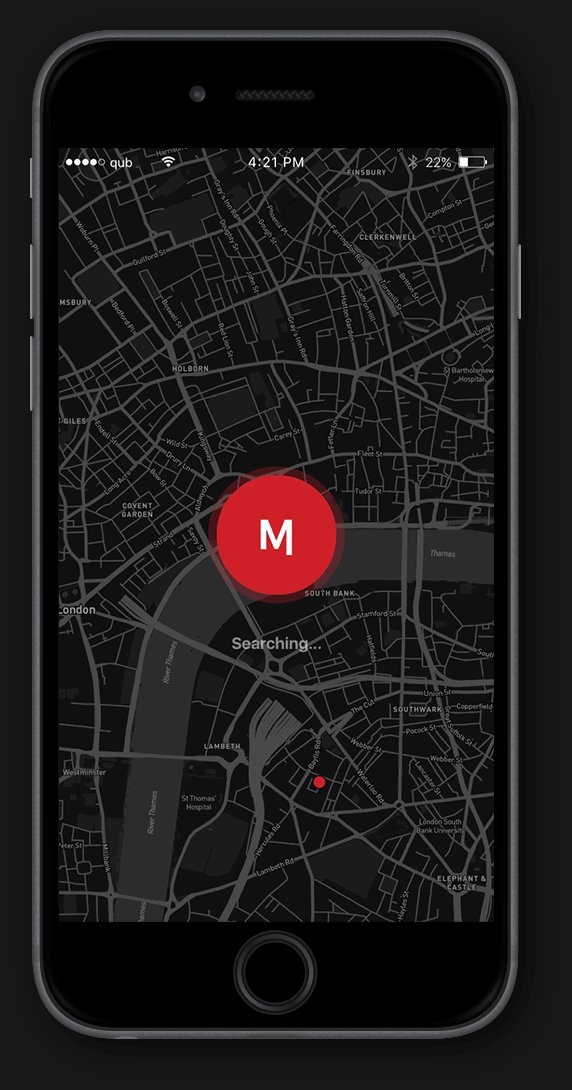
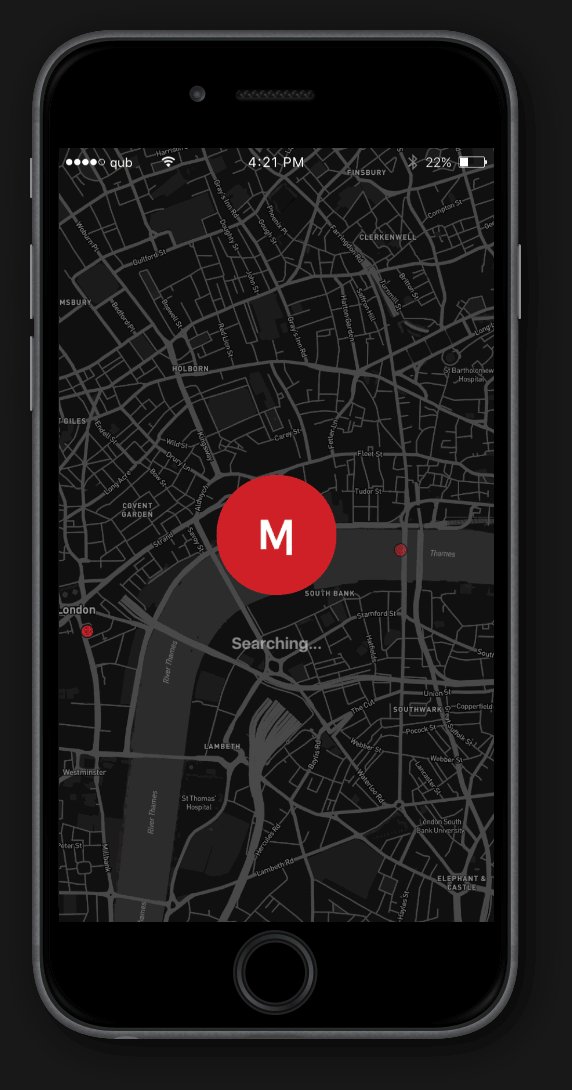
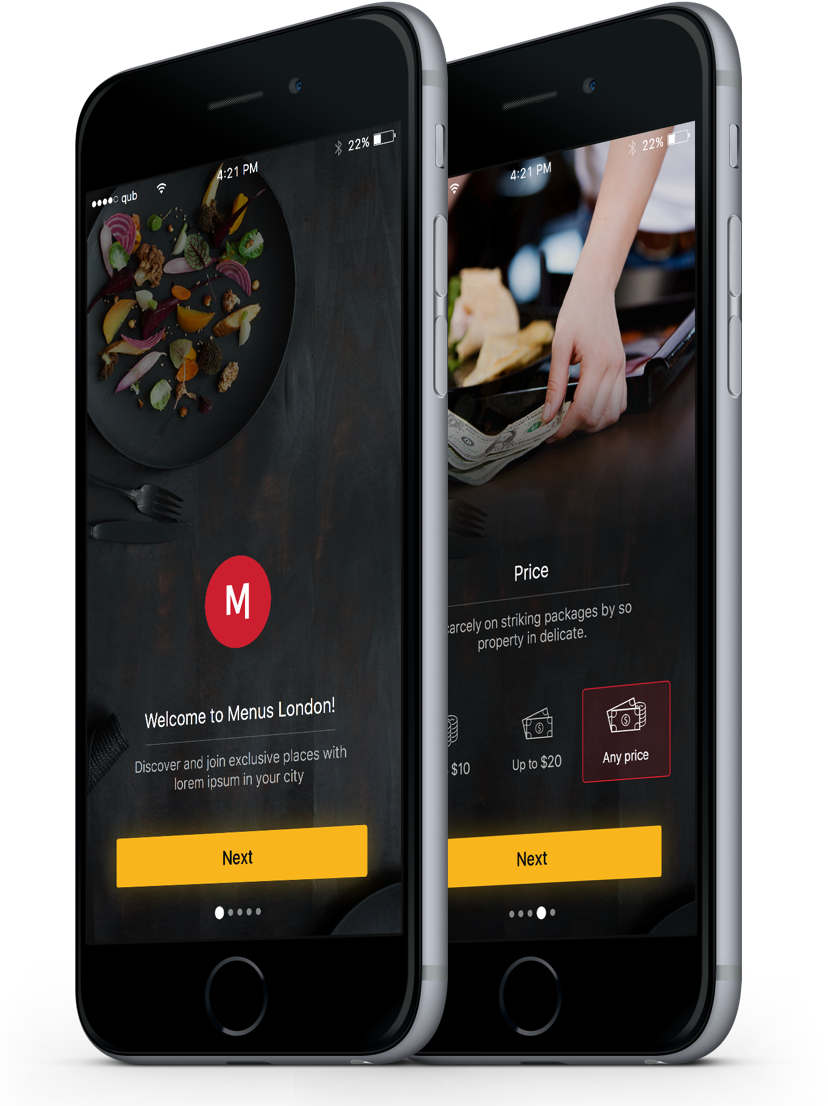
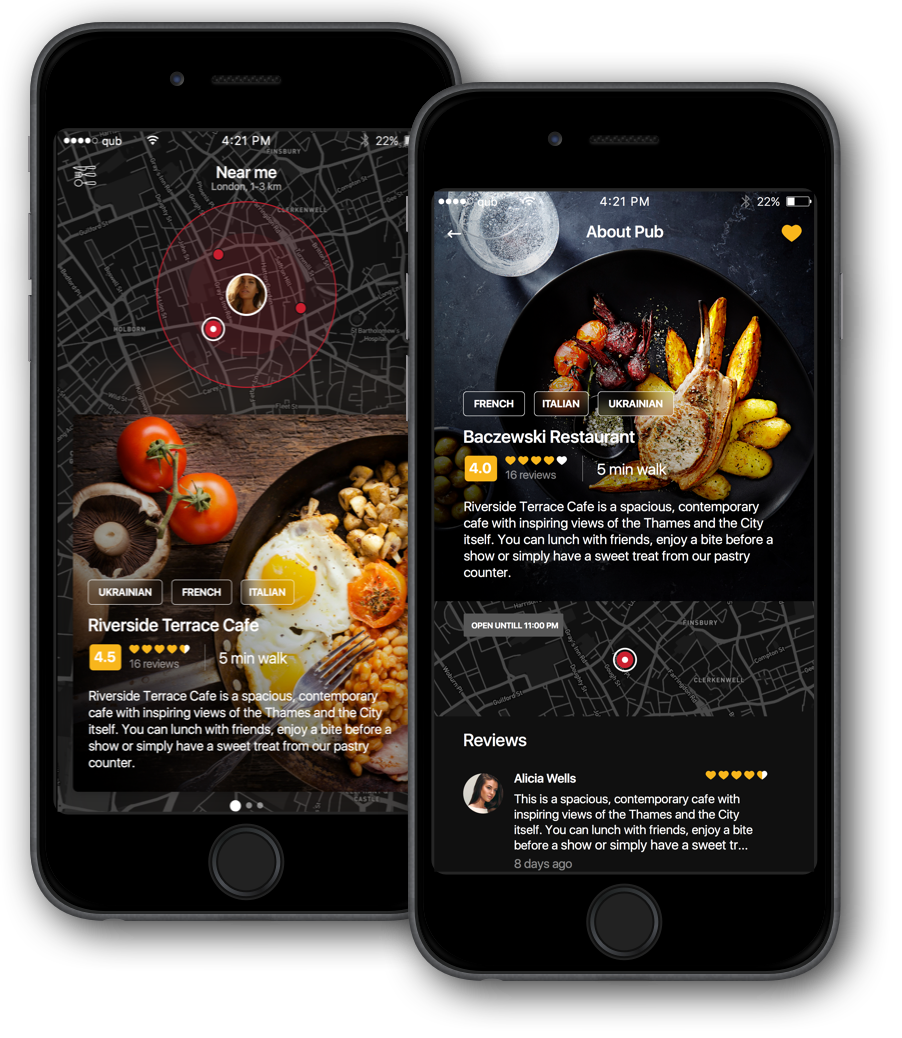
User Interface Designs
Mobile application includes welcome, complete profile, connect with Facebook,
search, list results and detail screens.

Swipe cards to choose
the best one
Menus London will show you all the facilities that meet your requirements in relation to the type of cuisine, location and cost of the dish. Also, you will know how many points assess users the facility and you will see reviews from users.